


很可惜 T 。T 您现在还不是作者身份,不能自主发稿哦~
如有投稿需求,请把文章发送到邮箱tougao@appcpx.com,一经录用会有专人和您联系
咨询如何成为春羽作者请联系:鸟哥笔记小羽毛(ngbjxym)
今天为大家分享的文章是「配色」方案。在设计中,色彩可以定义品牌基调并影响品牌形象,吸引用户注意力并影响情绪,增强产品的可用性。
找到合适的配色方案往往没那么简单,不仅要了解色彩的基础知识,还要在设计中多多实践~
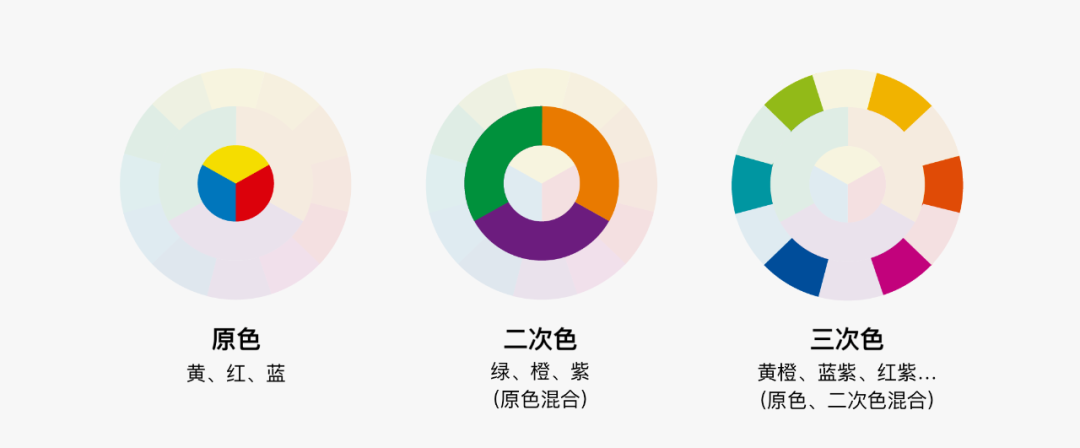
颜色是我们眼睛感知不同波长的方式。色轮是将一系列颜色,有次序地利用圆盘的形式展现出来,色轮颜色的构成包括三组颜色:

原色:红色、黄色、蓝色
二次色(间色):绿色、橙色、紫色(三原色混合而成)
三次色(复色):黄橙、红橙、红紫、蓝紫、黄绿、蓝紫(原色二次色混合而成)
通过不断混合相邻的颜色,产生新的颜色,最终形成一个全域的色轮。

▲ 色轮显示了3组颜色,原色范围最小,在圆的的中心处,二次色在中间环。最大的外圆由三次色组成。
色彩搭配最基本且重要的原则就是颜色间要相互协调,一些常见的颜色搭配包括:

同类色:色轮上90°以内彼此相邻的颜色,这种颜色搭配的对比度较低。
互补色:色轮上相对的颜色,产生较高的色彩对比度,在搭配上可以一种作为主色,另一种用于强调。
分裂补色:互补色两侧相邻的颜色。这种颜色搭配既有同类色的低对比度的美感,又具有互补色的冲击力,形成一种既和谐又突出重点的颜色关系。
三色组:色轮上的三种等距颜色,相隔120度,其中二种颜色互相类似,另一种与它们形成对比关系。
单色搭配:只使用一个色相,通过改变饱和度、明度来得到其他色彩。这种搭配看上去干净、优雅,但是不容易突出重点。
引入的颜色越多,就越难平衡视觉层次。如果你有丰富的配色经验,可以从两种或三种颜色开始,不断尝试更复杂的搭配。
虽然随着全球化的到来,某些颜色可能已经达到了标准含义,例如红色表示停止,绿色表示开始,但色彩含义会因文化而有所差异,例如想一下钱是什么颜色,红色(中国)还是绿色(美国)?
如果想在设计中明确解释色彩的含义,需要做到两点:
颜色可能不会在全球范围内起作用;
设计时考虑少数群体(色盲),进行用户测试来确保用户明确了解颜色示意。
调色板是为特定项目、品牌选择的一系列或一组颜色,每个颜色都是特意添加的,整个调色板的色彩组合展现了产品或界面的视觉美感。
-创建调色板-
选择一种颜色搭配并进行颜色迭代。单色方案通常最容易创建和应用,因此如果你没有太多的配色经验,可以从这种配色开始。
首先要弄清楚为什么要选择这些颜色、这些颜色有什么作用、表现出来怎样的效果等问题,这样创建调色板才更有效率。

▲ 如果在配色过程中觉得卡住了或者不知道从哪里开始,可以从ColorHunt的调色板中汲取灵感。
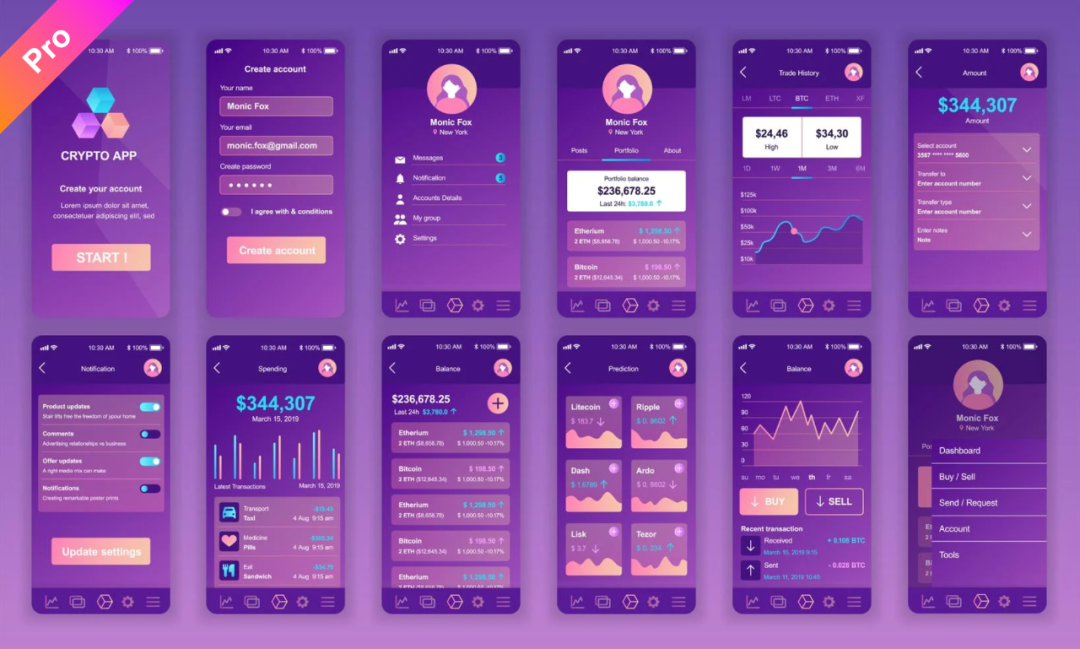
将调色板限制为三种颜色。少量的颜色加强了视觉层次和对比度,因为影响用户考虑和分心的元素更少。所有的颜色都在争夺注意力,在设计中也是如此。

▲ 少即是多。过多的颜色反而会让用户眼花缭乱,找不清重点信息。
遵循品牌的颜色标准。创建调色板时要始终遵循既定的颜色标准,这样不仅会让工作更轻松,因为不考虑太多新的的颜色,还会给用户带来一致的品牌体验。
如果没有品牌色标准,可以看看现有设计和产品中使用的颜色,并尝试融入到调色板中。

▲ 耐克的网站使用了最基本的单色调色板:黑色、白色和灰色,这种颜色选择使用户可以专注于产品。
-使用调色板-
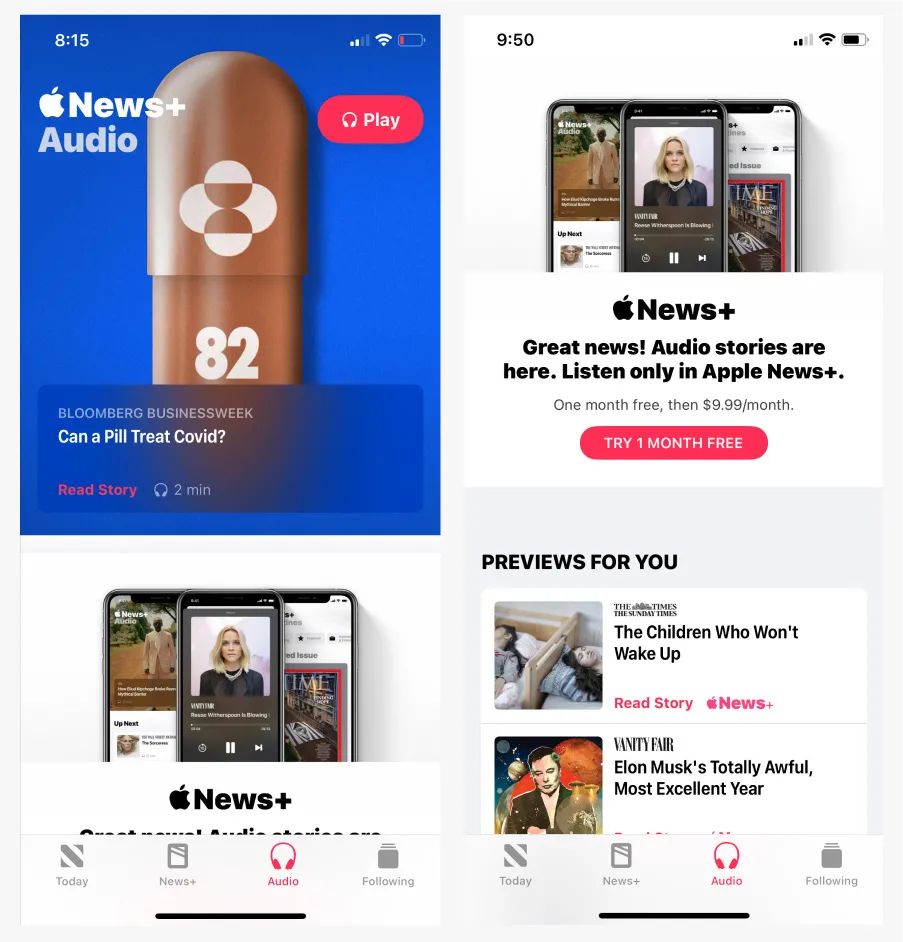
使用60-30-10规则。这条规则仅表示主色使用60%,辅助色使用30%,强调色使用10%,通常主色和辅助色是相对中性的颜色。
这些比例有助于创造平衡,防止搭配的颜色出现混乱。

▲ 苹果新闻App很好地使用了60-30-10规则,白色和浅灰色是主色调,蓝色是辅助,粉色作为强调色来吸引了用户的注意力。
应用然后迭代。使用了60-30-10规则后,接下来就要调整颜色来提高美感,并且突出设计中重要的内容。
看看颜色选择是否有助于创建正确的视觉层次结构、颜色选择在设计中是否创造了平衡和对比吗。
保持颜色的一致性。一致性是帮助用户理解颜色使用的关键。如果在一个页面上使用亮蓝色作为提示按钮,那么在产品的任何地方都应该使用相同的颜色作为提示。

-测试调色板-
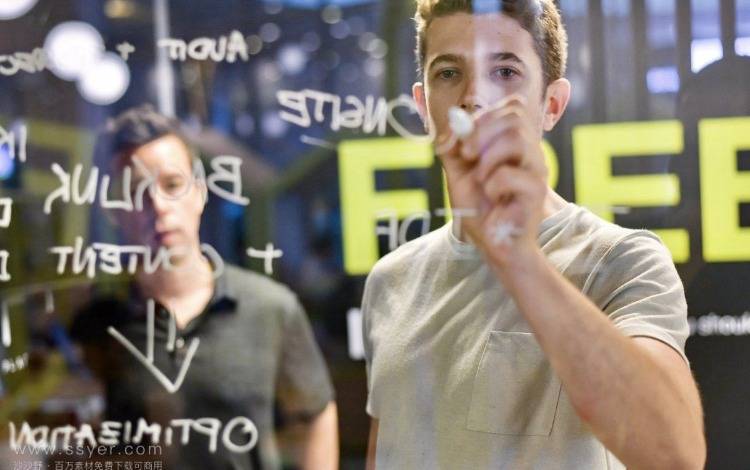
测试设计效果。将调色板应用到设计中后,需要做一些可用性测试,例如颜色在按钮、链接或其他类型组件上的可用性,页面的易读性和可访问性问题等

▲ 这个页面虽然遵循了60-30-10规则,但顶部绿色的字母在橙色背景下却很难以阅读,需要调整调色板以确保页面的易读性。
合适的颜色搭配可以增强品牌认知度,吸引用户注意力并提高可用性,静下心来多多实践,才能充分利用好这些奇妙的颜色。
-END-
本文为作者独立观点,不代表鸟哥笔记立场,未经允许不得转载。
《鸟哥笔记版权及免责申明》 如对文章、图片、字体等版权有疑问,请点击 反馈举报


















Powered by QINGMOB PTE. LTD. © 2010-2025 上海青墨信息科技有限公司 沪ICP备2021034055号-6


我们致力于提供一个高质量内容的交流平台。为落实国家互联网信息办公室“依法管网、依法办网、依法上网”的要求,为完善跟帖评论自律管理,为了保护用户创造的内容、维护开放、真实、专业的平台氛围,我们团队将依据本公约中的条款对注册用户和发布在本平台的内容进行管理。平台鼓励用户创作、发布优质内容,同时也将采取必要措施管理违法、侵权或有其他不良影响的网络信息。
一、根据《网络信息内容生态治理规定》《中华人民共和国未成年人保护法》等法律法规,对以下违法、不良信息或存在危害的行为进行处理。
1. 违反法律法规的信息,主要表现为:
1)反对宪法所确定的基本原则;
2)危害国家安全,泄露国家秘密,颠覆国家政权,破坏国家统一,损害国家荣誉和利益;
3)侮辱、滥用英烈形象,歪曲、丑化、亵渎、否定英雄烈士事迹和精神,以侮辱、诽谤或者其他方式侵害英雄烈士的姓名、肖像、名誉、荣誉;
4)宣扬恐怖主义、极端主义或者煽动实施恐怖活动、极端主义活动;
5)煽动民族仇恨、民族歧视,破坏民族团结;
6)破坏国家宗教政策,宣扬邪教和封建迷信;
7)散布谣言,扰乱社会秩序,破坏社会稳定;
8)宣扬淫秽、色情、赌博、暴力、凶杀、恐怖或者教唆犯罪;
9)煽动非法集会、结社、游行、示威、聚众扰乱社会秩序;
10)侮辱或者诽谤他人,侵害他人名誉、隐私和其他合法权益;
11)通过网络以文字、图片、音视频等形式,对未成年人实施侮辱、诽谤、威胁或者恶意损害未成年人形象进行网络欺凌的;
12)危害未成年人身心健康的;
13)含有法律、行政法规禁止的其他内容;
2. 不友善:不尊重用户及其所贡献内容的信息或行为。主要表现为:
1)轻蔑:贬低、轻视他人及其劳动成果;
2)诽谤:捏造、散布虚假事实,损害他人名誉;
3)嘲讽:以比喻、夸张、侮辱性的手法对他人或其行为进行揭露或描述,以此来激怒他人;
4)挑衅:以不友好的方式激怒他人,意图使对方对自己的言论作出回应,蓄意制造事端;
5)羞辱:贬低他人的能力、行为、生理或身份特征,让对方难堪;
6)谩骂:以不文明的语言对他人进行负面评价;
7)歧视:煽动人群歧视、地域歧视等,针对他人的民族、种族、宗教、性取向、性别、年龄、地域、生理特征等身份或者归类的攻击;
8)威胁:许诺以不良的后果来迫使他人服从自己的意志;
3. 发布垃圾广告信息:以推广曝光为目的,发布影响用户体验、扰乱本网站秩序的内容,或进行相关行为。主要表现为:
1)多次发布包含售卖产品、提供服务、宣传推广内容的垃圾广告。包括但不限于以下几种形式:
2)单个帐号多次发布包含垃圾广告的内容;
3)多个广告帐号互相配合发布、传播包含垃圾广告的内容;
4)多次发布包含欺骗性外链的内容,如未注明的淘宝客链接、跳转网站等,诱骗用户点击链接
5)发布大量包含推广链接、产品、品牌等内容获取搜索引擎中的不正当曝光;
6)购买或出售帐号之间虚假地互动,发布干扰网站秩序的推广内容及相关交易。
7)发布包含欺骗性的恶意营销内容,如通过伪造经历、冒充他人等方式进行恶意营销;
8)使用特殊符号、图片等方式规避垃圾广告内容审核的广告内容。
4. 色情低俗信息,主要表现为:
1)包含自己或他人性经验的细节描述或露骨的感受描述;
2)涉及色情段子、两性笑话的低俗内容;
3)配图、头图中包含庸俗或挑逗性图片的内容;
4)带有性暗示、性挑逗等易使人产生性联想;
5)展现血腥、惊悚、残忍等致人身心不适;
6)炒作绯闻、丑闻、劣迹等;
7)宣扬低俗、庸俗、媚俗内容。
5. 不实信息,主要表现为:
1)可能存在事实性错误或者造谣等内容;
2)存在事实夸大、伪造虚假经历等误导他人的内容;
3)伪造身份、冒充他人,通过头像、用户名等个人信息暗示自己具有特定身份,或与特定机构或个人存在关联。
6. 传播封建迷信,主要表现为:
1)找人算命、测字、占卜、解梦、化解厄运、使用迷信方式治病;
2)求推荐算命看相大师;
3)针对具体风水等问题进行求助或咨询;
4)问自己或他人的八字、六爻、星盘、手相、面相、五行缺失,包括通过占卜方法问婚姻、前程、运势,东西宠物丢了能不能找回、取名改名等;
7. 文章标题党,主要表现为:
1)以各种夸张、猎奇、不合常理的表现手法等行为来诱导用户;
2)内容与标题之间存在严重不实或者原意扭曲;
3)使用夸张标题,内容与标题严重不符的。
8.「饭圈」乱象行为,主要表现为:
1)诱导未成年人应援集资、高额消费、投票打榜
2)粉丝互撕谩骂、拉踩引战、造谣攻击、人肉搜索、侵犯隐私
3)鼓动「饭圈」粉丝攀比炫富、奢靡享乐等行为
4)以号召粉丝、雇用网络水军、「养号」形式刷量控评等行为
5)通过「蹭热点」、制造话题等形式干扰舆论,影响传播秩序
9. 其他危害行为或内容,主要表现为:
1)可能引发未成年人模仿不安全行为和违反社会公德行为、诱导未成年人不良嗜好影响未成年人身心健康的;
2)不当评述自然灾害、重大事故等灾难的;
3)美化、粉饰侵略战争行为的;
4)法律、行政法规禁止,或可能对网络生态造成不良影响的其他内容。
二、违规处罚
本网站通过主动发现和接受用户举报两种方式收集违规行为信息。所有有意的降低内容质量、伤害平台氛围及欺凌未成年人或危害未成年人身心健康的行为都是不能容忍的。
当一个用户发布违规内容时,本网站将依据相关用户违规情节严重程度,对帐号进行禁言 1 天、7 天、15 天直至永久禁言或封停账号的处罚。当涉及欺凌未成年人、危害未成年人身心健康、通过作弊手段注册、使用帐号,或者滥用多个帐号发布违规内容时,本网站将加重处罚。
三、申诉
随着平台管理经验的不断丰富,本网站出于维护本网站氛围和秩序的目的,将不断完善本公约。
如果本网站用户对本网站基于本公约规定做出的处理有异议,可以通过「建议反馈」功能向本网站进行反馈。
(规则的最终解释权归属本网站所有)