


很可惜 T 。T 您现在还不是作者身份,不能自主发稿哦~
如有投稿需求,请把文章发送到邮箱tougao@appcpx.com,一经录用会有专人和您联系
咨询如何成为春羽作者请联系:鸟哥笔记小羽毛(ngbjxym)
今天给大家带来的是如何建立设计师个人的插画组件库,因内容过长并知识点过多,请泡杯枸杞观看。

一、关于个人插画组件库的3大疑问点:
1、为什么要建立个人插画组件库?
其实最主要目的是为了给自己的插画提供一个设计轴心,我们可以围绕着这个轴心创作出更具有效率规范的插画内容,演变更多的插画风格,让我们使用插画时变得游刃有余,提升高效率的设计输出,衍生更多的组件化运营设计与品牌插画组件库。(注:按照以下步骤设计,插画手残党也能轻松学会哦!)
2、品牌(产品、项目)插画组件库与个人插画组件库的区别?
01-规范区别:
品牌插画组件库:组件品牌插画库前会做很多细致的规范,如:颜色规范/情景规范/光线规范/关节细节处理/景别元素处理等等;
个人插画组件库:为了让我们的插画更具有灵活性,所以在做个人插画组件库时不会做太多的规范,反而为了插画的衍生要更注重人物构造、比例、小组件等等,目的就是为了成立个人插画轴心。(注:个人插画轴心是针对于第一个插画系统的原型,我们后面的插画风格衍生都会参照第一个插画系统的原型,后面会给大家详细讲解)
02-使用效率:
品牌插画组件库:使用更加高效,拖入即可更换组件使用;
个人插画组件库:因为我们采用的是不断迭代式做法,所以在刚建立个人插画组件库时,我们的组件替换效率是比较低的,但是在逐渐迭代中,我们的使用效率会逐步提升。
03-拓展力:
品牌插画组件库:因为有很多规范的约束,所以拓展力偏弱,不过针对于自己的品牌已经足够了,它本身就是为了自己的品牌服务的;
个人插画组件库:因为从我们插画组件库的层级分区来看本来就是为了衍生拓展,所以拓展力非常强,不仅可以衍生出相同类型的插画风格,还可以衍生出不同类型的插画形势,甚至可以以个人插画组件库为基础创建单独的运营设计组件库,或者升级为品牌插画组件库。
3、个人插画组件库哪些人最应该去建立?
我认为UI设计师是最应该去建立的,在我们线上接触的banner、功能页、启动页、海报等等,很多都可以用到插画去设计,不管是针对于在公司还是针对于自己私下接私活都是一大利器,可以让你高效的完成甲方的任务,更大程度保证设计的统一性以及输出的质量。(相信大家都遇到过到处找插画素材拼凑banner的时候吧,有了个人插画组件库就不用愁了)
当然除了UI设计师还有插画设计师、平面设计师、美工也都可以去建立插画组件库,不过具体还是要看每个人所接触的不同设计内容,有些设计师的设计内容很少接触到插画部分,或者很少接触到可以组件化的插画(比如材质复杂、偏手绘插画),所以就没有必要去建立插画组件库。
二、如何建立个人插画组件库?
想要建立个人插画组件库就要从它的本质特点出发去考虑,个人插画系统归纳下来一共有三大特点:可复用、适应力强、效率高。那么接下来我会围绕着这三点来阐述该如何制作UI设计师个人的插画系统。
1、可复用性方向出发设计
可复用性是做插画系统的一个基础,如果不能解决可复用问题,那么做个人插画系统根本没有任何意义。
如果想要达到插画可复用性,我们就要把插画内容进行不同的拆分,在它可替换的部分都作为一个复用样式,让它可以更换不同的组件,那么我的解决方案有五步:
第一步:
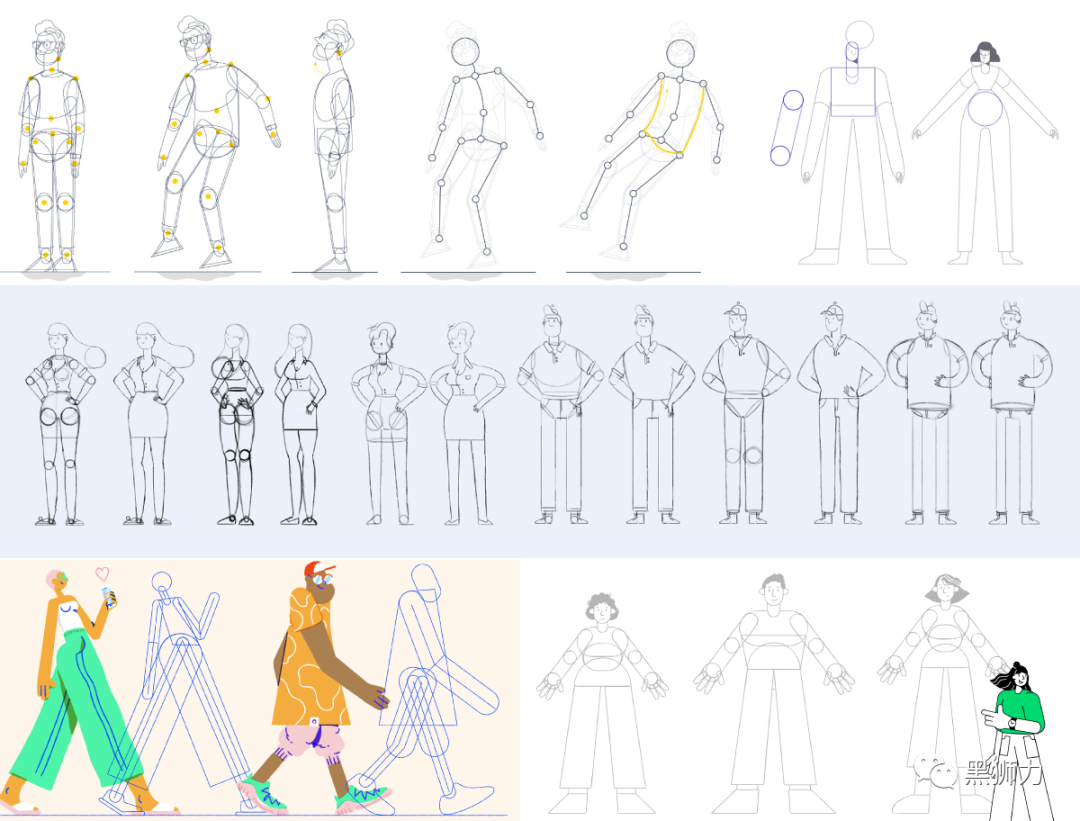
设定基础人物组件(肢体细节、型体比例),规范组件内容。如果你是第一次做人物组件,可以多在网上找一些可参考内容:

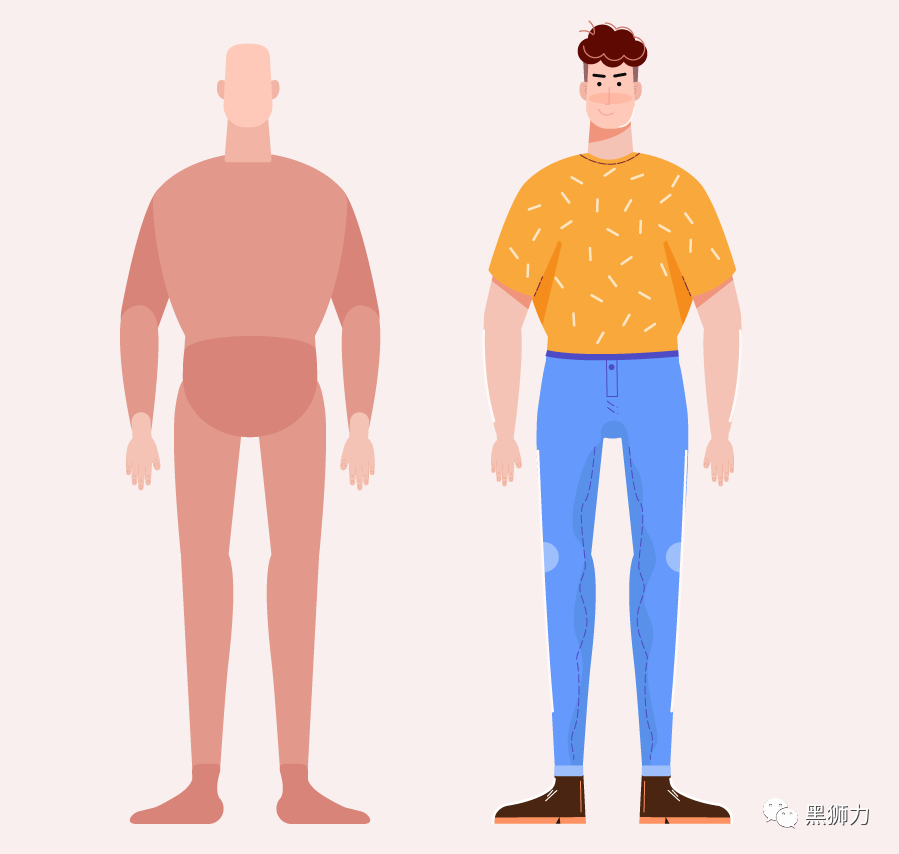
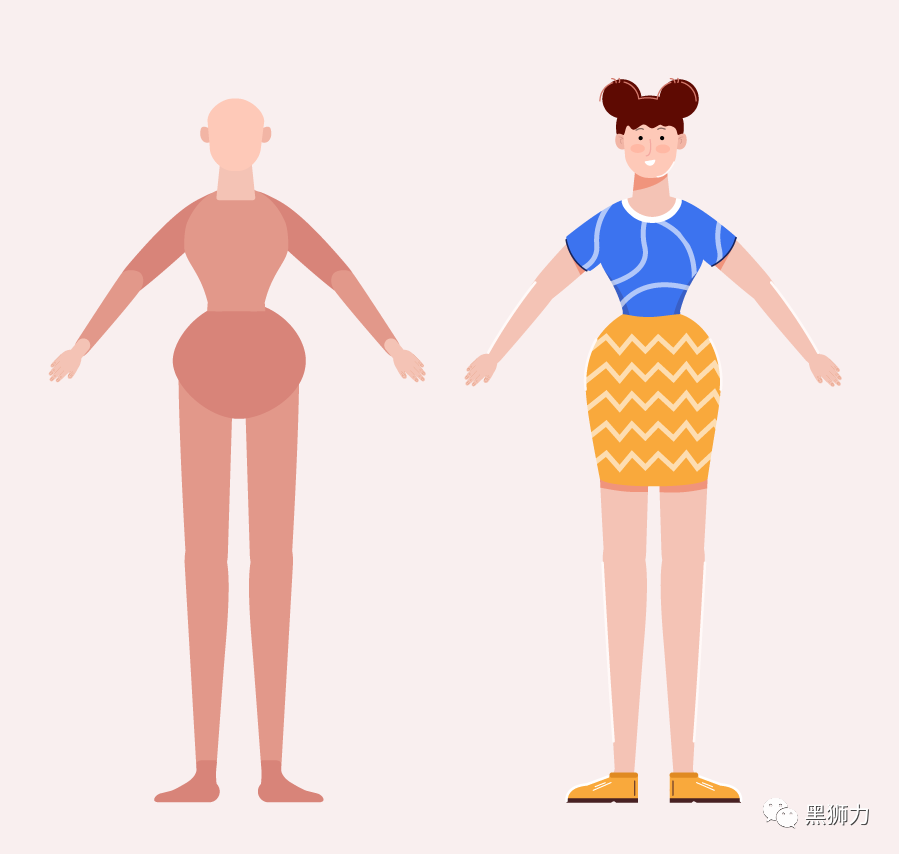
下图是我做的一个基础人物组件案例:

从人物组件上面来看我一共把它们分为了9个小件,它们分别为:头部、上身、上臂、前臂、手掌、**、大腿、小腿、脚掌。
从人物比例来看,男性比例为10a,男性略高,上身宽大,整体壮硕;而女性比例为9a,稍矮于男性,纤细苗条。不管是男性还是女性整个身体构造简单常规,符合真实人物比例,有利于后期的组件改造。(第一个插画组件最好使用常规比例,后面会提到为什么要这样做)
在人物组件上的划分并不是固化的,你可以把它细化分为9个部分,也可以分为7个部分,如果分为7个部分就把上臂与前臂统一融为手臂,大腿与小腿统一融合为腿部,到底要怎么去进行组件化,还是要取决于自己设计的插画人物特性。
除了男性、女性外也可以建造更多的人物进来,例如老人、小孩、婴儿...人物越多,后续的延展空间也越大,前期为了更快的制作插画组件库,可以先建立1到2个人物,后续可以逐步完善迭代。
第二步:
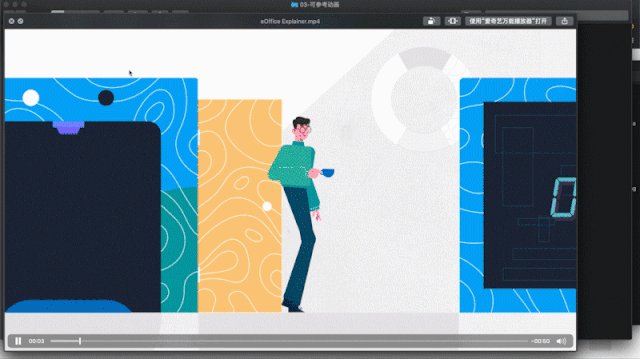
为了后期人物的动态延展,我们可以用人物组件制定一些高频的人物基础动态,例如标准站姿、坐姿、跑动等,以便于我们插画的延展,图示如下:

做人物基础动态可以让我们在后面的插画设计上少花很多时间,例如工作中要用到跑步动态时,那么就可以直接用人物基础动态里面的跑步动作进行添加人物细节,会节省很多工作时间,提升工作效率。
第三步:
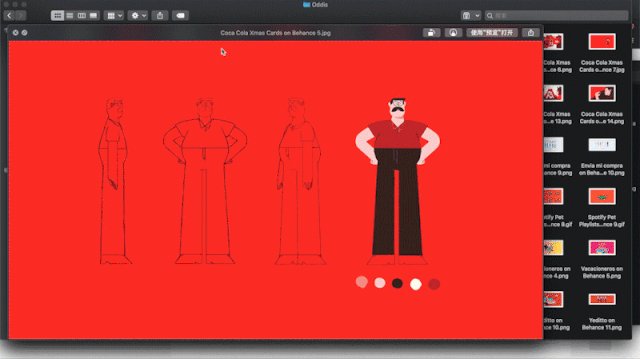
有了人物组件的基础,我们就可以开始设计插画的风格。
在设计前我们可以多参考一下别人的插画风格,这里所说的风格主要是指插画的处理方式,比如:颜色的选择、表情的处理、衣服材质的处理、曲线直线的选择等。

我们需要注意的是建立第一个插画系统时可以先做一个风格简单的,不仅容易调节组件也有利于后期的风格衍生,以下是我为人物添加的简单基础风格( 特点:纯色/完全按人物组件贴合设计/无渐变):


第四步:
设计人物组件(可以让你的插画在不同的场景应用不同的动作/服装/表情/肤色等)
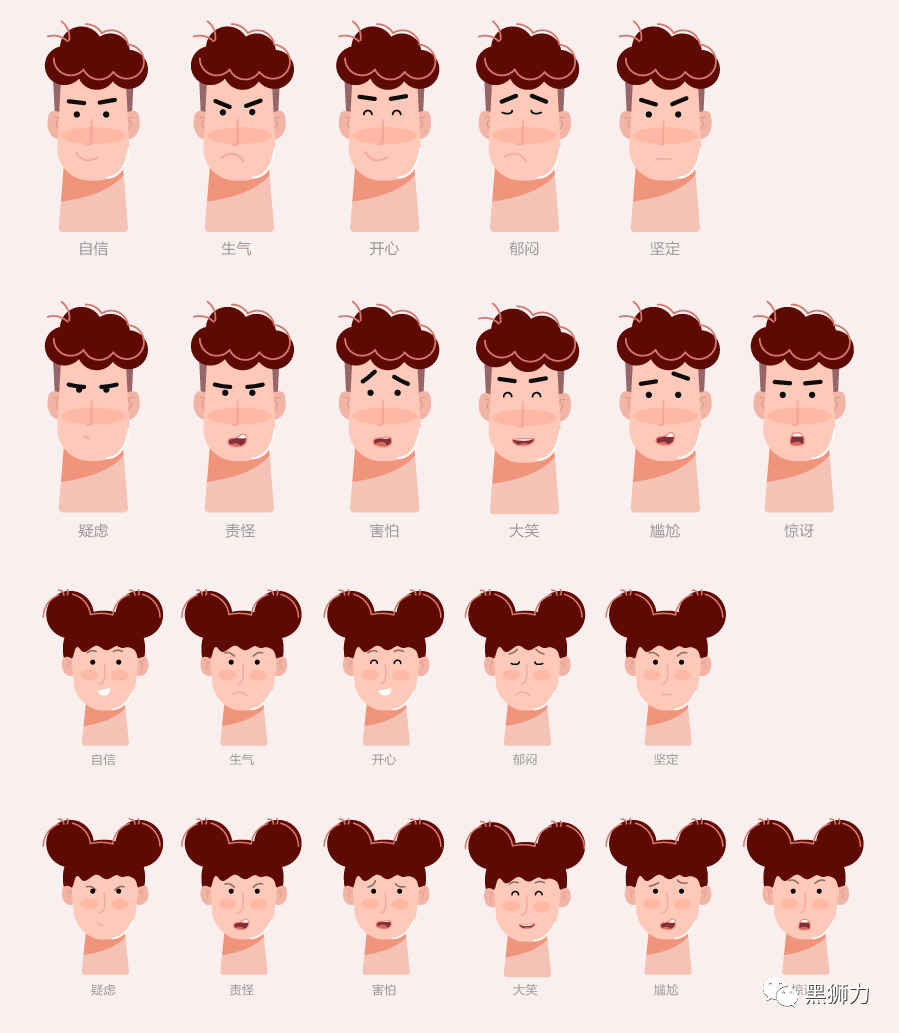
1/发型:
在发型上面我们可以进行一些人物的区分,可以适用于不同的场景,例如:男性第一个适用于公司场景,第二个适用于学生,第三个适用于军人...

2/肤色:
做肤色的变化最主要原因是让插画适应于国际化,在不同的场景中可以加入不同肤色的人物。

3/表情:
表情是为了更好的体现出人物在环境中的状态,如:领取红包插画,人物的表情就应该是开心或者大笑。

4/角度:
在插画的角度上,我们采用了最常用:正面、半侧、正侧,让它在插画中的适应力变得更强。

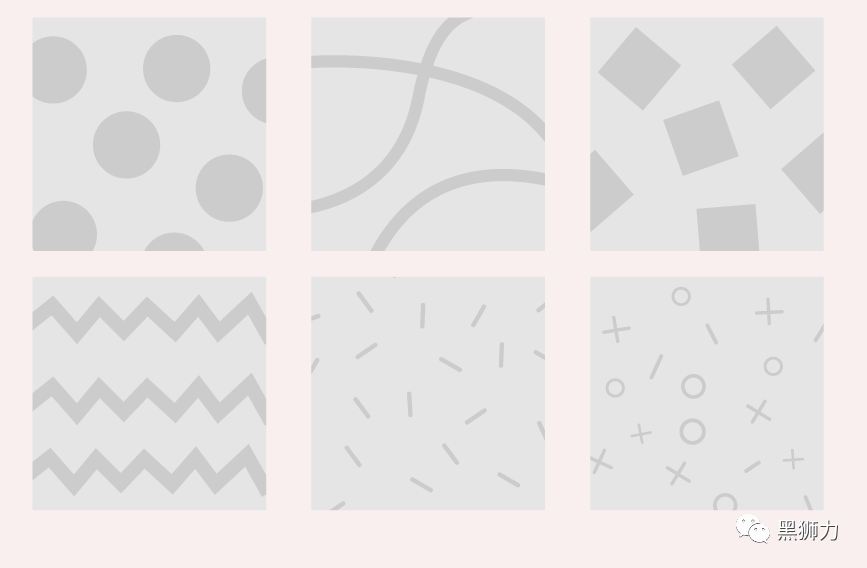
5/纹理:
我们目前设计了6个基本纹理,基本纹理不仅可以设定于服装中,还可以设定于辅助元素以及背景中。

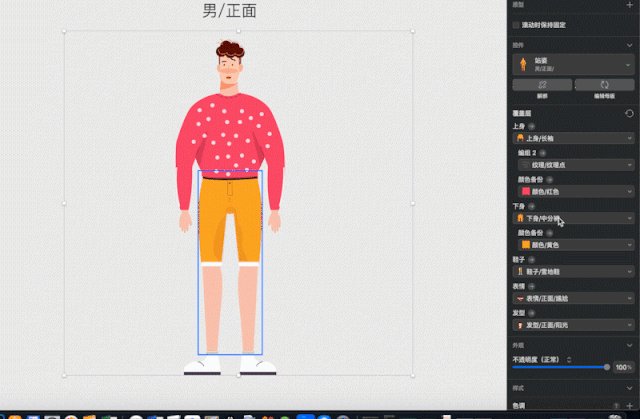
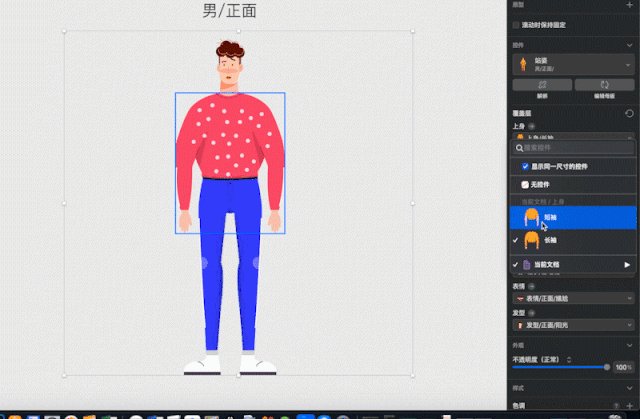
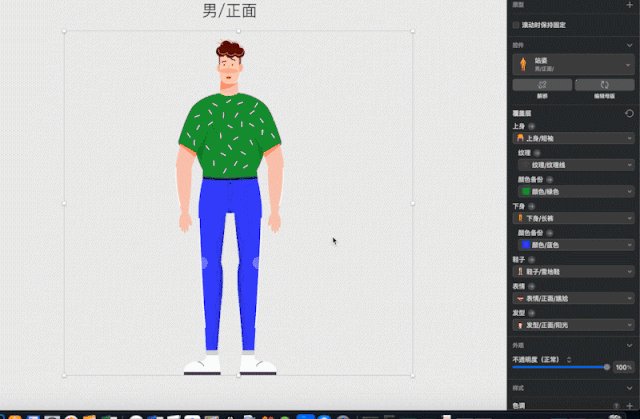
6/服装:
在整个人物组件中,分为3大块可替换服装组件,分为别:上身、**、鞋子。例如上身可以替换为短袖、长袖、卫衣、背心等,同时在它的下一个层级还可以替换服装纹理、服装动作、服装颜色。

结合以上的人物组件我们就可以组合出各种不同的动作,如下:

第五步:
设计通用组件库:
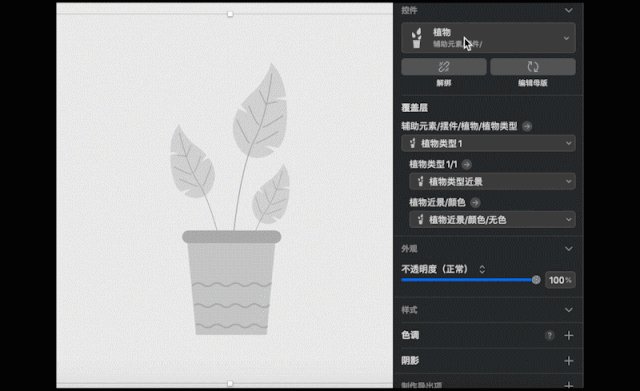
通用组件库中的元素最开始要用黑白灰来表达,因为在不同的场景中元素的运用也有很大差异,例如花盆作为近景元素会多许多细节,作为远景元素可能只是作为线条来点缀,这些表达方式我们可以在日后使用过程中添加到它的子级库即可,这样可以让我们在使用组件库时更加灵活,也有利于我们迭代组件库,后面会逐一的讲解。

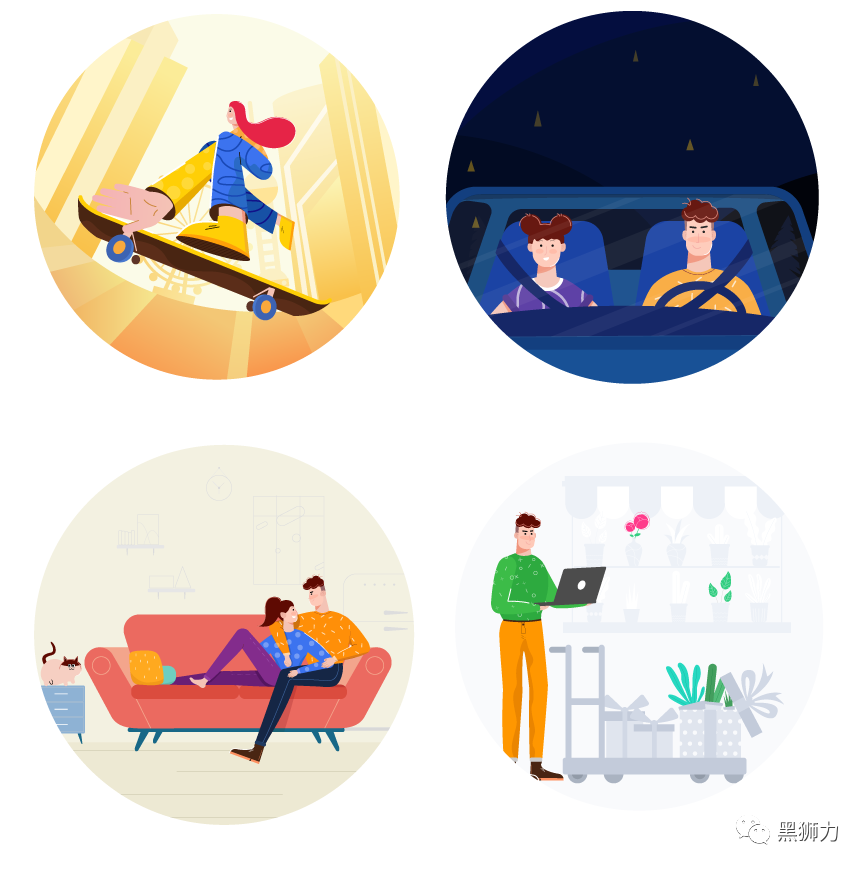
这5个步骤下来我们的可复用性插画就做好了,那么接下来看看运用效果:
我们可以看到以下4个场景,运用到了不同的景别处理方式,例如:第一组为背景渐变;第二组背景则采用了大面积的纯色;第三组背景用线性表达;第四组则用浅色面表达。
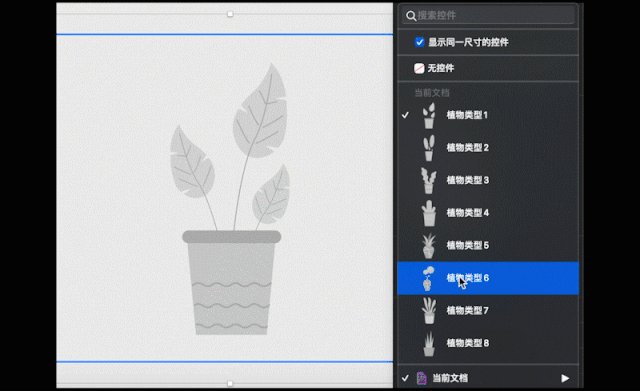
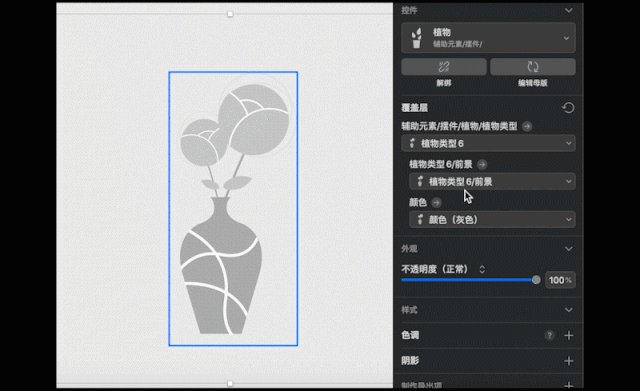
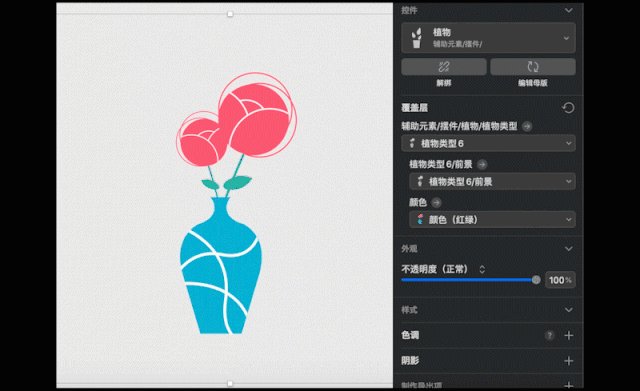
这也是与品牌插画组件库的很大区分点,虽然都是可复用性插画,但是品牌插画组件库大部分是使用现有的、具有规范的,而我们所做的个人插画组件库可以用同一个辅助元素增添不同的插画表达形式,不断迭代子级,迭代的子级越多它的内容选取性就越高,后续就可以直接拖入使用,比如图4中的植物就有2种状态,第一种是显示部分颜色,第二种则直接为灰色。(注:后面会详细讲解)

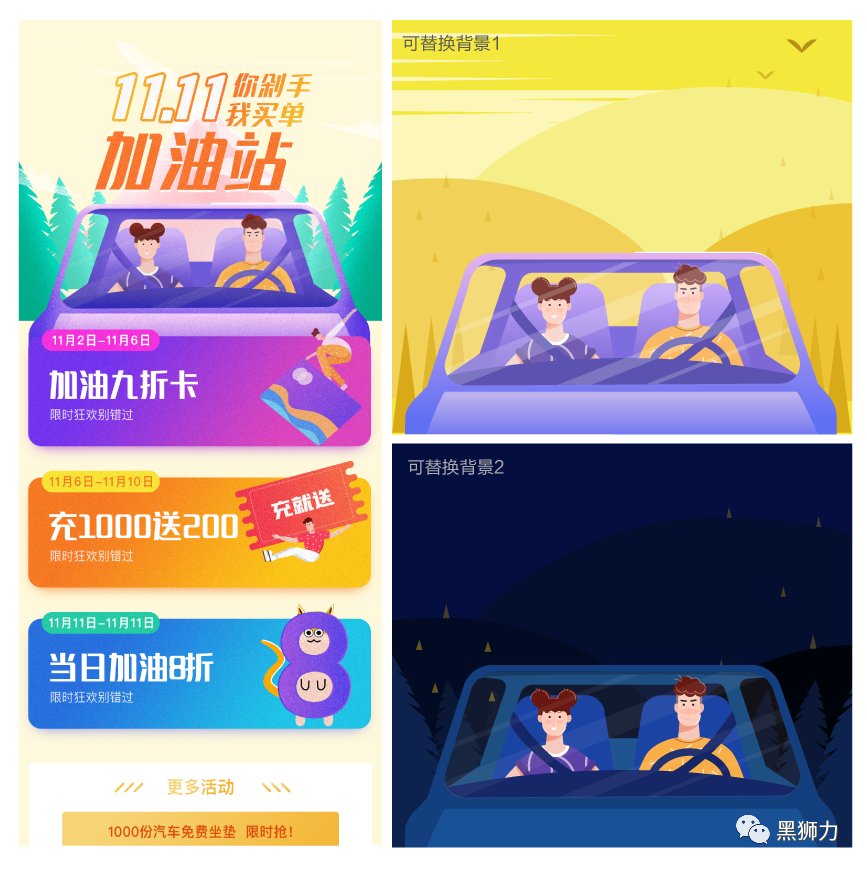
以下活动页中,背景元素也可以运用同样的方法,在我们的背景组件库中调取想要的单个插画元素,把它们组合放入活动页背景中,进行再次调色得到不同的背景组合,以下三种背景组合都可以相互替换使用。

2、让你的插画具有极强的适应力
适应力强是指我们的插画系统可以匹配大多数的产品,因为个人插画组件库是以设计师身份做的,我们会面临各类产品,而各类产品风格都会有不同的变化,要解决这一点我们可以使用以下三个方法:
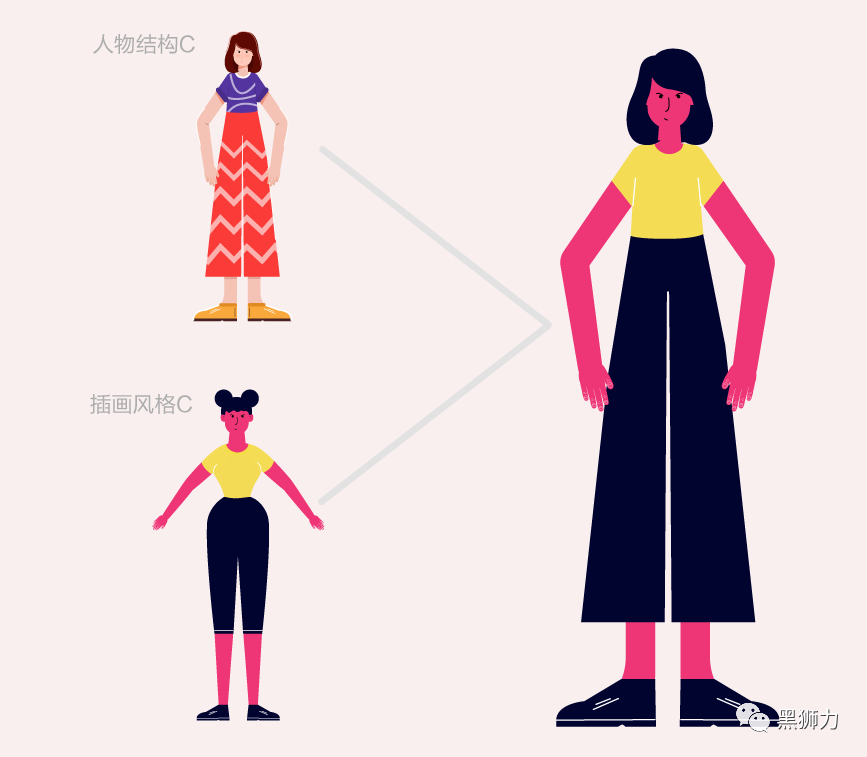
方法一:改变人物结构
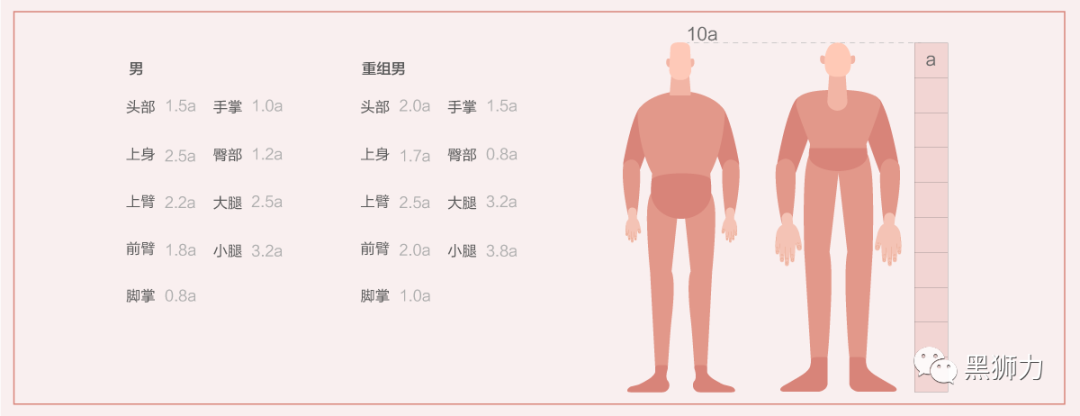
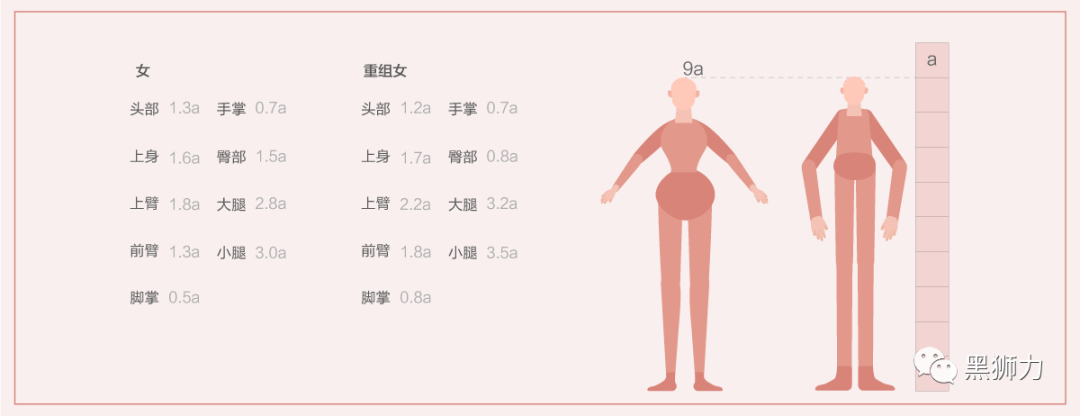
例如:你想为产品A做一些插画类的功能页或banner时,发现你现有的第一套插画组件库并不符合产品特性,产品A想表达更多夸张的成分,而我们所做的插画系统显示更多的是柔和与大众,这样就完全不匹配,那么我们就要去改变一个基础点,那就是人物结构,通过人物结构的重组我们可以得到想要的夸张效果,那么我就男女各举一例结构重组对比图,如下:


我们为了在身体结构中最大程度达到人物夸张的效果,在原有10a比例不动的情况下对原本的身体结构做了重大调整,男性:上身的缩短,**的延长以及手部脚部的突出;女性:整体更加硬朗,手脚放大,腿加长。
如果把他们用相同的插画风格表现出来,就会出现如下效果:


当你在做人物结构调整时,你会发现有一个常规的人体结构作为基点去设计是多么重要,也就是之前所提的为什么第一版插画组件让你做常规的,因为如果不是常规人体结构,调整起来会非常麻烦,就很难有参考意义。
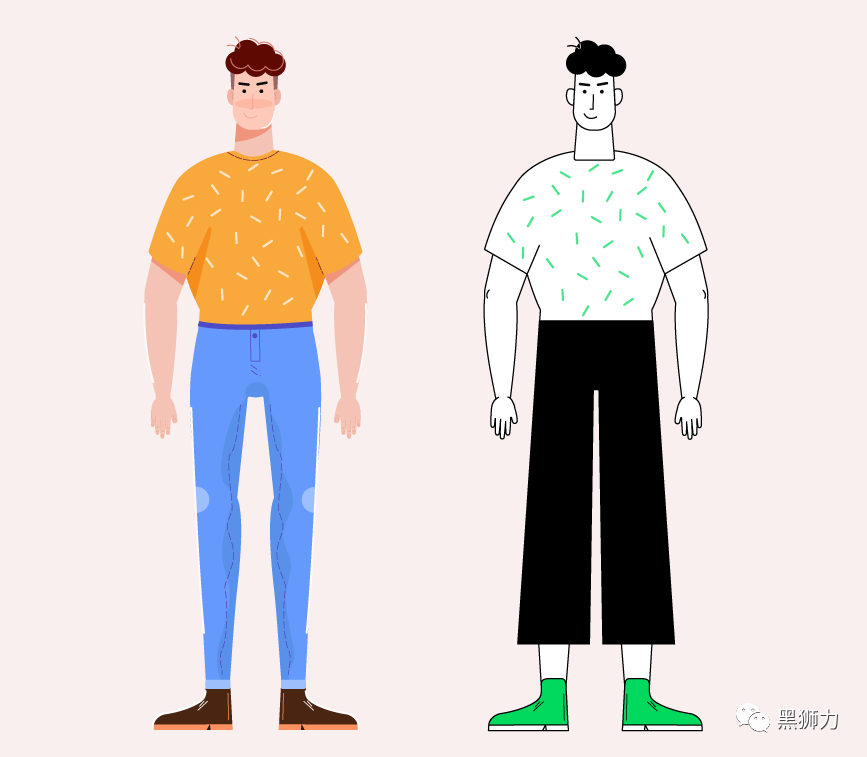
方法二:改变插画风格
除了人物结构外我们还可以更多的考虑插画风格,通过不同的插画风格去适应不同的产品,例如:线面/渐变/杂色/极简...同样我就男女各举一例,如下:


上图改变风格后,男性的风格则更偏向于线条的表达与高亮色调;女性的风格则简单直接,更注重凸显配色的碰撞。
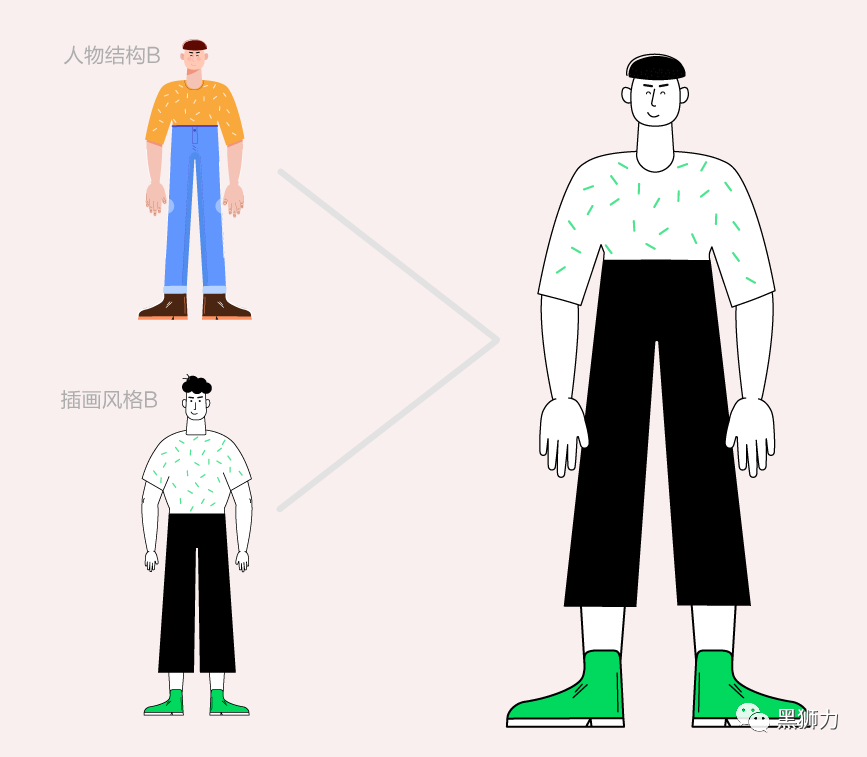
方法三:改变人物结构+插画风格
在上面两种方法中除了已有的基础人物结构A与插画风格A,我们还得到了人物结构B、C与插画风格B、C,如果我们用人物结构B(或C)与插画风格B(或C)结合又可以形成新的插画状态。


按照这样的方式下来我们就可以逐步添加自己的插画系统,假如当你的插画系统人物结构有5组、插画风格有5组时,你就可以组合出25组不同的插画,这样你的插画系统适应能力就极强了,甚至你要为产品做插画系统时,也可以大幅度参考你的个人插画系统,当然这一切都是需要自己去慢慢迭代添加的。
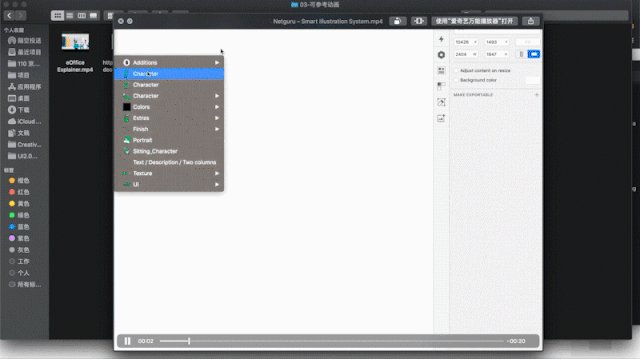
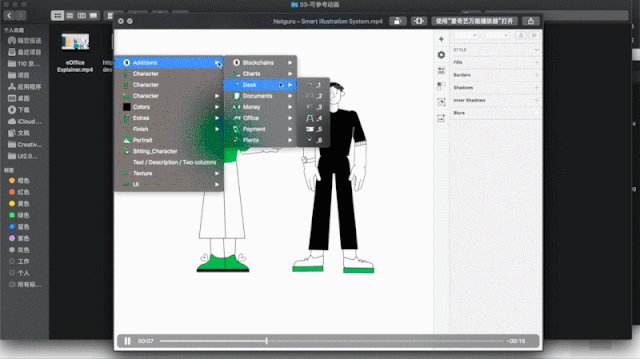
3、用软件规范插画组件库(层级详解),提升应用效率
为了更好的替换组件,提升输出的工作效率,我们可以从一开始就使用软件对插画进行管理。市面上可以提供复用样式的软件也蛮多的,这里我就使用应用率最高的Sketch来进行讲解。
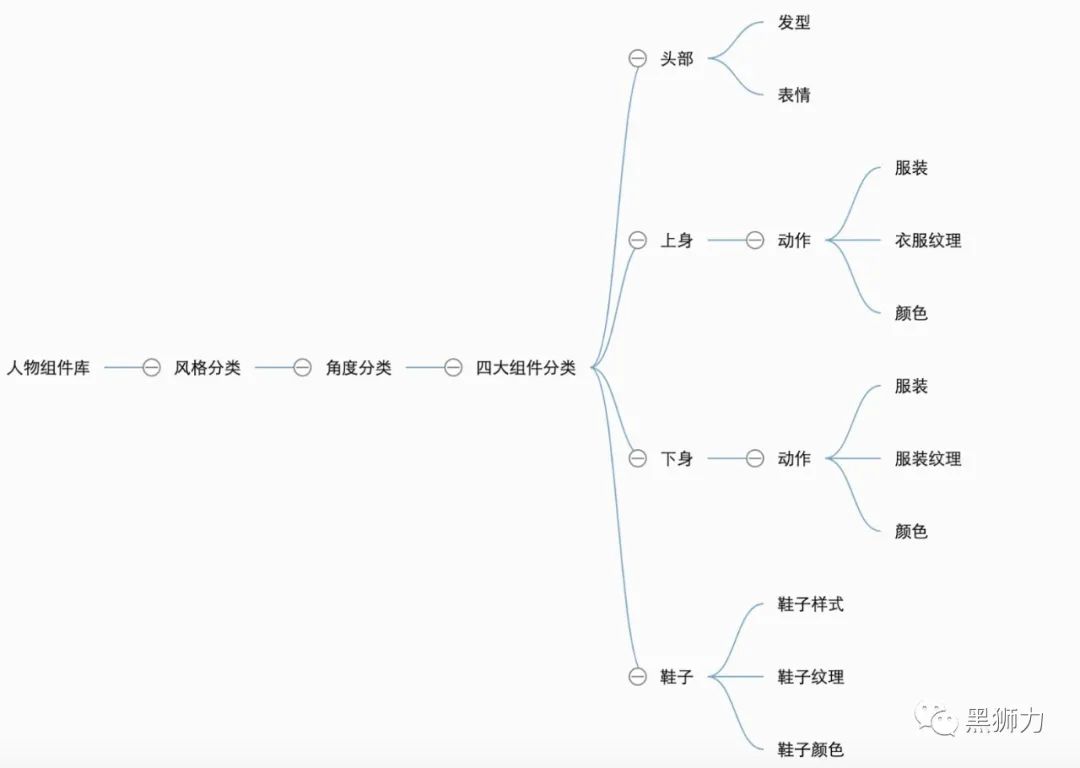
首先我给大家讲一下我的插画组件库的构成,我的插画组件库一共分为了5大块,分别为:人物组件库、非常规人物组件库、动物组件库、辅助元素组件库、辅助背景组件库,而这5大块中也细分出了很多小层级,我就一一为大家分析下我所用的层级。

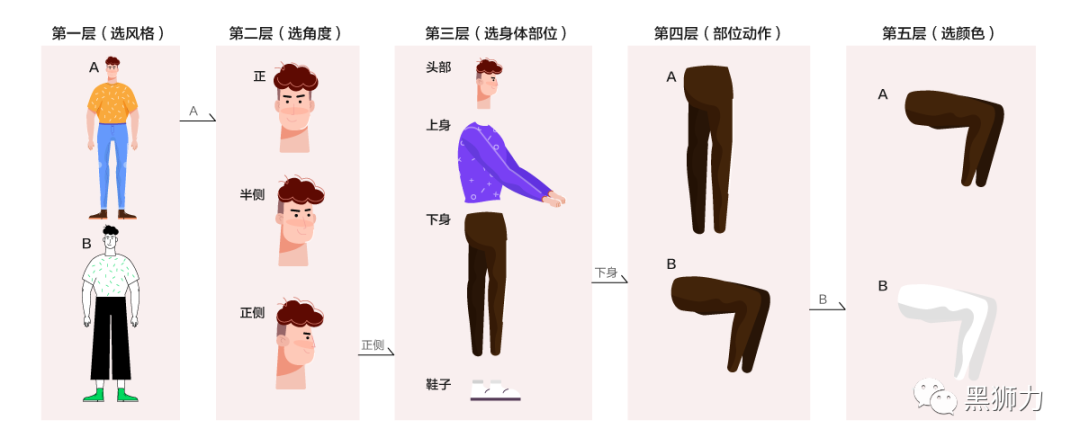
我们可以从以上图中看出从风格分类开始直至最小的组件,我用到最多的层数是5层。
如果大家看的有点懵,我们就拿一块从层级1到层级5举例说明:
风格分类(A)-角度分类(正侧)-四大组件(**)-动作(B)-颜色(B)

这里所用的是sketch复用样式中的“套中套”,“套中套”的组件方式看似复杂,其实挺简单的,并且在软件中换取都在大组件内,因为不是软件讲解所以就不带入过多的软件知识。
在制作时我们不要想着一次性就做出很多小组件,比如你想做表情时,一来就想做10多20个全部包含完,其实没有必要,我个人是比较建议最开始小组件做个3-5种常用的就可以了,因为组件库是要不断添加优化的,所以可以在后续工作应用中再不断的添加。
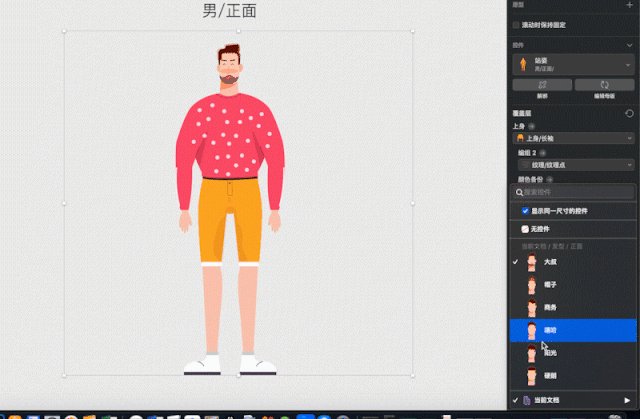
有了层级的划分,我们可以用sketch的复用样式简单、高效的规范插画组件库,想要覆盖替换组件内容也是十分方面,如下:

2/非常规人物组件库
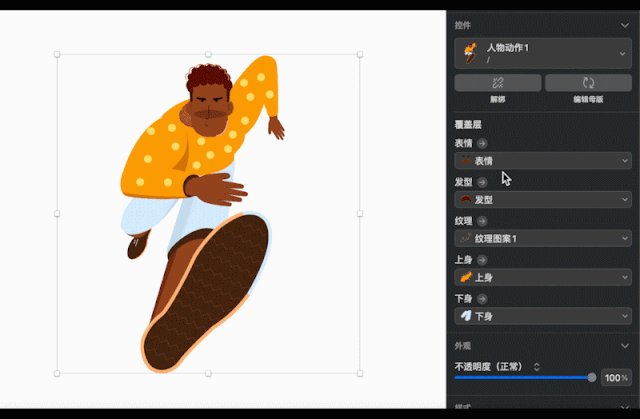
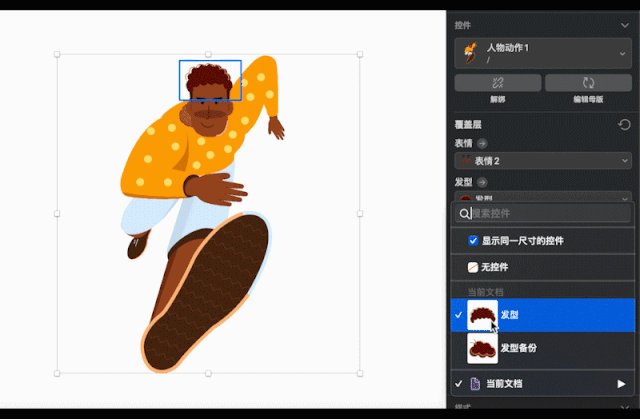
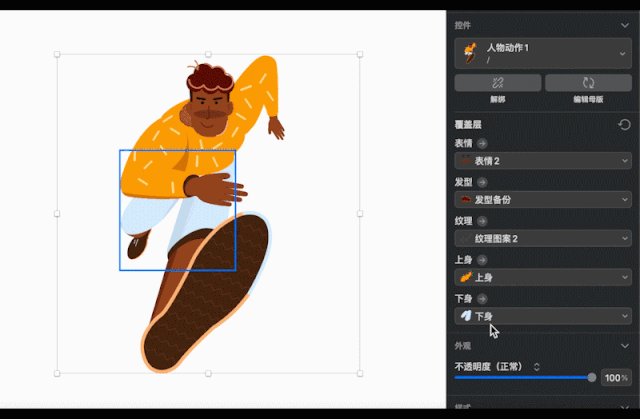
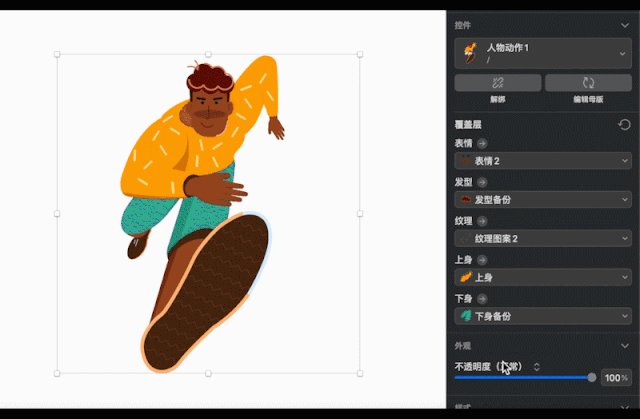
除了常规的人物组件库外,我还单独罗列了非常规人物组件库,这一类组件库主要是作用于人物特殊的动作形态,比如下面3个透视类的插画动作形态,这些动态与常规的插画组件库的内容很多是不互通的,比如脸的角度、鞋子的角度、身体的透视尺寸,所以我们就单独给他罗列一个非常规人物组件库。

都是同为组件库,当然也有可替换内容,非常规人物组件库与常规的人物组件库的层级逻辑有所不同,常规的人物组件库是用小组件替换人物动作,但是非常规人物组件库是先替换整体的动作然后才可以替换小组件,这也是对他的特殊化管理。(注:不想舍弃它,又不想为他做出更大的调整,所以就单独让它成立出来。)
根据非常规组件库的设定给大家做个小案例:

以上可以看出我在这个透视化的插画人物中可以替换表情、发型、纹理、上身、**。
3/动物组件库
我这里做的动物组件库是用来辅助人物以及调和场景的,所以在层级划分上并不会做的非常细,满足我的日常插画需求即可,当然如果你想把动作组件库做的非常细,那么可以参照人物组件库的层级来划分层级。
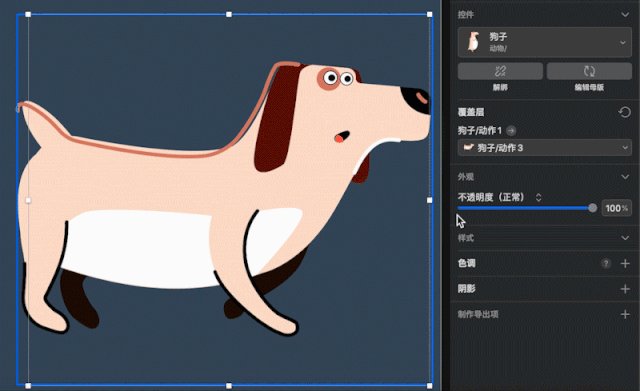
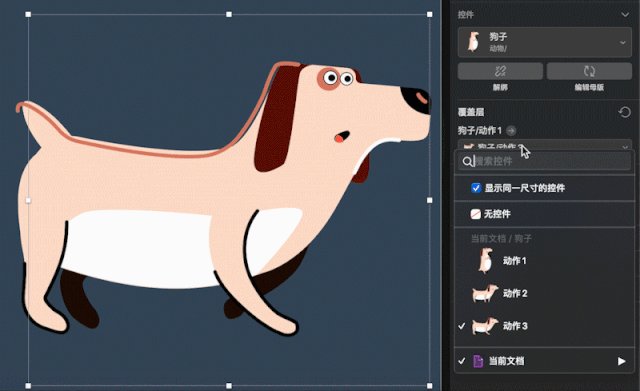
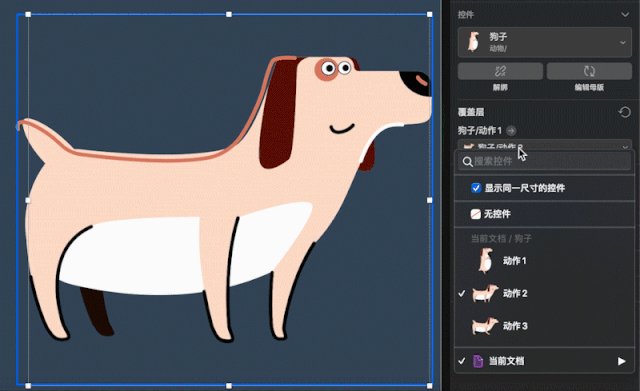
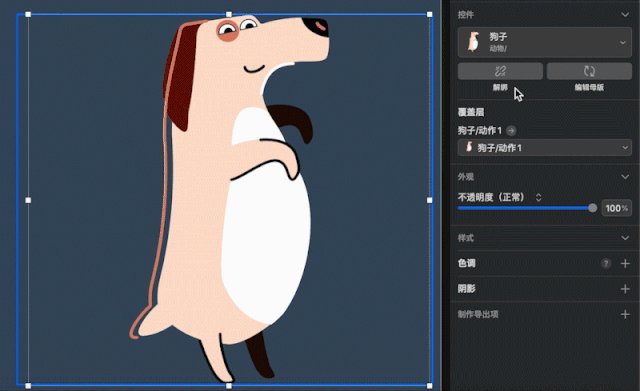
根据我使用的动物组件库层级,给大家举一个正确小案例与错误小案例,先看下错误小案例:
可以看到下图(狗子)是一个非常粗糙的动物组件库,里面只能替换动作以及动物的动作,当选在狗子的状态下,狗子除了换动作没有其他的组件选项,虽然我想让动物组件库简化,但是也不至于什么都不能替换。

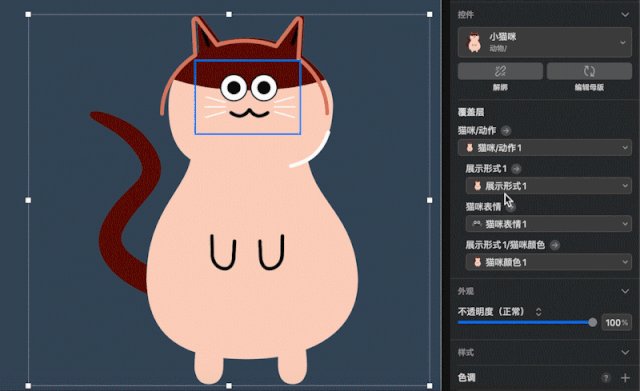
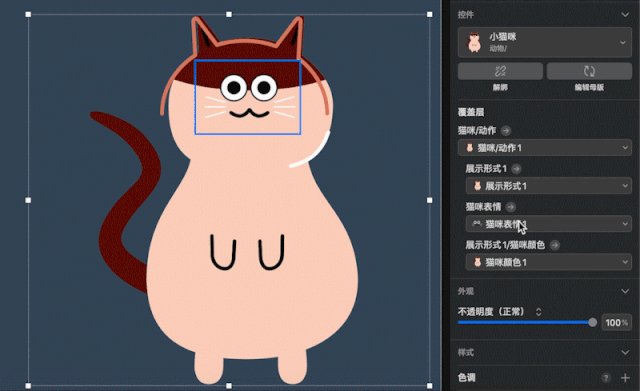
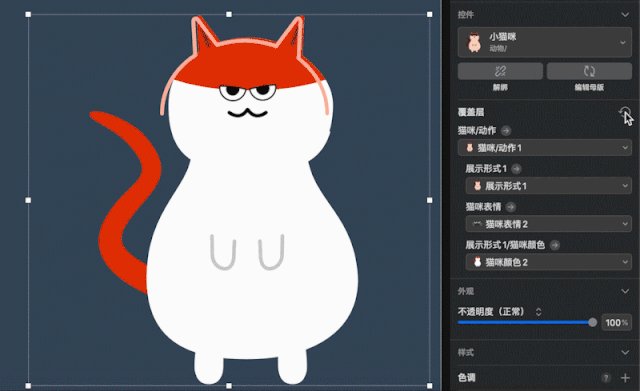
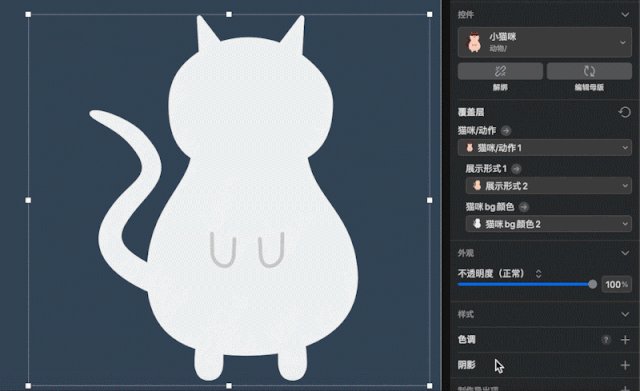
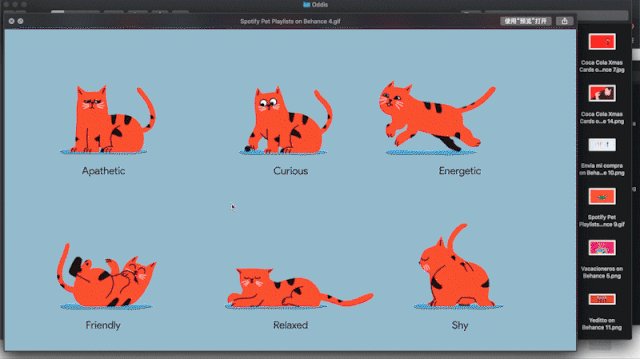
接下来看看正确的案例:

我们可以看到在猫咪的状态下就有很多组件可以选择,不仅可以替换猫咪的动作,还可以替换展示形式(展示形式我是按照景别来做差异化,当然也可以用其他方法)、猫咪表情以及猫咪的颜色,这样的动物组件库已经完全能够满足我的设计需求。
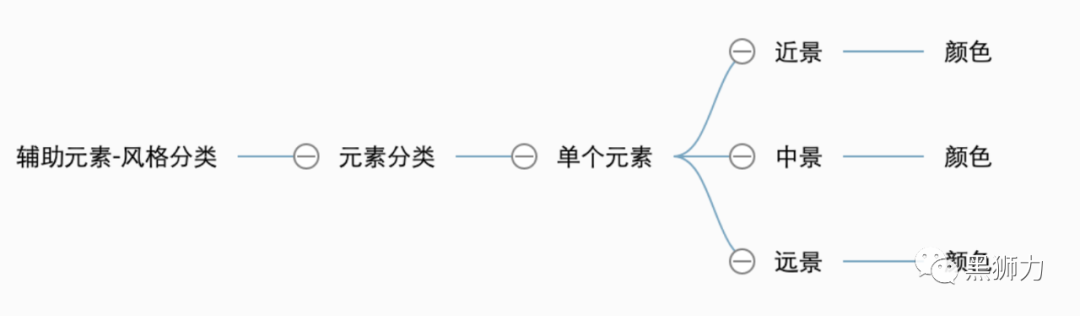
4/辅助元素组件库
辅助元素组件库层级最好要添加景别,因为我们经常会遇到同一个元素在不同产品中体现出不同的景别,如果不区分,在选取组件时就非常的伤脑经,经验之谈、强烈要求。

为了大家更好的理解,我给大家举一个小案例:
我们可以看到我不仅可以切换元素,还可以切换景别以及颜色,至于其他的小组件我并不需要,因为这些已经足以满足我的日常运营设计需求,这个层级划分简单实用非常推荐。

5/背景元素组件库
背景元素组件库一共分为两种类型,分别为:组合场景背景与纹理背景。
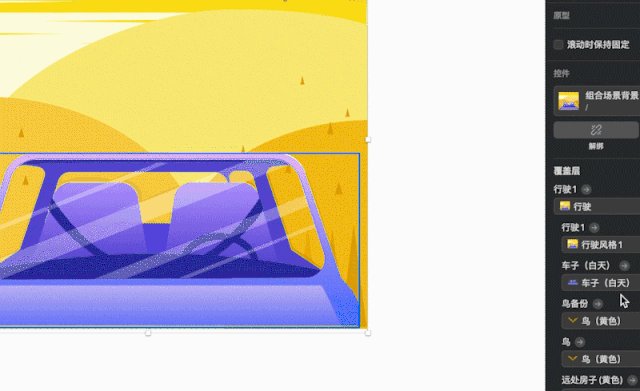
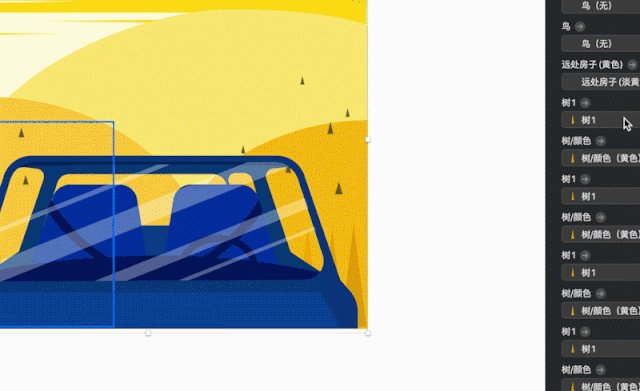
组合场景背景:
组合场景背景是用辅助元素组件库拼凑而来,它是一个可以直接用的完整场景,想要替换的组件如果在辅助元素组件库能够替换,那么在背景组件库也是可以的。(注:这里牵涉到组件库的重组调动,在后续出的文章中会详细提到)

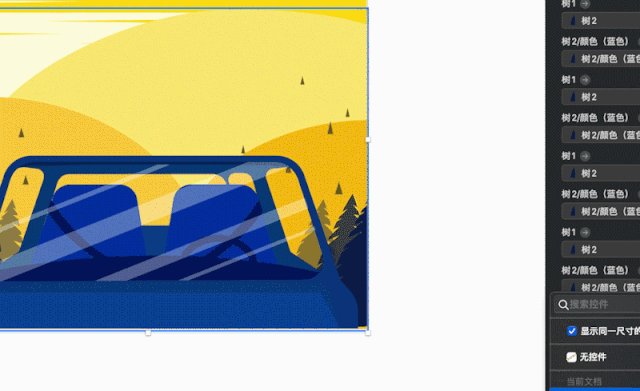
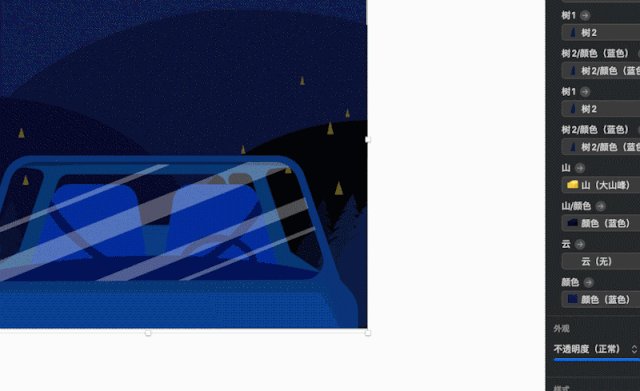
上面的插画由白天变为黑夜只需要用组件库就能轻松完成,而这些组件库也不是现做的,全部是辅助元素组件库里提取过来的,也就是我所说的组合场景背景是用辅助元素组件库拼凑而来。
大家可以发现插画中山上的小房子只用一个组件就可以全部替换颜色,而左右两边的树却要做6次不同的替换,树木需要多次替换的原因这就是没有做重组,如果想要相同元素做相同的替换,那么建议在调换过程中重组组件,优化层级。
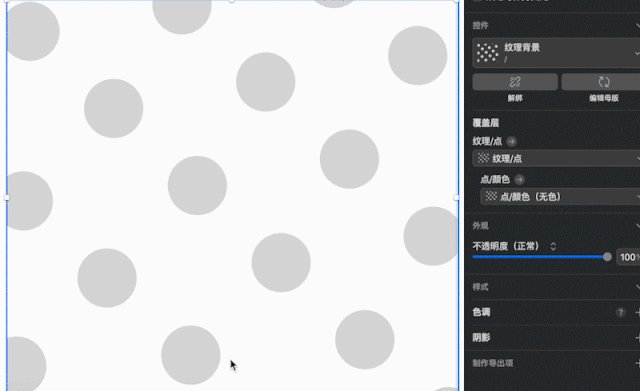
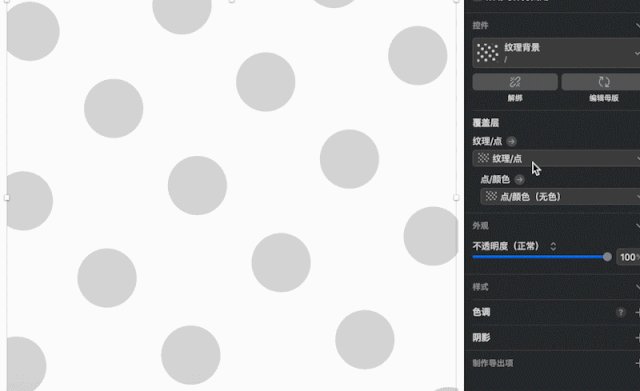
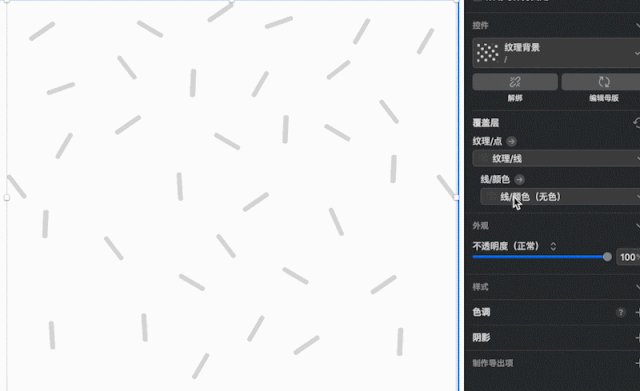
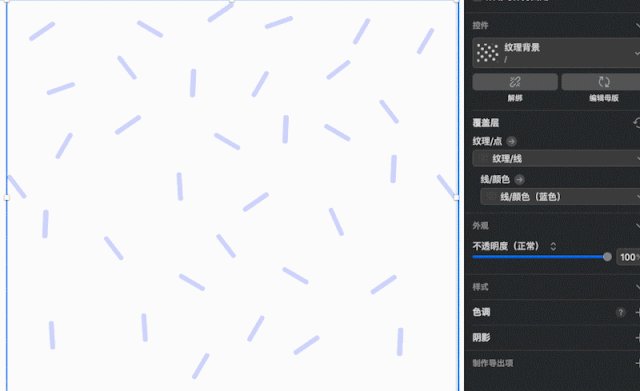
纹理背景:
纹理背景相对于来说就是最简单的,它里面只存在纹理的不同样式,并且只可更换颜色。

三、人物插画组件库如何结合到运营设计中?
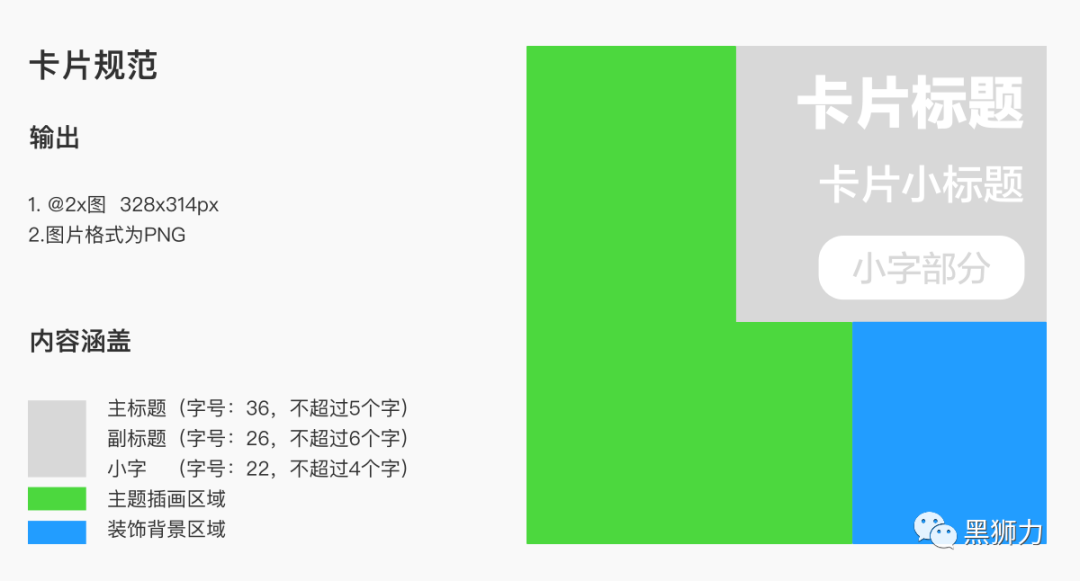
1、创建常见运营设计规范
在做设计前,我们先要做好运营设计的规范,以便于组件库的插入应用。
那么我就用卡片弹窗来举例:做设计前我们先确定卡片内容,当内容确定后,根据内容进行卡片的运营设计规范:

我们需要注意的是初步规范里并不需要涉及到用什么字体,也不需要罗列出插画的尺寸规范,我们可以在后面的设计中一步步去实现。
2、结合运营设计的两大方法:
当规范做好时,我们就可以利用规范去制作相应的组件库,利用组件库来结合运营设计,按照不同的情况可以分为以下两种方法:
1/重组组件库(无人物动态组件的情况下)
在一些运营设计中,如果我们要用到的人物动作之前并没有做过,那么就需要我们重新设计人物动作,设计完后再把可以重组的人物组件拖到我们现在的组件中进行重组,分以下几步进行:
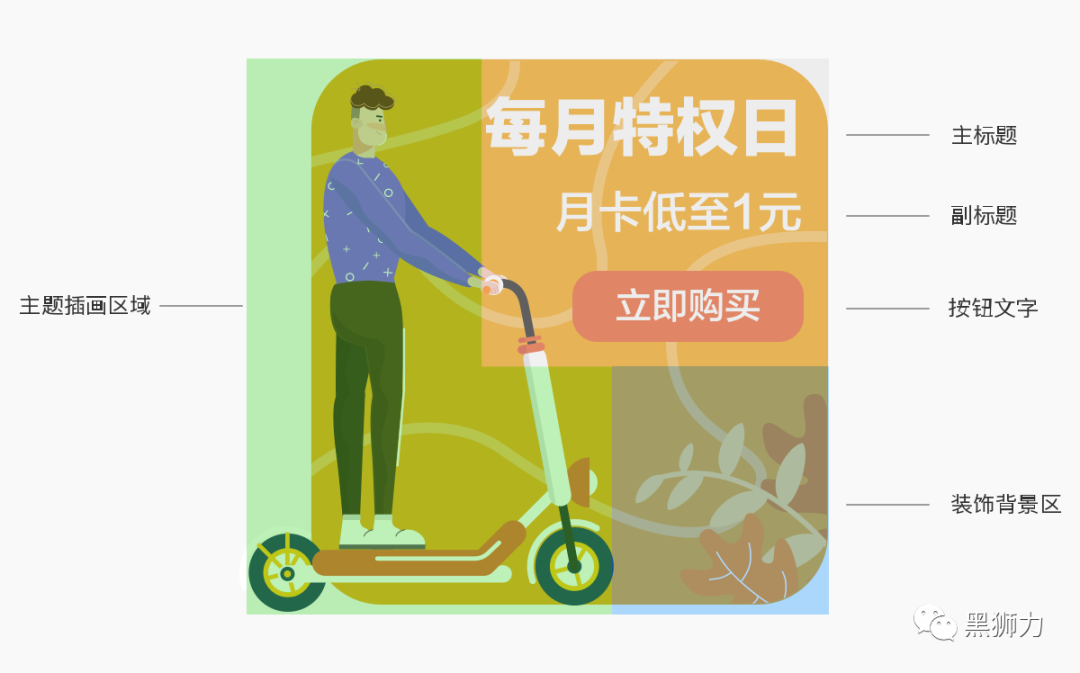
第一步,根据卡片的规范做出卡片的设计内容,如下:

第二步,把设计好的内容分板块,以便于组件库的层级划分。在这里我把他们一共分为了4个大块,分别为:文字组件、人物组件、辅助装饰组件、背景元素组件。
第三步,在大的板块下划分小组件,结合小组件就可以得到我们组件库的层级,可看下图:

在小组件里,很多都是个人组件库里原本有的内容,这时我们就可以把它们拖进来进行重组。
假如你替换的元素不够用,那么就需要你自己手动设计了,这样也能反过来扩充你总的人物组件库内容,其实组件库的内容就是这么一点点迭代添加的,当你的组件库内容越来越多时,你的设计成本就会越来越低。
三步下来我们就把组件库融入到了运营设计中了,有了新的子级运营设计组件库。
2/直接替换(有人物动态组件的情况下)
如果你做的运营内容组件库里都有,那么就可以按着规范直接拖入即可,也没有必要去进行重组。

总结:
总的来说组件库的建立是一个庞大的工程,在你有了基础架构的时,你就要慢慢往里面塞更多的内容进行填充,当你的内容足够多时它就可以反向为你提供更多的便利,它是你独一无二的宝贵的设计资源库。
因为这期的内容实在太多,所以插画组件库的应用、运营设计常用模块组件案例、重组技巧以及品牌插画组件库的建立我会另外抽时间给大家总结。(做案例太费时间希望大家谅解)
参考资料提取:
我为大家提供了一些组件库的可参考性文件,里面包含成套组件库(sketch)、成套的插画图片、宣传动画、一些参考性的图片(构图、表情、发型等等)。


获取方式:点击原文关注公众号“黑狮力”,发送文字“组件库”,即可获取下载资料。
本文为作者独立观点,不代表鸟哥笔记立场,未经允许不得转载。
《鸟哥笔记版权及免责申明》 如对文章、图片、字体等版权有疑问,请点击 反馈举报


















Powered by QINGMOB PTE. LTD. © 2010-2025 上海青墨信息科技有限公司 沪ICP备2021034055号-6


我们致力于提供一个高质量内容的交流平台。为落实国家互联网信息办公室“依法管网、依法办网、依法上网”的要求,为完善跟帖评论自律管理,为了保护用户创造的内容、维护开放、真实、专业的平台氛围,我们团队将依据本公约中的条款对注册用户和发布在本平台的内容进行管理。平台鼓励用户创作、发布优质内容,同时也将采取必要措施管理违法、侵权或有其他不良影响的网络信息。
一、根据《网络信息内容生态治理规定》《中华人民共和国未成年人保护法》等法律法规,对以下违法、不良信息或存在危害的行为进行处理。
1. 违反法律法规的信息,主要表现为:
1)反对宪法所确定的基本原则;
2)危害国家安全,泄露国家秘密,颠覆国家政权,破坏国家统一,损害国家荣誉和利益;
3)侮辱、滥用英烈形象,歪曲、丑化、亵渎、否定英雄烈士事迹和精神,以侮辱、诽谤或者其他方式侵害英雄烈士的姓名、肖像、名誉、荣誉;
4)宣扬恐怖主义、极端主义或者煽动实施恐怖活动、极端主义活动;
5)煽动民族仇恨、民族歧视,破坏民族团结;
6)破坏国家宗教政策,宣扬邪教和封建迷信;
7)散布谣言,扰乱社会秩序,破坏社会稳定;
8)宣扬淫秽、色情、赌博、暴力、凶杀、恐怖或者教唆犯罪;
9)煽动非法集会、结社、游行、示威、聚众扰乱社会秩序;
10)侮辱或者诽谤他人,侵害他人名誉、隐私和其他合法权益;
11)通过网络以文字、图片、音视频等形式,对未成年人实施侮辱、诽谤、威胁或者恶意损害未成年人形象进行网络欺凌的;
12)危害未成年人身心健康的;
13)含有法律、行政法规禁止的其他内容;
2. 不友善:不尊重用户及其所贡献内容的信息或行为。主要表现为:
1)轻蔑:贬低、轻视他人及其劳动成果;
2)诽谤:捏造、散布虚假事实,损害他人名誉;
3)嘲讽:以比喻、夸张、侮辱性的手法对他人或其行为进行揭露或描述,以此来激怒他人;
4)挑衅:以不友好的方式激怒他人,意图使对方对自己的言论作出回应,蓄意制造事端;
5)羞辱:贬低他人的能力、行为、生理或身份特征,让对方难堪;
6)谩骂:以不文明的语言对他人进行负面评价;
7)歧视:煽动人群歧视、地域歧视等,针对他人的民族、种族、宗教、性取向、性别、年龄、地域、生理特征等身份或者归类的攻击;
8)威胁:许诺以不良的后果来迫使他人服从自己的意志;
3. 发布垃圾广告信息:以推广曝光为目的,发布影响用户体验、扰乱本网站秩序的内容,或进行相关行为。主要表现为:
1)多次发布包含售卖产品、提供服务、宣传推广内容的垃圾广告。包括但不限于以下几种形式:
2)单个帐号多次发布包含垃圾广告的内容;
3)多个广告帐号互相配合发布、传播包含垃圾广告的内容;
4)多次发布包含欺骗性外链的内容,如未注明的淘宝客链接、跳转网站等,诱骗用户点击链接
5)发布大量包含推广链接、产品、品牌等内容获取搜索引擎中的不正当曝光;
6)购买或出售帐号之间虚假地互动,发布干扰网站秩序的推广内容及相关交易。
7)发布包含欺骗性的恶意营销内容,如通过伪造经历、冒充他人等方式进行恶意营销;
8)使用特殊符号、图片等方式规避垃圾广告内容审核的广告内容。
4. 色情低俗信息,主要表现为:
1)包含自己或他人性经验的细节描述或露骨的感受描述;
2)涉及色情段子、两性笑话的低俗内容;
3)配图、头图中包含庸俗或挑逗性图片的内容;
4)带有性暗示、性挑逗等易使人产生性联想;
5)展现血腥、惊悚、残忍等致人身心不适;
6)炒作绯闻、丑闻、劣迹等;
7)宣扬低俗、庸俗、媚俗内容。
5. 不实信息,主要表现为:
1)可能存在事实性错误或者造谣等内容;
2)存在事实夸大、伪造虚假经历等误导他人的内容;
3)伪造身份、冒充他人,通过头像、用户名等个人信息暗示自己具有特定身份,或与特定机构或个人存在关联。
6. 传播封建迷信,主要表现为:
1)找人算命、测字、占卜、解梦、化解厄运、使用迷信方式治病;
2)求推荐算命看相大师;
3)针对具体风水等问题进行求助或咨询;
4)问自己或他人的八字、六爻、星盘、手相、面相、五行缺失,包括通过占卜方法问婚姻、前程、运势,东西宠物丢了能不能找回、取名改名等;
7. 文章标题党,主要表现为:
1)以各种夸张、猎奇、不合常理的表现手法等行为来诱导用户;
2)内容与标题之间存在严重不实或者原意扭曲;
3)使用夸张标题,内容与标题严重不符的。
8.「饭圈」乱象行为,主要表现为:
1)诱导未成年人应援集资、高额消费、投票打榜
2)粉丝互撕谩骂、拉踩引战、造谣攻击、人肉搜索、侵犯隐私
3)鼓动「饭圈」粉丝攀比炫富、奢靡享乐等行为
4)以号召粉丝、雇用网络水军、「养号」形式刷量控评等行为
5)通过「蹭热点」、制造话题等形式干扰舆论,影响传播秩序
9. 其他危害行为或内容,主要表现为:
1)可能引发未成年人模仿不安全行为和违反社会公德行为、诱导未成年人不良嗜好影响未成年人身心健康的;
2)不当评述自然灾害、重大事故等灾难的;
3)美化、粉饰侵略战争行为的;
4)法律、行政法规禁止,或可能对网络生态造成不良影响的其他内容。
二、违规处罚
本网站通过主动发现和接受用户举报两种方式收集违规行为信息。所有有意的降低内容质量、伤害平台氛围及欺凌未成年人或危害未成年人身心健康的行为都是不能容忍的。
当一个用户发布违规内容时,本网站将依据相关用户违规情节严重程度,对帐号进行禁言 1 天、7 天、15 天直至永久禁言或封停账号的处罚。当涉及欺凌未成年人、危害未成年人身心健康、通过作弊手段注册、使用帐号,或者滥用多个帐号发布违规内容时,本网站将加重处罚。
三、申诉
随着平台管理经验的不断丰富,本网站出于维护本网站氛围和秩序的目的,将不断完善本公约。
如果本网站用户对本网站基于本公约规定做出的处理有异议,可以通过「建议反馈」功能向本网站进行反馈。
(规则的最终解释权归属本网站所有)