


很可惜 T 。T 您现在还不是作者身份,不能自主发稿哦~
如有投稿需求,请把文章发送到邮箱tougao@appcpx.com,一经录用会有专人和您联系
咨询如何成为春羽作者请联系:鸟哥笔记小羽毛(ngbjxym)

本期文章来自:南山可
原文链接:
https://www.ui.cn/detail/449121.html
作者dribbble主页:
https://dribbble.com/Asazzywei
前言
最近在接手同事的源文件后,发现文件内命名混乱,很难寻找到想要的目标界面或者控件、设计元素,只能按顺序查看,设身处地的想象到别人接到我做的命名混乱的源文件会如何抓狂,于是查找资料整理了这篇文章。网上有很多类似讲解命名规范之类的文章,大而全且细,但我向来重实用,轻理论,希望把最简洁但核心的内容罗列出来,令大家可以在短时间内掌握规范命名的方法,提高自己的专业性。
考虑到UI岗位从业者的sketch普及率,因此以sketch为工作环境整理了这篇文章,望理解,也建议UI设计师跟随潮流使用更高效易用的软件来提高工作效率,降低协作成本。
目录
一、画板命名
二、图层与组命名
三、控件命名(及各控件详解)
四、切图命名
一、画板命名
画板命名较简单,我们需要做的是避免一些常规错误,尽量使画板名称规整易读。在UI设计中,每个画板对应着一个界面,中小项目画板基本维持在数十个甚至更少,因此其命名较之动辄数百个的图层要容易很多。那么具体如何命名呢?
整体遵循以下公式:
模块(项目名)/一级分类/二级分类/状态
针对不同情况我们一一解释
当该界面层级最高时,我们只需要进行最简单的命名如:
好货商城(项目名)/首页
好货商城/分类
当界面层级不是最高时,我们需要再补充一个层级的名称如:
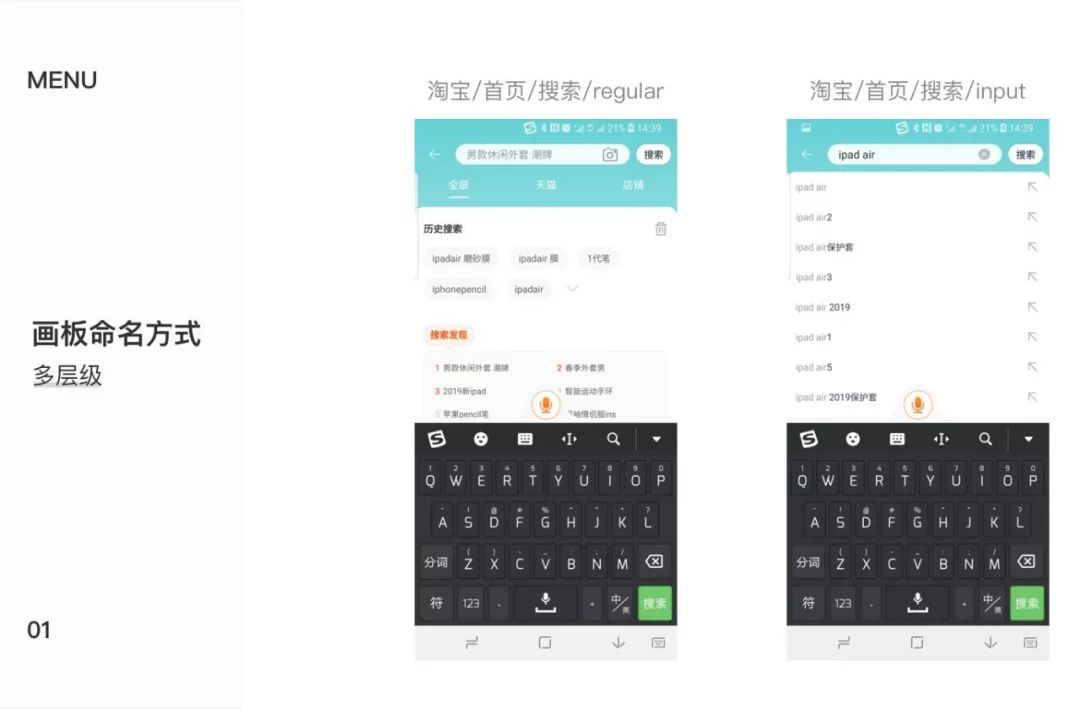
好货商城/首页/搜索/input
好货商城/首页/搜索/regular
这个命名的意思是从首页进入的搜索页面,其中input则是指已经键入了内容。这种命名的优点是可以清晰的阐述当前界面的来源,上一步操作是什么,父界面是什么,即通过命名传达出交互逻辑。

应当避免重名及“某某某copy”此类情况;

二、图层与组命名
Layer:零散的单个图层只需以其自身属性命名,如矩形、线条、图片等。当该图层有明确意义时,也可使用当前语义来命名,如矩形可以命名为bg(背景),线条可以命名为section divide(分割线),图片可以命名为image(某某配图);
关于使用中英文的问题看个人喜好和习惯,英文当然最标准,但或许中文更易读。事无绝对,选择最适合的名字。例如banner这个词,虽然是英文,但所有设计师都有对其有明确的认知,使用它必然利于提高协作效率。
图层layer有多种情况 :
文字 (text)
图片 (image)
线条 (line)
形状(以矩形、圆形为主)
切图(slice)
组件(symbol)
其中切图和组件都有独立的命名规则,在这里不做解释。另外几项则可以用默认的命名方式,即无需修改,或者仅在原本命名基础上后缀数字。如line1、line2;矩形1、矩形2;当它们有明确语义时可以酌情命名,如矩形作为背景时可命名为bg,线作为分割线时可命名为section divide(分割线);
概括来说,从高效角度讲,单个图层的命名不需要太过纠结,一方面因为其数量过多,一方面因为因为layer会嵌套进组,共享一个组的名字,该组的名字是工作中需要重点识别的地方。

Group:我们主要的命名工作实际上是组命名,大部分图层都应成组,利于操作的同时减少筛选信息的成本,多个图层组成的组才是我们需要重点命名的设计最小元素。
组命名遵循嵌套的原则,即一级组/二级组/三级组,一般以功能模块为主要命名原则,例如小说首页的主编推荐模块,自然命名为主编推荐,如果是可复用的模块则可以命名为card(Components:组件名称)/主编推荐。
symbol本质上也是一个组,而且是我们进行UI设计时最常用的组的种类,用symbol组件利于我们减少总的组的层级,将组保持在二至三层,因此在点击某个最小级别元素时只需要2次点击即可选中。 提高效率和使用体验。

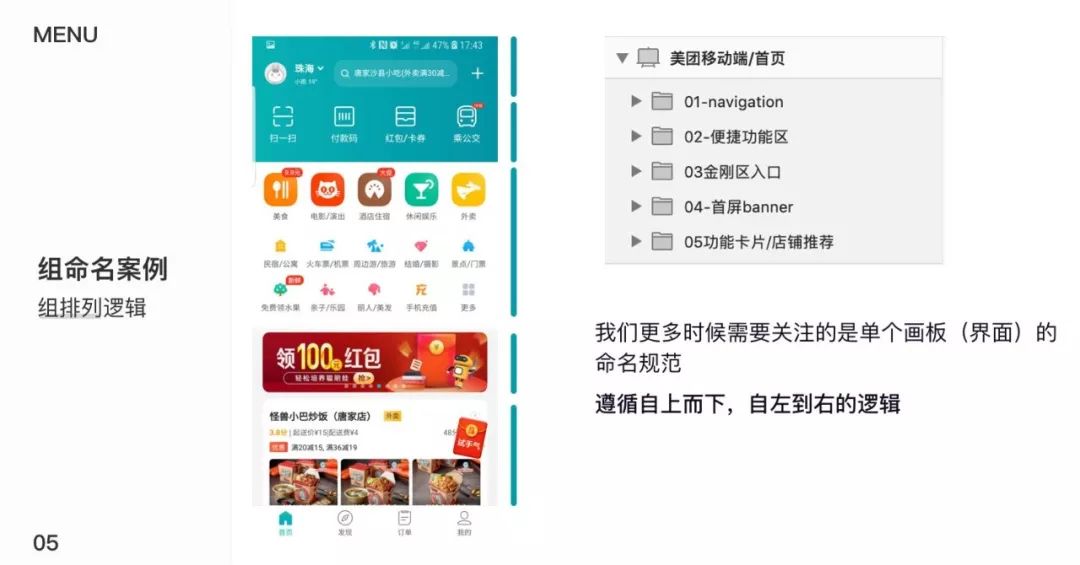
针对大部分首屏设计较长,承载内容较多的情况,建议通过数字前缀来标明其上下顺序。

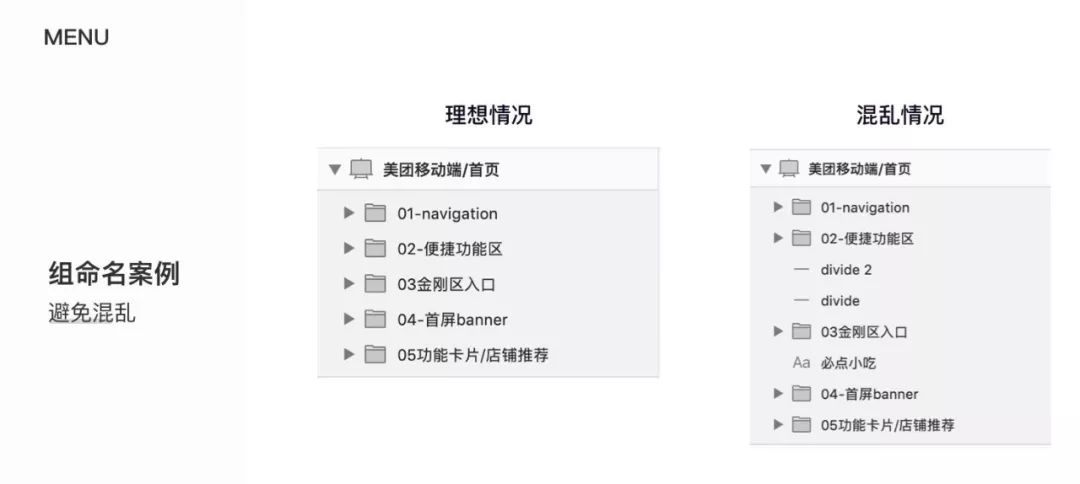
界面中的所有设计元素都能够且应该按照某种逻辑分门别类从而打组,应当避免出现落单图层的情况,从而导致画板的一级展开栏混乱不堪。另外不要出现group copy此类情况,这会显得我们不够专业,即便是复制的组件,我们也可以去添加一个数字后缀从而体现出一定逻辑性。

三、控件命名方式
控件或者说组件是我们如今设计中最常用到的设计元素的命名,尤其是sketch逐渐在UI设计领域普及的情况下,掌握基础的原子设计理论,通过组件化设计元素可以提高设计效率、规范设计流程、减少后期维护成本。
在了解控件的命名方式之前,我们需要知道,在当下的设计环境下,控件已经不仅仅局限于各系统厂商的定义范围,例如ios端的navigation bar、status bar。我们在日常工作中总会产出一些不在系统组件库范围内的设计元素组,例如众所周知的金刚区入口,再如淘宝等电商类产品首页承载各种运营活动的卡片区设计。我们可以笼统的概括其为内容容器,但总归是要有更详细的名字来定义和区分,这便产生了许多新的控件,这些新的控件的命名实际上可以由设计师自由决定。
因此简单的结论就是,对于平台级官方控件我们应当使用其规范的命名,本篇文章会尽量列出,你也可以在官方文档查阅。对于非原生控件,根据项目协作需要或者根据提升自己工作效率的诉求,去酌情命名。例如针对首页的一些内容性质的复用模块,我会使用card作为前缀来命名,因为这类设计是受卡片设计趋势启发的。

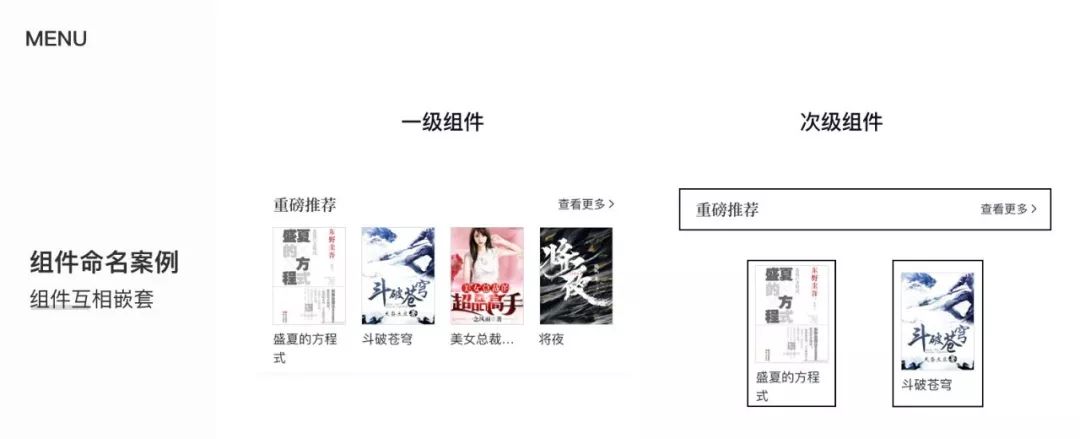
除此之外我们还需要知道,组件之间是可以相互嵌套的,例如一个card组件中会有多个icon组件、navigation组件中包含status组件;
很多时候我们会把具有相关性的一些组件汇总成一个大组件,通过移动大组件来布局,效率要更高一些,也方便进行界面管理和查看全局效果;

整体命名规则为 :性质/模块/状态(属性) 例如 bar/status bar/black
这样命名主要考虑到在sketch中作图的效率,使用“/”符号可以将同类组件的不同模块与不同状态作区分及二级嵌套,在实际工作中方便筛选和调用。
下面罗列出常用的组件,参考了iOS组件库及Ant design组件库:
1. 后缀bar(栏)
状态栏(status bar)
导航栏(navigation bar)
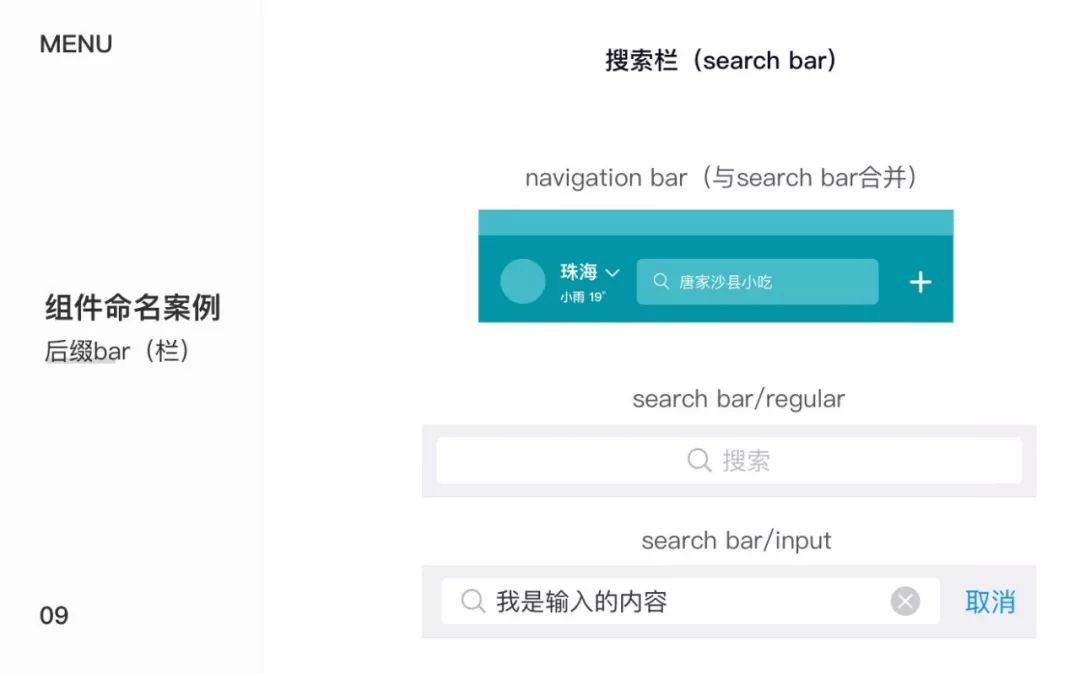
搜索栏(search bar)
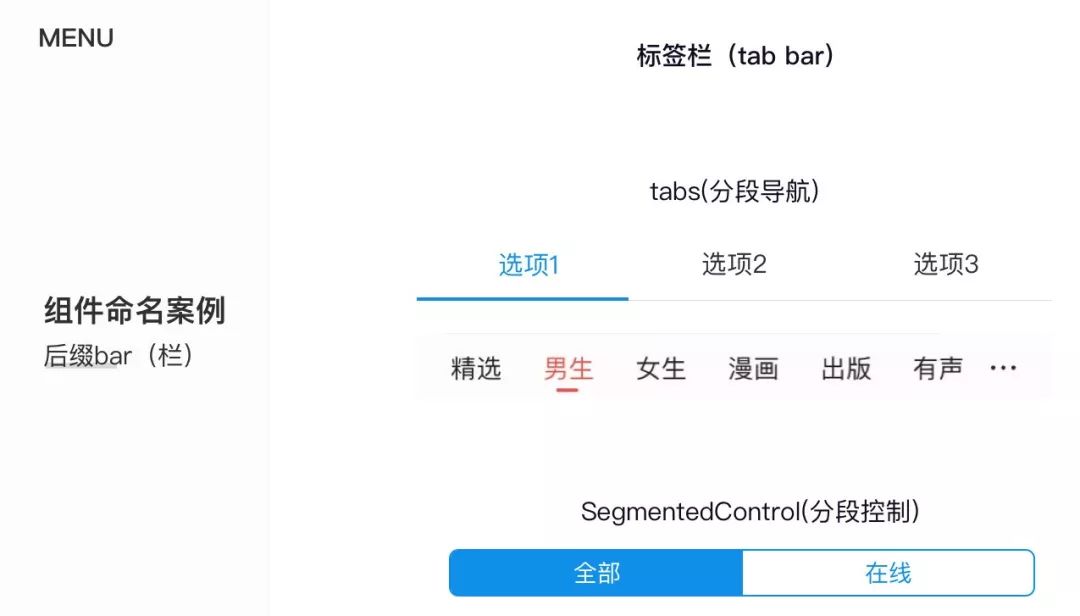
标签栏/菜单栏(tab bar)
工具栏(tool bar)
1.1 状态栏+导航栏
在IOS系统控件中,状态栏和导航栏是分开来的,但在日常设计中状态栏和导航栏一般合并为一个navigation bar。

1.2 搜索栏
search bar 有时会与导航栏合并,有时会单独排列在导航栏下方。另外在Ant design中,search bar被划分在输入信息类控件(data entry)

1.3 标签栏/菜单栏
标签栏是标签导航中的核心控件,与之对应的是抽屉导航中的抽屉控件(drawer),抽屉式导航最早运用于安卓系统,但在现今移动端设计边界趋向融合,一切以高效易用为首要原则,平台差异化则显得次要。在谷歌2019 IO大会上公布的最新安卓系统,采用了与IOS一致的home bar侧面证实了这一点。标签栏又被称作菜单栏、底部菜单栏等,主要功能是作为一级导航对信息进行分类,便于用户在不同模块切换。

除此之外还有一类特殊tab bar,即tabs与Segmented Control(在ios组件库中称为范围栏scope bar),功能为二级导航分类。

1.4 工具栏
工具栏是操作类功能的集合,主要承载各类操作。

2. UI视图 (views)
2.1 模态类(modal)
概括来讲,模态需要中断当前进行的任务,去开启另一个任务或者内容。一般通过遮罩的形式中断当前页面,弹出对话框或者浮层、活动视图等。因此模态这种手段具有强制性,一般用在比较重要的功能或者比较重要的事项上比如警告。但也有一些新兴的用法,例如通过模态视图,在不打断当前阅读进度的情况下查看用户评论或进行互动。收起模态视图后可以继续当前任务或接续阅读进度。
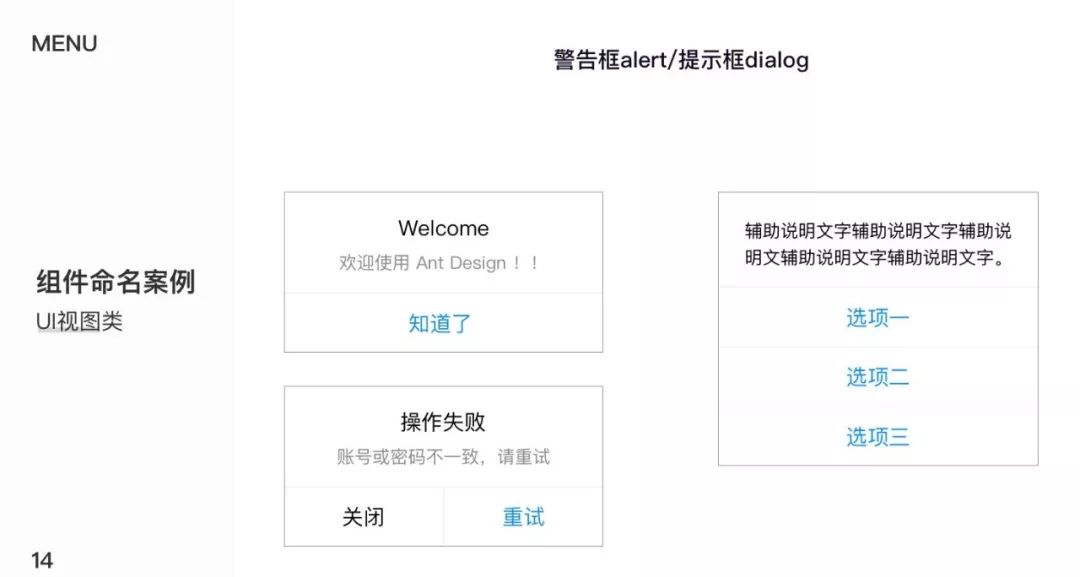
警告框alert (注意弹框类可统称为dialog)
弹出框/浮层(popovers)
模态视图(modal)
模态底板(bottom sheets) 包括:1.操作列表(action sheet)2.活动视图(Active view)3.内容底板(content sheet)
警告框/提示框

弹出框/浮层
标准弹出框一般为icon+文案的形式,但一些简易弹出框为单纯文字或icon的形式,每个选项一般承载一个功能语义。

模态视图
倾向完成某个独立任务时采用,此任务较重要且需要中断上一级别的体验,注意不是简单的功能入口的集合,而是在模态视图card上完成某个任务。

模态底板
此项控件都是由底部唤出,承载多种功能语义,应用范围广,场景多样。操作列表源自IOS组件库无需多说,常用来确认操作,如删除;活动视图多用于分享场景;内容模态则是后来兴起的一种设计手段,其目的是不中断当前体验的同时满足用户的多样交互需求。

2.2 非模态类
非模态视图与模态视图的区别是它将在几秒时间后自动消失,不强制用户执行某种操作来收起。
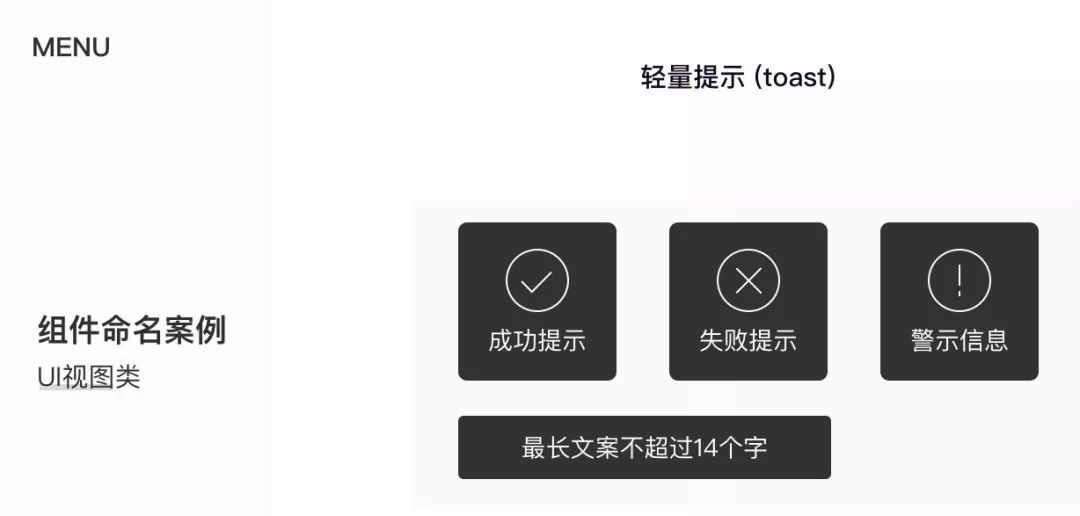
轻量提示层(toast)
可操作提示层(snackbar)
轻量提示层
多用来表明状态信息,且倾向成功的操作,例如分享成功、已收藏;优点在于反馈轻量,既能传达结果,又不会过于打扰。

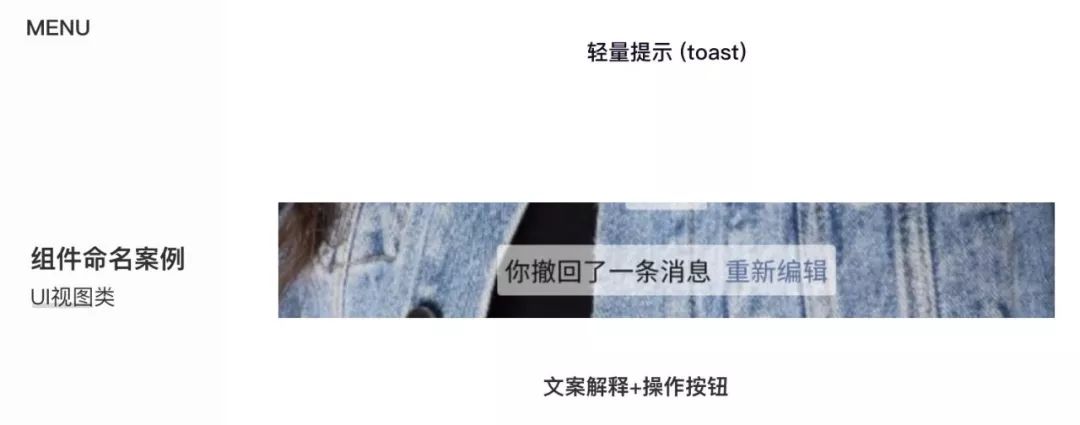
可操作提示层(snackbar)
基本形式为文案+功能按钮,即对状态的解释,及对应的可执行操作,例如腾讯撤回消息后的snackbar提供了,你撤回一条消息这一状态及重新编辑这一操作。

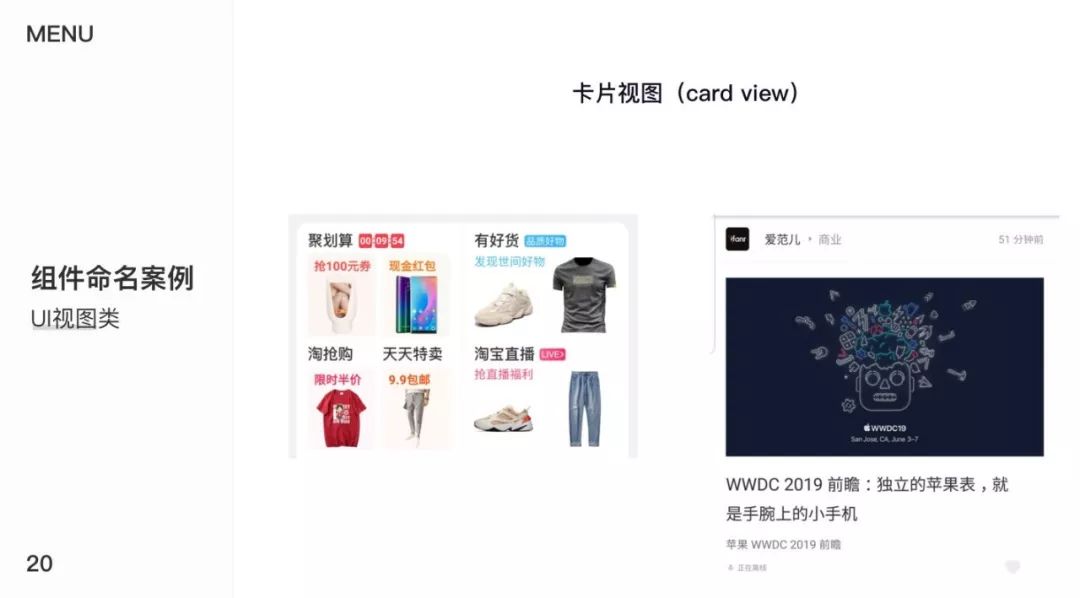
2.3 卡片类
卡片视图(card view)是当前所有产品首页设计都会用到的内容容器。一般会包含文字、背景、图片、icon等元素。作为二级页面的入口,以内容呈现为主、图文混排等等。当然也有一些特殊卡片视图,如可左右滑动的隐藏视图 (slide view)

3. 表单类控件
表单类控件主要指涉及到信息输入(Data entry)与信息展示(Data display)两个方面的控件,主要形式是:列表(list)
3.1 输入类(entry list)
输入列表
输入列表一般为单行list,包括标题、输入区、提示词极限值等辅助信息;功能按钮如删除或隐藏输入内容。注意list有多种状态,命名时需要作区分如 “user name-list/regular”、“user name-list/input”,输入类列表常用的状态包括常规态、输入态、不可用态、校验态。

文本输入框(TextareaItem)
包含辅助提示文案、内容输入区(色块或边框)、极限值等;

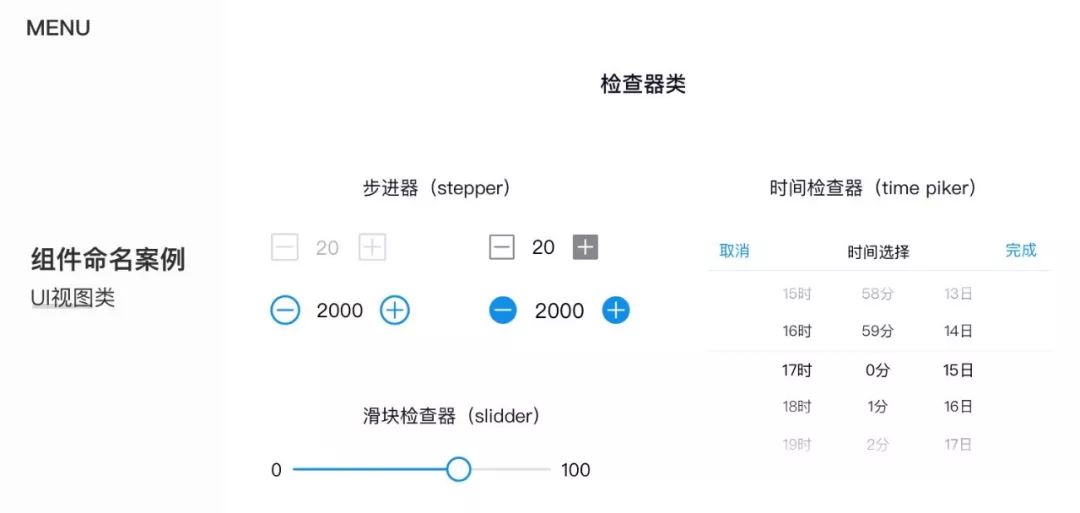
检查器类控件
包括时间或地址检查器(picker)、滑块检查器(slidder)、步进器(stepper)图片检查器;

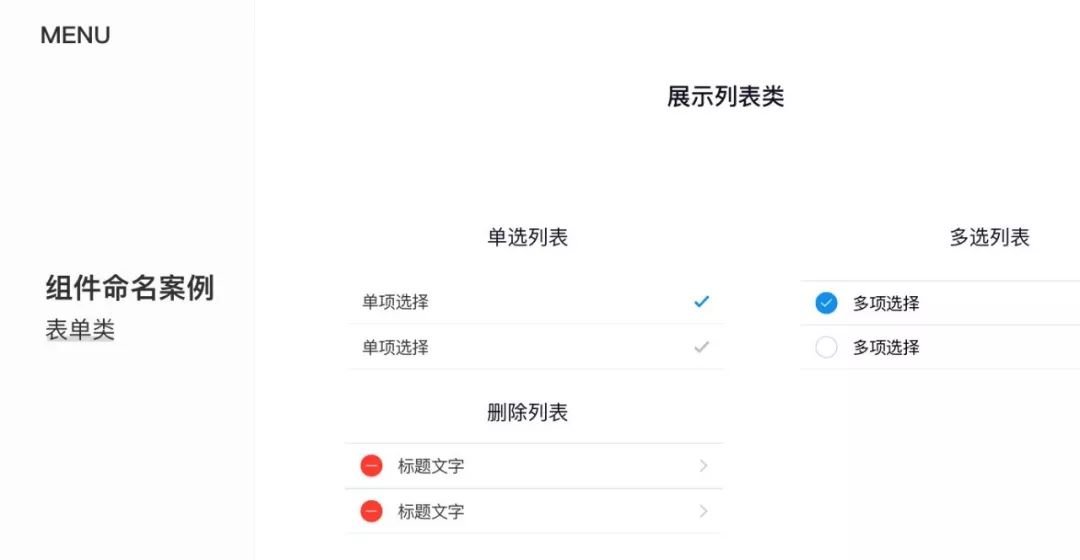
3.2展示列表(display list)
展示列表同样为单行list,包括icon/图片、标题、副文案、箭头指引。展示列表有时仅仅展示信息,如展示规则的展开列表设计,但大部分时间,展示列表都指向一个次级界面,例如设置中心的关于我们list,指向一个产品介绍的次级界面,微信的消息界面list,指向聊天界面。
展开列表与常规列表

可操作列表
由于其本质仍然是展示选项,因此归类于展示列表

金刚区/网格列表(Grid)
网格列表本质上是一组入口的集合,和首页金刚区相同,因此将其归为一类,目前广泛的应用于首页及个人中心。当然也有很多其他用法, 这里不做赘叙。

4. 其他控件
包括一些不方便划分的小型控件,如勾选框、开关、小红点、加载控件、轮播点;

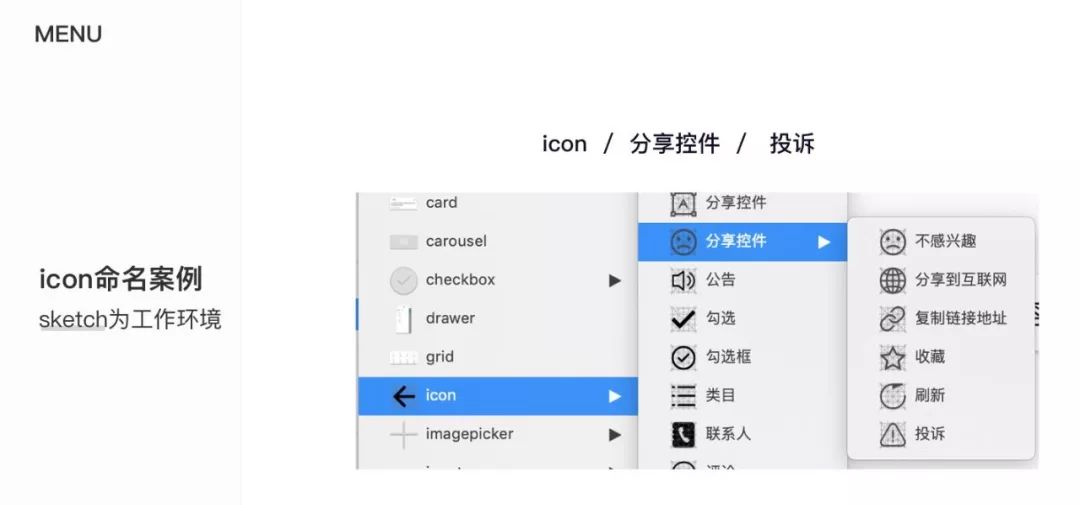
5. Icon及切图命名方式
最常用的切图实际上是icon,但切图并不仅限于icon,同样包括一些图片类内容,一般为png格式。另外一些标准的icon可以输出svg格式上传至iconfont,便于提高开发效率,质量也较png要高很多。好吧偏题了,这里是讲命名的。以我们使用sketch工作为例icon命名和切图命名应当分开来考虑。
icon命名
icon命名主要考虑到在sketch文件中的命名方式,为了通过symbol的形式管理icon,我们通常需要用“/”来对icon进行分类,标准版格式遵循icon/模块/功能-状态这样的逻辑,极简版则是 icon/功能-状态,这样我们可以在控件库一级一级的寻找到目标icon。
概括来说,icon规范命名是为了在sketch工作环境下提高效率及规范管理icon素材。

四、切图命名
切图命名的服务对象是开发人员,而不是设计师,因此对切图命名要照顾开发同学的习惯或者规则。
这里说几个大原则:
1.避免大小写,有些开发语言无法识别大小写的文件;
2.绝对不允许有空格;
3.切图请用分隔符“_”而不是“/”,“/”符号是用来分级的,只适用于我们在软件中管理图标使用,不要命名在切图上;
4.不允许有数字(话说在整理这篇文章之前我经常会加数字来表明逻辑关系);
补充一点偏题的,我们设计稿经常会用regular、medium、bold三种粗细的文字,而在H5界面中,字体只有regular和bold两种,即或者细或者粗,没有中粗,大家一定记好,有机会要多多和开发沟通。
OK,按理说该整理一份控件列表方便大家查阅,但是灵机一动想到了张小龙前辈讲过的最后一条原则,以上我说的都是错的。不要被条条框框限制。
拥有扎实的整理技能VS有强烈的想整理好文件的意愿,这两者里我认为后者更为重要,当你想要做某件事时你有无数方法去践行。但更多时候我们是明知可以做却不作为。
工作中场景多变,除非有很强的维护组件库的需求,否则没有足够的时间与精力去规范每一个小细节的命名。另外在高效作图期间有些人并不习惯被命名工作打断思路,那我还写这么多废话干啥?
首先,在真正需要时,要有能拿的出手整理文件素材的能力。其次,涉及到项目协作时要考虑到他人体验,要有共情思维,比如有同事管我要某个源文件时我不会立即丢过去,而是先打开整理一下图层,当他接手时会体会到你的严谨性以及对他人的尊重。
最后,不看这篇文章,不了解汇总的控件的专业名词,你就做不好命名了嘛?不是的,而是明知能做好命名,但却不去做。或者是懒,或者是坏习惯,当你意识到这件事,本身就是很大的进步了。
感谢阅读~
相关文章推荐阅读:

文中观点归作者所有
更多精彩文章 请识别二维码关注我们!

欢迎留言、点赞,分享!
因为好看,不吝推荐??
本文为作者独立观点,不代表鸟哥笔记立场,未经允许不得转载。
《鸟哥笔记版权及免责申明》 如对文章、图片、字体等版权有疑问,请点击 反馈举报


















Powered by QINGMOB PTE. LTD. © 2010-2025 上海青墨信息科技有限公司 沪ICP备2021034055号-6


我们致力于提供一个高质量内容的交流平台。为落实国家互联网信息办公室“依法管网、依法办网、依法上网”的要求,为完善跟帖评论自律管理,为了保护用户创造的内容、维护开放、真实、专业的平台氛围,我们团队将依据本公约中的条款对注册用户和发布在本平台的内容进行管理。平台鼓励用户创作、发布优质内容,同时也将采取必要措施管理违法、侵权或有其他不良影响的网络信息。
一、根据《网络信息内容生态治理规定》《中华人民共和国未成年人保护法》等法律法规,对以下违法、不良信息或存在危害的行为进行处理。
1. 违反法律法规的信息,主要表现为:
1)反对宪法所确定的基本原则;
2)危害国家安全,泄露国家秘密,颠覆国家政权,破坏国家统一,损害国家荣誉和利益;
3)侮辱、滥用英烈形象,歪曲、丑化、亵渎、否定英雄烈士事迹和精神,以侮辱、诽谤或者其他方式侵害英雄烈士的姓名、肖像、名誉、荣誉;
4)宣扬恐怖主义、极端主义或者煽动实施恐怖活动、极端主义活动;
5)煽动民族仇恨、民族歧视,破坏民族团结;
6)破坏国家宗教政策,宣扬邪教和封建迷信;
7)散布谣言,扰乱社会秩序,破坏社会稳定;
8)宣扬淫秽、色情、赌博、暴力、凶杀、恐怖或者教唆犯罪;
9)煽动非法集会、结社、游行、示威、聚众扰乱社会秩序;
10)侮辱或者诽谤他人,侵害他人名誉、隐私和其他合法权益;
11)通过网络以文字、图片、音视频等形式,对未成年人实施侮辱、诽谤、威胁或者恶意损害未成年人形象进行网络欺凌的;
12)危害未成年人身心健康的;
13)含有法律、行政法规禁止的其他内容;
2. 不友善:不尊重用户及其所贡献内容的信息或行为。主要表现为:
1)轻蔑:贬低、轻视他人及其劳动成果;
2)诽谤:捏造、散布虚假事实,损害他人名誉;
3)嘲讽:以比喻、夸张、侮辱性的手法对他人或其行为进行揭露或描述,以此来激怒他人;
4)挑衅:以不友好的方式激怒他人,意图使对方对自己的言论作出回应,蓄意制造事端;
5)羞辱:贬低他人的能力、行为、生理或身份特征,让对方难堪;
6)谩骂:以不文明的语言对他人进行负面评价;
7)歧视:煽动人群歧视、地域歧视等,针对他人的民族、种族、宗教、性取向、性别、年龄、地域、生理特征等身份或者归类的攻击;
8)威胁:许诺以不良的后果来迫使他人服从自己的意志;
3. 发布垃圾广告信息:以推广曝光为目的,发布影响用户体验、扰乱本网站秩序的内容,或进行相关行为。主要表现为:
1)多次发布包含售卖产品、提供服务、宣传推广内容的垃圾广告。包括但不限于以下几种形式:
2)单个帐号多次发布包含垃圾广告的内容;
3)多个广告帐号互相配合发布、传播包含垃圾广告的内容;
4)多次发布包含欺骗性外链的内容,如未注明的淘宝客链接、跳转网站等,诱骗用户点击链接
5)发布大量包含推广链接、产品、品牌等内容获取搜索引擎中的不正当曝光;
6)购买或出售帐号之间虚假地互动,发布干扰网站秩序的推广内容及相关交易。
7)发布包含欺骗性的恶意营销内容,如通过伪造经历、冒充他人等方式进行恶意营销;
8)使用特殊符号、图片等方式规避垃圾广告内容审核的广告内容。
4. 色情低俗信息,主要表现为:
1)包含自己或他人性经验的细节描述或露骨的感受描述;
2)涉及色情段子、两性笑话的低俗内容;
3)配图、头图中包含庸俗或挑逗性图片的内容;
4)带有性暗示、性挑逗等易使人产生性联想;
5)展现血腥、惊悚、残忍等致人身心不适;
6)炒作绯闻、丑闻、劣迹等;
7)宣扬低俗、庸俗、媚俗内容。
5. 不实信息,主要表现为:
1)可能存在事实性错误或者造谣等内容;
2)存在事实夸大、伪造虚假经历等误导他人的内容;
3)伪造身份、冒充他人,通过头像、用户名等个人信息暗示自己具有特定身份,或与特定机构或个人存在关联。
6. 传播封建迷信,主要表现为:
1)找人算命、测字、占卜、解梦、化解厄运、使用迷信方式治病;
2)求推荐算命看相大师;
3)针对具体风水等问题进行求助或咨询;
4)问自己或他人的八字、六爻、星盘、手相、面相、五行缺失,包括通过占卜方法问婚姻、前程、运势,东西宠物丢了能不能找回、取名改名等;
7. 文章标题党,主要表现为:
1)以各种夸张、猎奇、不合常理的表现手法等行为来诱导用户;
2)内容与标题之间存在严重不实或者原意扭曲;
3)使用夸张标题,内容与标题严重不符的。
8.「饭圈」乱象行为,主要表现为:
1)诱导未成年人应援集资、高额消费、投票打榜
2)粉丝互撕谩骂、拉踩引战、造谣攻击、人肉搜索、侵犯隐私
3)鼓动「饭圈」粉丝攀比炫富、奢靡享乐等行为
4)以号召粉丝、雇用网络水军、「养号」形式刷量控评等行为
5)通过「蹭热点」、制造话题等形式干扰舆论,影响传播秩序
9. 其他危害行为或内容,主要表现为:
1)可能引发未成年人模仿不安全行为和违反社会公德行为、诱导未成年人不良嗜好影响未成年人身心健康的;
2)不当评述自然灾害、重大事故等灾难的;
3)美化、粉饰侵略战争行为的;
4)法律、行政法规禁止,或可能对网络生态造成不良影响的其他内容。
二、违规处罚
本网站通过主动发现和接受用户举报两种方式收集违规行为信息。所有有意的降低内容质量、伤害平台氛围及欺凌未成年人或危害未成年人身心健康的行为都是不能容忍的。
当一个用户发布违规内容时,本网站将依据相关用户违规情节严重程度,对帐号进行禁言 1 天、7 天、15 天直至永久禁言或封停账号的处罚。当涉及欺凌未成年人、危害未成年人身心健康、通过作弊手段注册、使用帐号,或者滥用多个帐号发布违规内容时,本网站将加重处罚。
三、申诉
随着平台管理经验的不断丰富,本网站出于维护本网站氛围和秩序的目的,将不断完善本公约。
如果本网站用户对本网站基于本公约规定做出的处理有异议,可以通过「建议反馈」功能向本网站进行反馈。
(规则的最终解释权归属本网站所有)