如何根据设计目标使用合适的栅格化布局呢?在这里,我们将通过多个案例来研究布局设计,分析它们如何拓展到移动领域。
(全文共计2420字,阅读约需要6分钟)
栅格系统是一种系统地调整设计,建立层级结构和逻辑的方法。许多好的设计都使用了栅格系统,它让设计看起来更统一和协调。
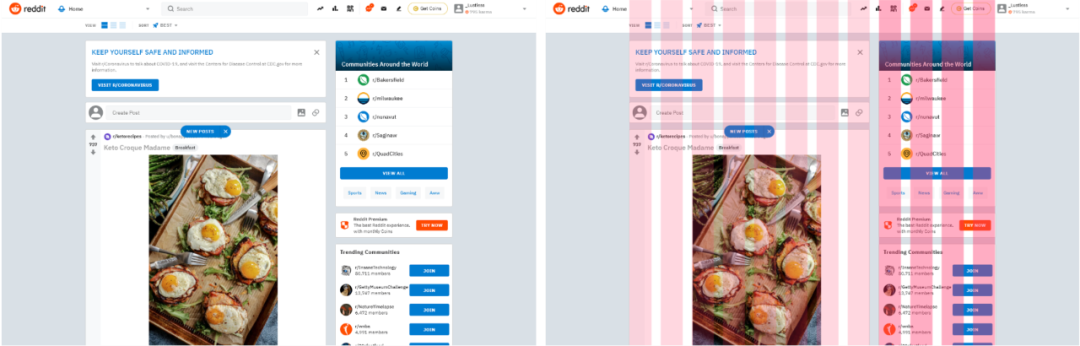
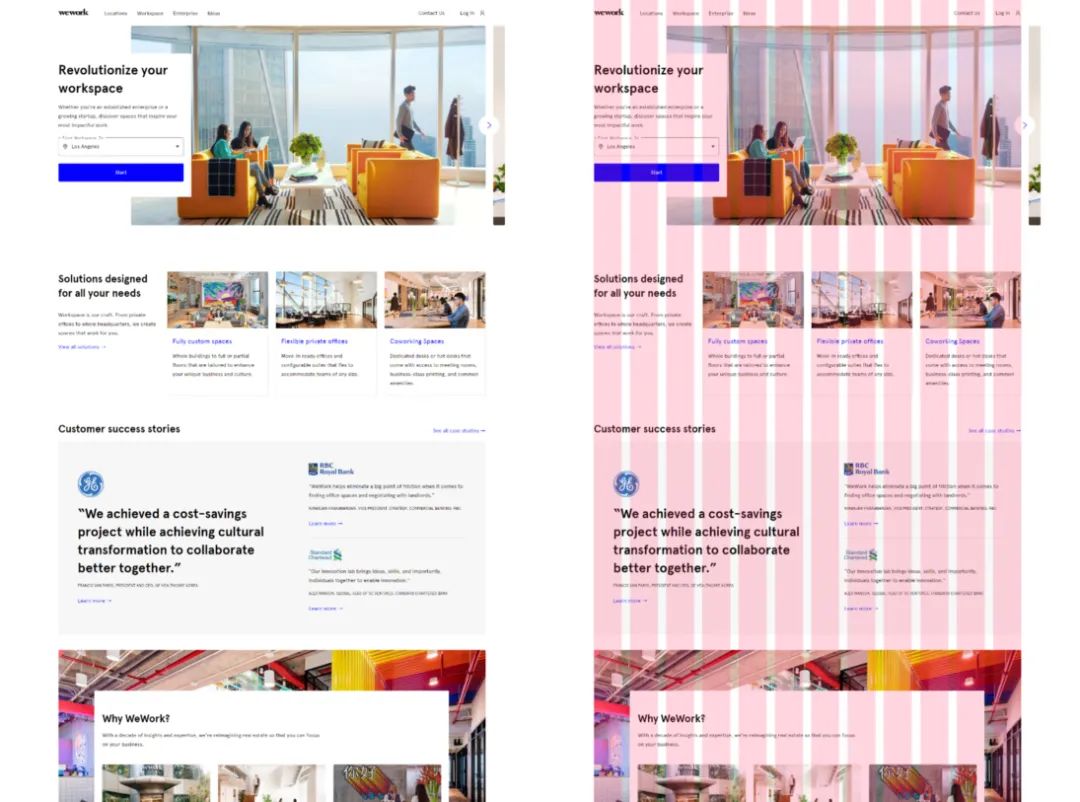
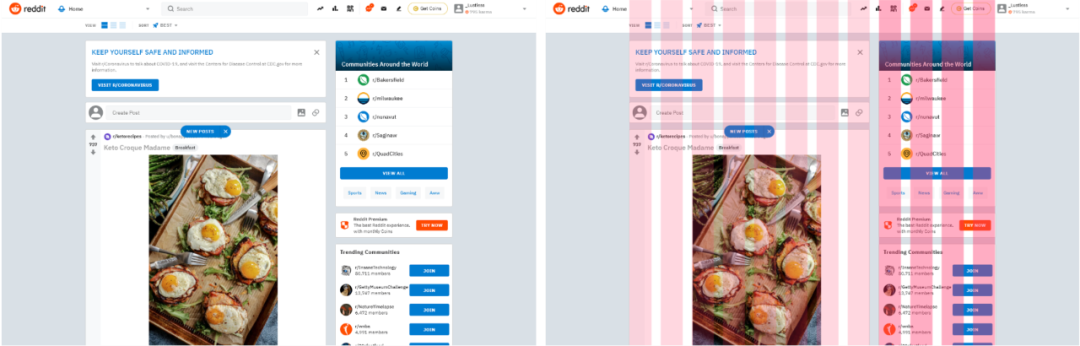
在如今多设备环境下,响应式的栅格化布局可以创建更流畅的跨屏幕体验。又称全屏布局,是最简单的布局方式,常用于登录页面。在单栏布局中,我们有足够的空间来展示大型图片,以此来增强产品或品牌想要传达的信息。在这样的布局设计中,照片或图形会被拉到前景焦点的位置,给用户留下深刻的印象,所以这是主页、简介页、操作指南或展示新产品的通用布局。下图左侧是WeWork网站的主页,右边是12栅格系统覆盖的状态。单列布局中的每个元素都可以作为单独的模块,所以易于在移动设备上扩展。在下图Wework登录页面中,就突出显示了栅格系统中的列(粉色)和模块(紫色)。
在页面中,无论是小的卡片模块,还是大的模块,模块间的间距都是一致的。这个示例表明,单列布局的设计中也可以用有趣的方式分解页面。下图是单列布局的一些案例。可以试着分析一下这些网页各自的栅格布局是什么样的呢?最常见的布局之一。双栏布局有两个优势:首先是保证了文本的宽度在6-8列,防止文本过长不容易阅读;另外就是可以将其他元素折叠在侧栏作为导航或者广告。
可以用8列作为主要内容区域,另外4栏用作侧面内容区域,这样左右两面都是偶数,利于后期的设计和开发。这种布局用途广泛,适用于网站的内页或者有大量文本出现的页面。例如Mango Learning使用左侧栏导航到不同的章节课程。
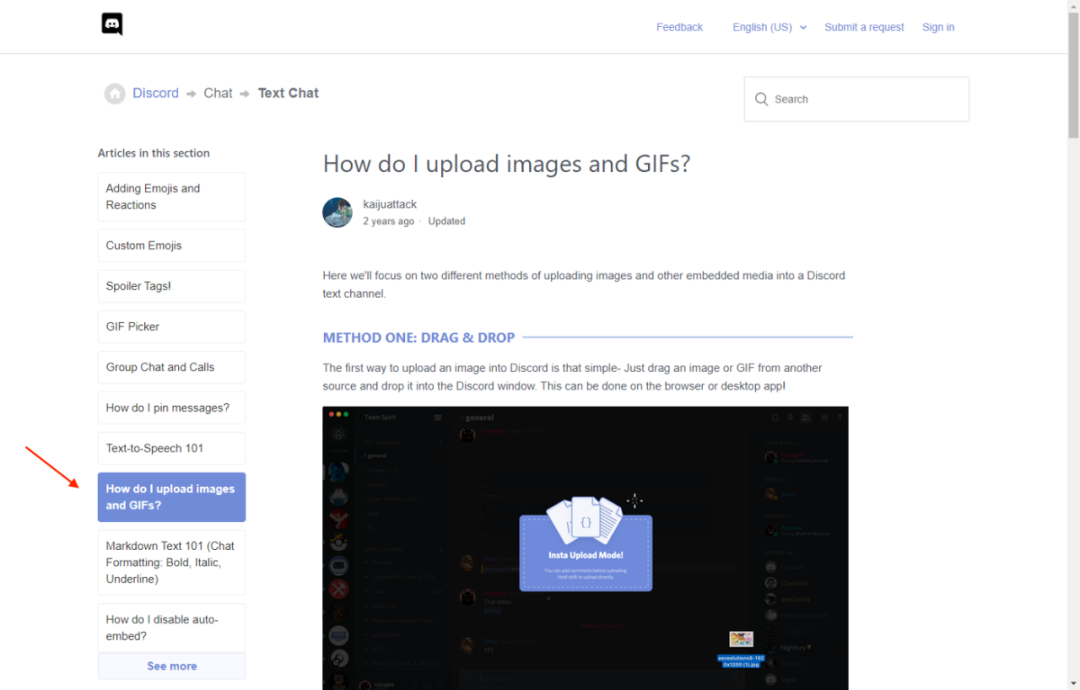
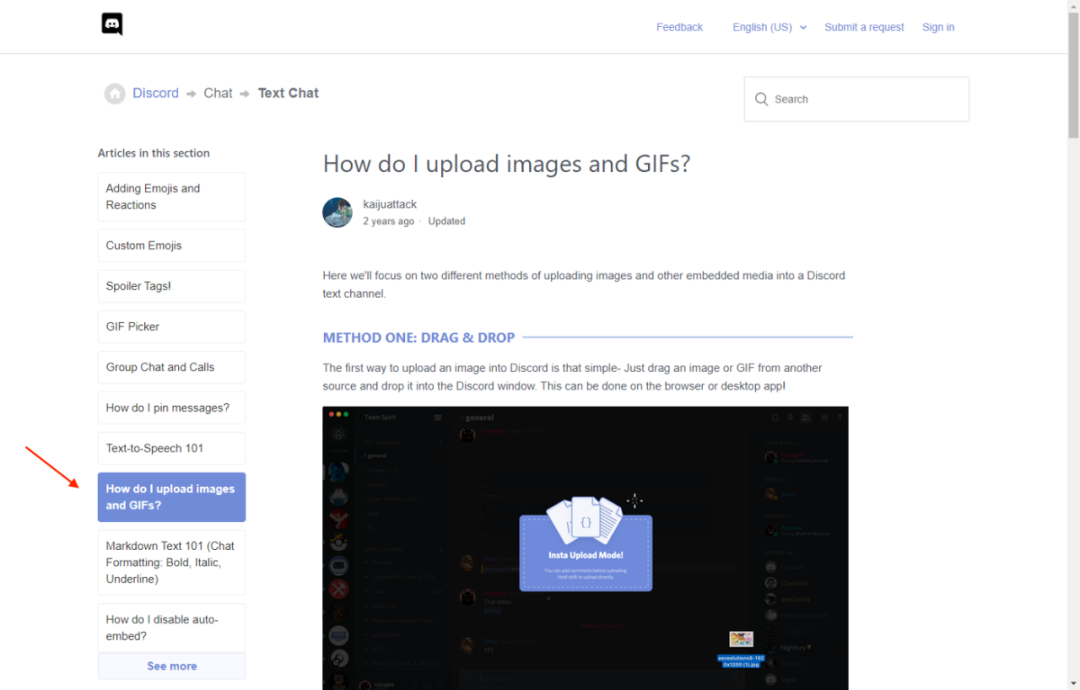
Discord网站的左侧有一个常见问题列表,并显示当前是哪个问题。
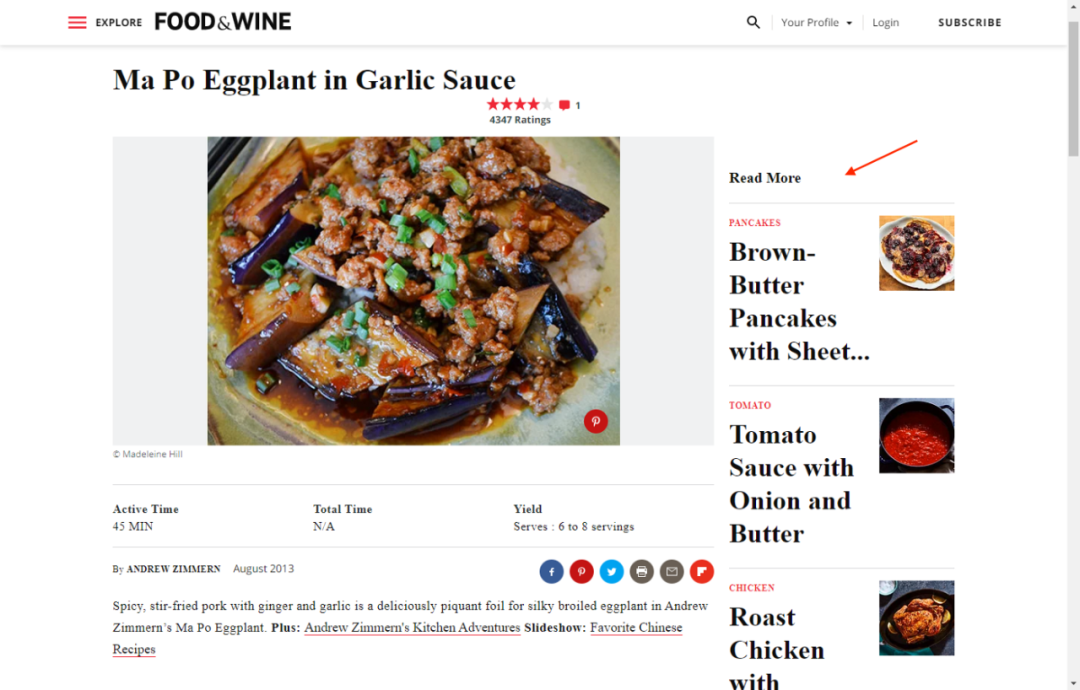
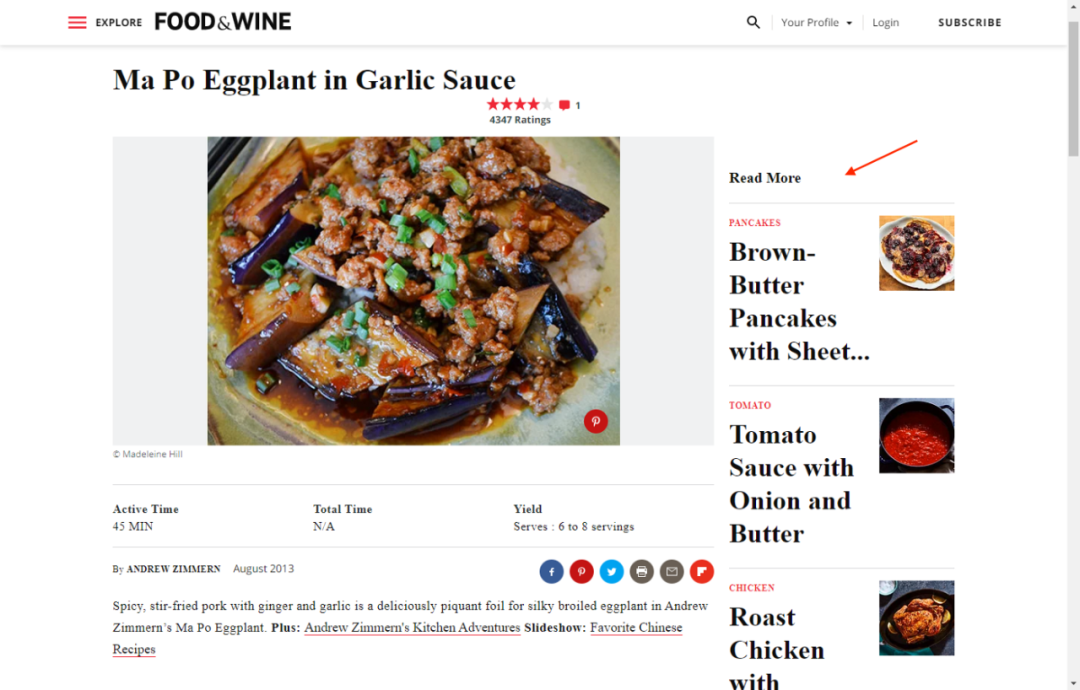
Food&Wine会在右侧栏显示其他食谱,以使读者在网站上停留更长时间。

在移动端设计中,不能生搬硬套直接使用网页的布局形式,而是需要根据侧栏的具体功能来决定内容的层级关系。如果侧栏是导航栏或者问题栏,应该把它放在主要内容之前;如果侧栏是阅读更多或其他建议,那么应该把它放在主要内容的后面。
Mango Learning (左) 和Discord (中) 都把侧栏放到顶部,因为它们都是导航项;Food and Wine (右)则把侧栏的其他食谱放在主要内容的后面。
三栏布局的分配更加灵活,包括4-4-4布局、3-6-3布局以及2-5-3布局。
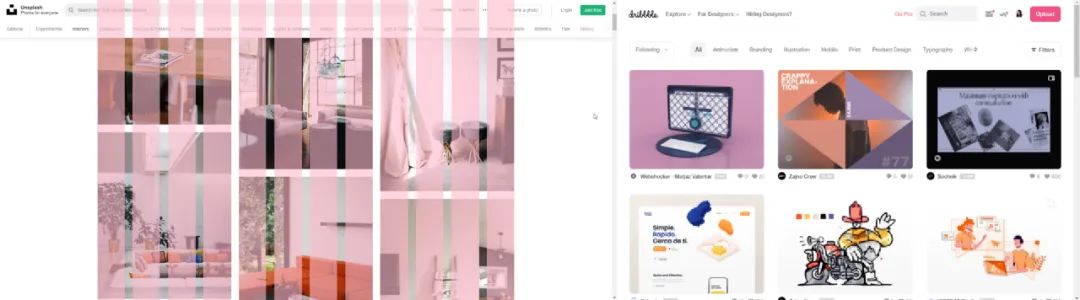
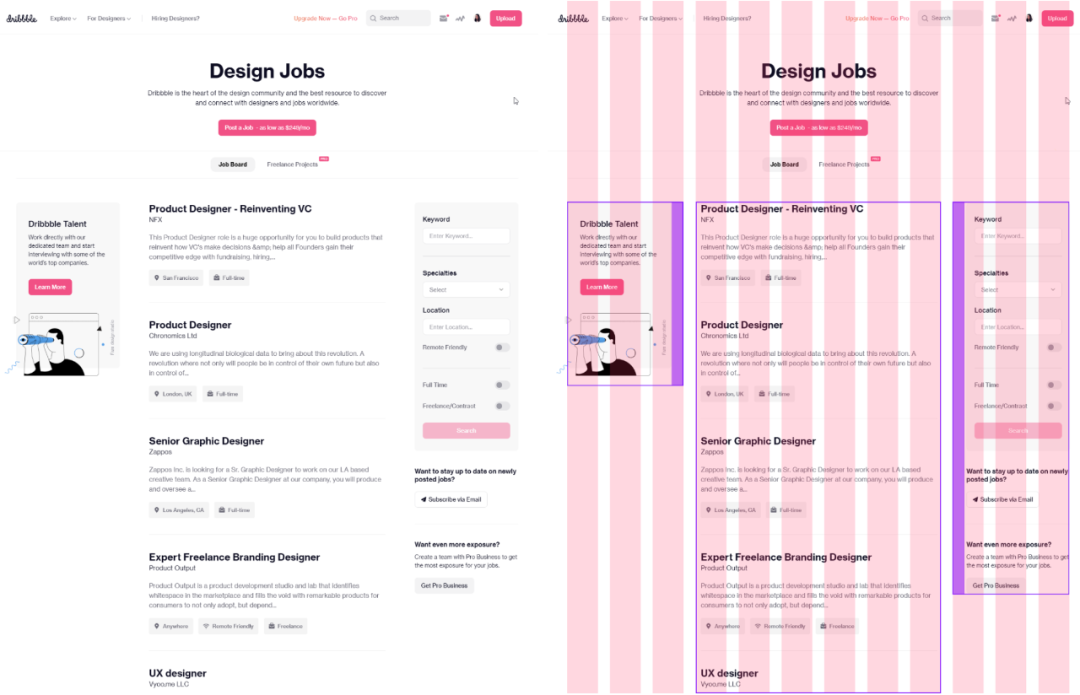
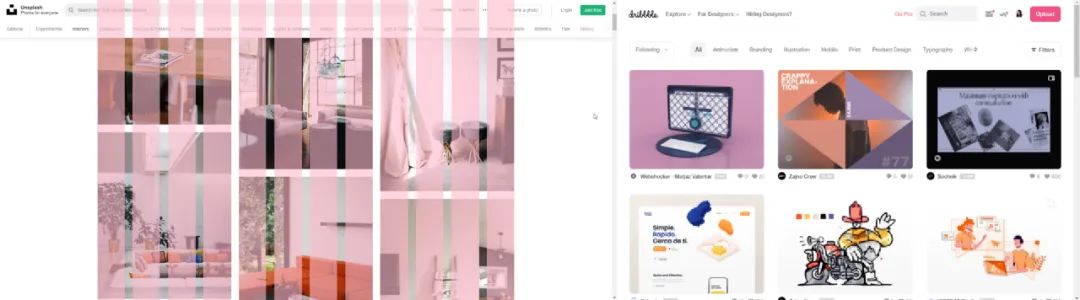
这种布局方式多用在展示大量图像的网站中,有利于内容的整齐规范。Unsplash(左)和Dribbble主页(右)都针对缩放图像采用这样的布局设计。这种布局方式多用于处理较长内容页面,或者主内容不需要太多横向空间。
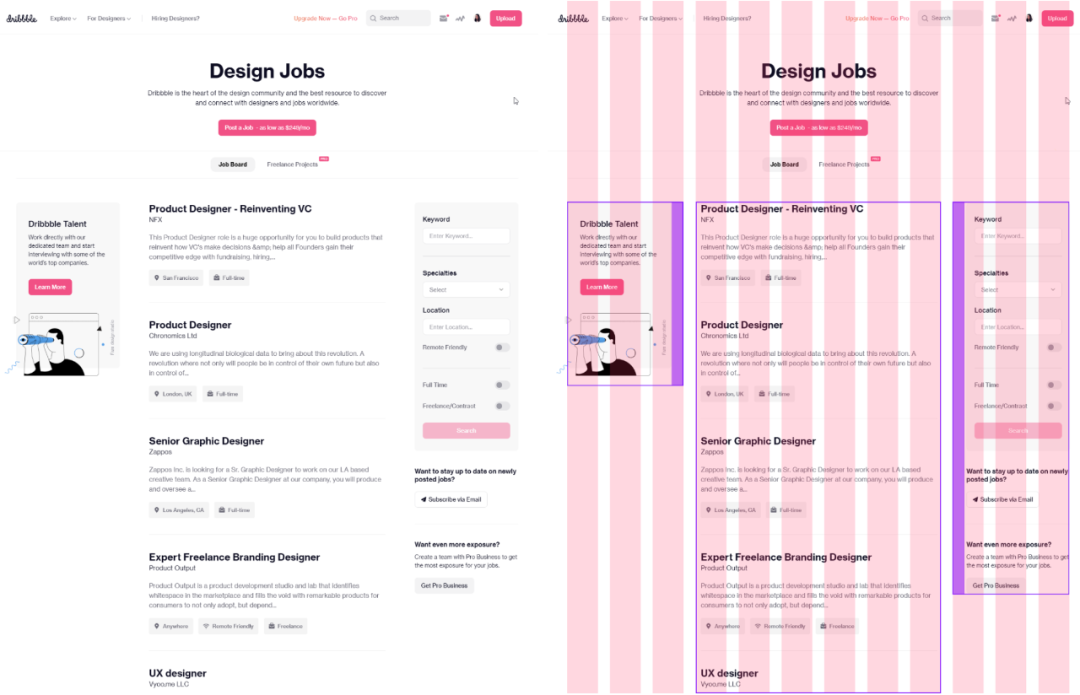
Dribbble的工作页就采用了3-6-3的布局。紫色轮廓显示了内容在网格上的位置,紫**块表示内容之间的距离,主要内容仍然在中间6列。
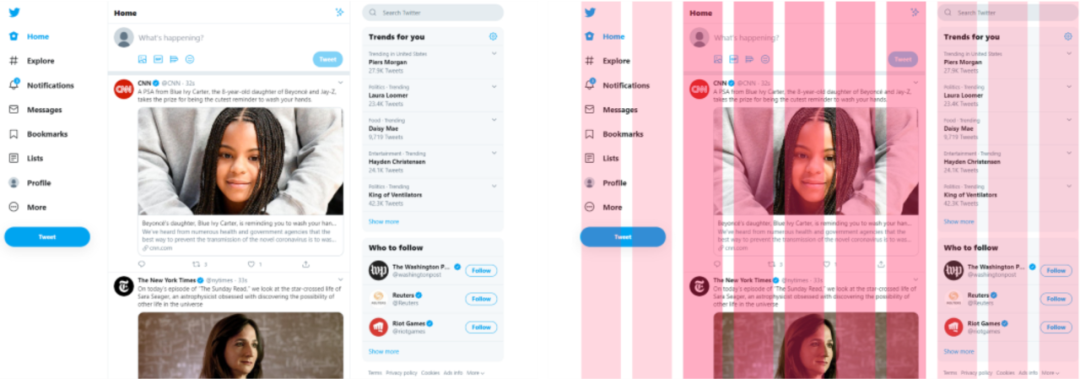
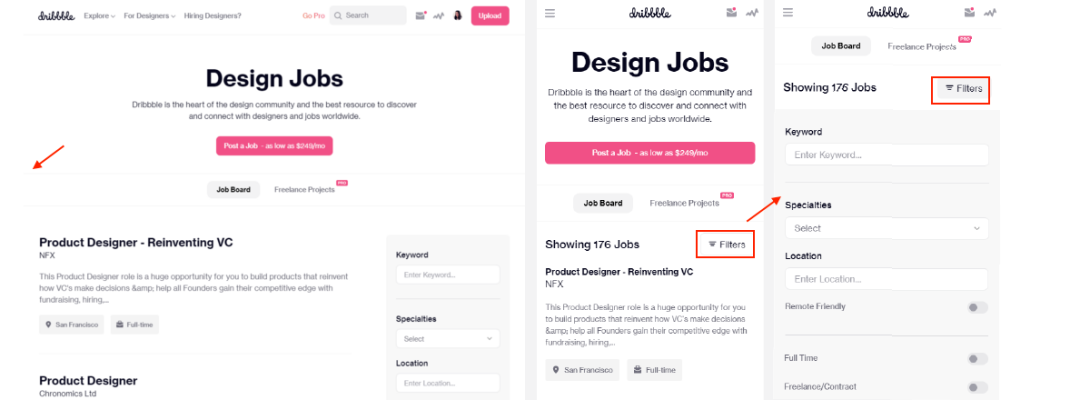
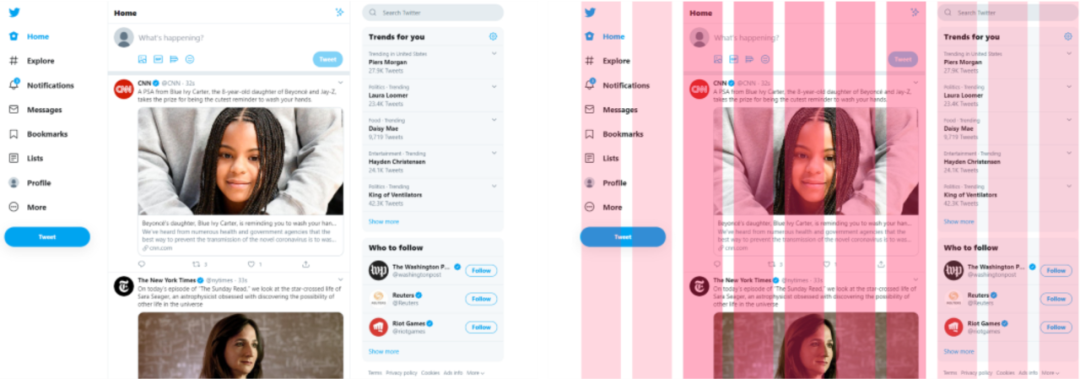
接着使用Dribbble的工作页作为例子,下面的截图是Dribbble在不同设备上的页面设计。在平板电脑上(左)原先的三栏变成两栏,左侧的内容消失了;在移动设备上(中),右侧栏被隐藏在另一个界面中,只有通过触发按钮才能展开该部分的内容(右)。Facebook和Twitter都采用这种布局,主要内容放在中间区域,用瀑布流的形式展示出来。
这是因为它们的左侧面板是导航栏,占用的空间少;右侧面板包含生日,精彩集锦,提醒和趋势等杂项,信息量多占用的空间也更宽。不同的页面可能需要不同的网格设置,这取决于产品。所以在twitter中,10列的布局也是有效的,而且不均匀的分布为内容提供了清晰的层级结构。基本上我们可以按自己喜欢的方式来划分网格,划分时需要认真考虑网站的用途,以及内容的层级关系如何构建。如果一个网站的主要用途是阅读长篇新闻,或者查看大图片,我们不会使用三栏布局,因为需要使用更多的横向空间。相反,会把导航放在顶部,并使用双栏布局。

粘性布局
粘性布局是指用户滚动页面时,页面上的某些面板会固定在屏幕上,出现粘性定位效果。Airbnb网站的右侧栏就有一个粘性面板,它不随着页面的滚动而变化,而是定位在固定区域,方便用户预订住宿。
这些面板可以是带有号召性消息的静态面板,也可以是在更改信息时更新的动态面板。
如果我们希望突出显示用户可以执行的单个操作时,最好使用粘性布局。Airbnb网站分成了两栏8-4的布局,其中右边四列为粘性面板。
设计粘性面板的一个重要准则是必须保持面板长度足够短,使其在所有屏幕上都可见。
Web应用
有些站点有固定的导航,这些导航常常固定在屏幕顶部和左侧,这些粘性导航帮助用户在不同的目标之间来回切换。由于这样的设计意味着导航始终存在,因此可以利用它来简化内容。在下图网页版的Spotify中,左侧和底部面板都是固定的。
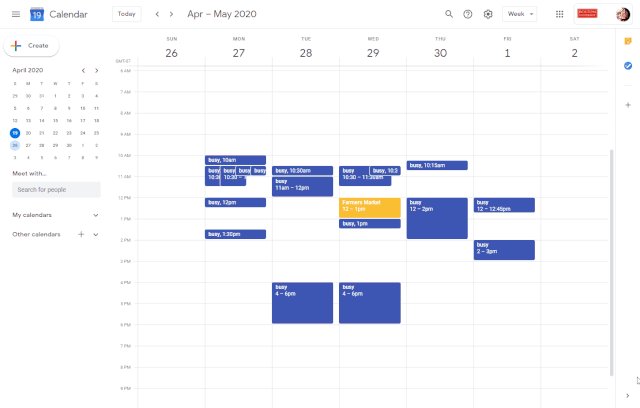
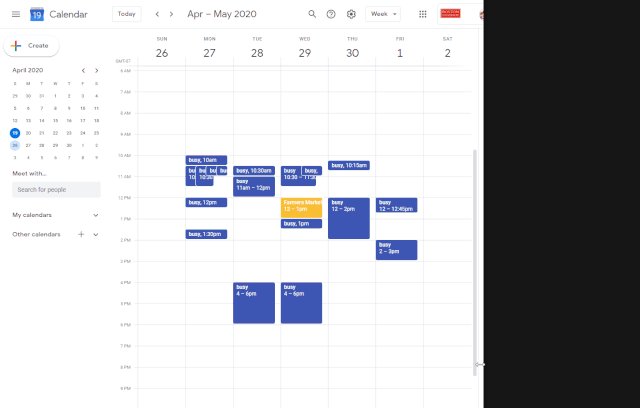
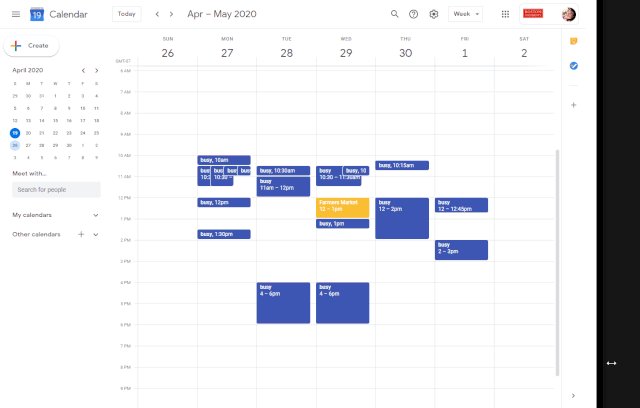
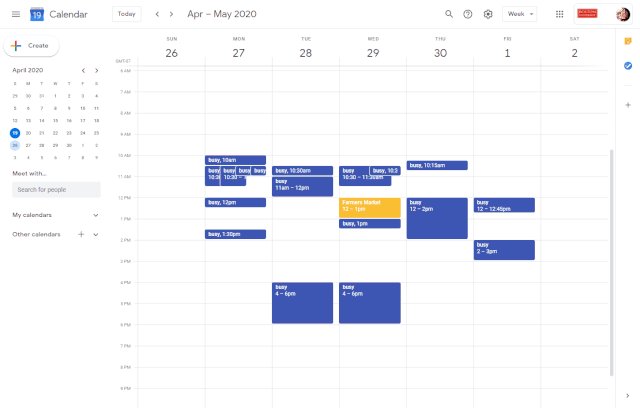
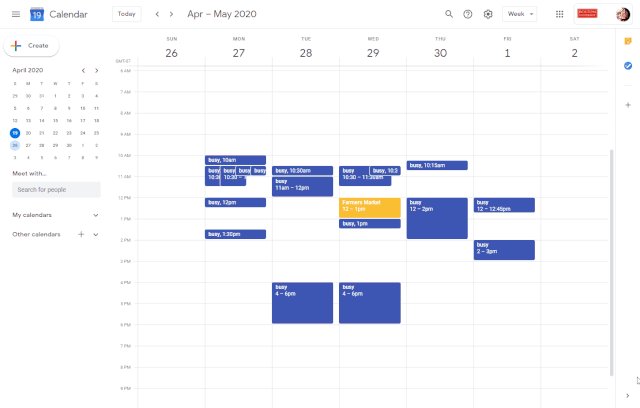
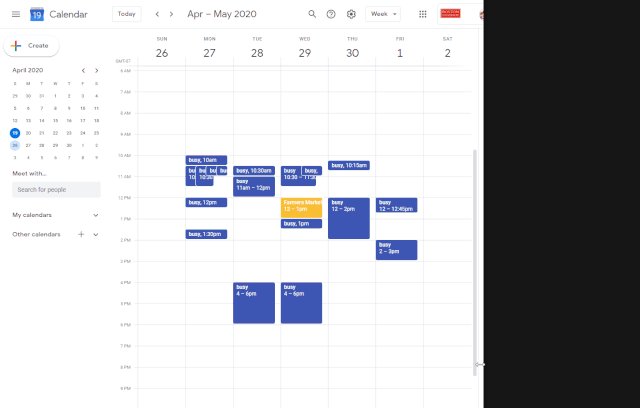
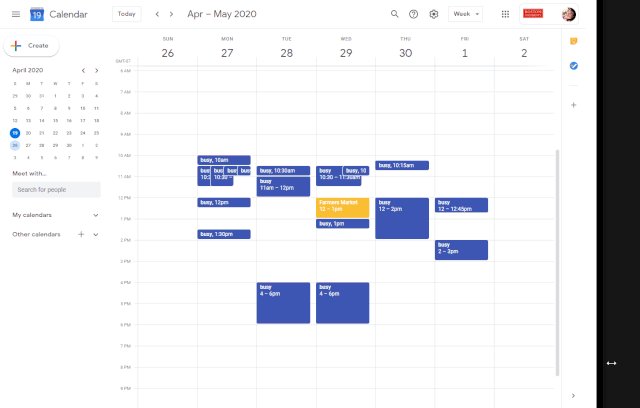
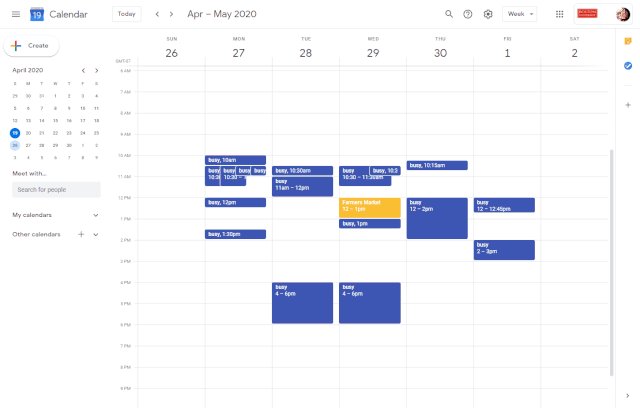
对于web应用来说,粘性导航实际上不属于网格,因为它一直固定在网格外面。网格内部是需要布局的内容,当调整浏览器窗口时,只有网格中的内容会动态地改变大小。网页版的谷歌日历中有一个固定的顶部导航以及显示日历控件的左侧导航。
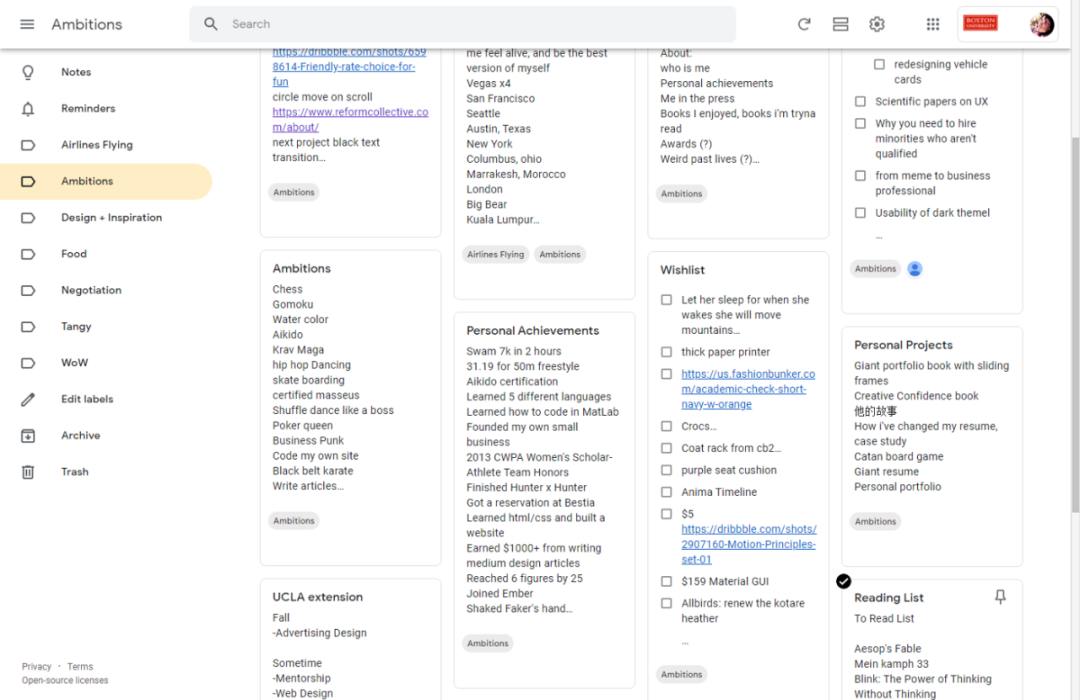
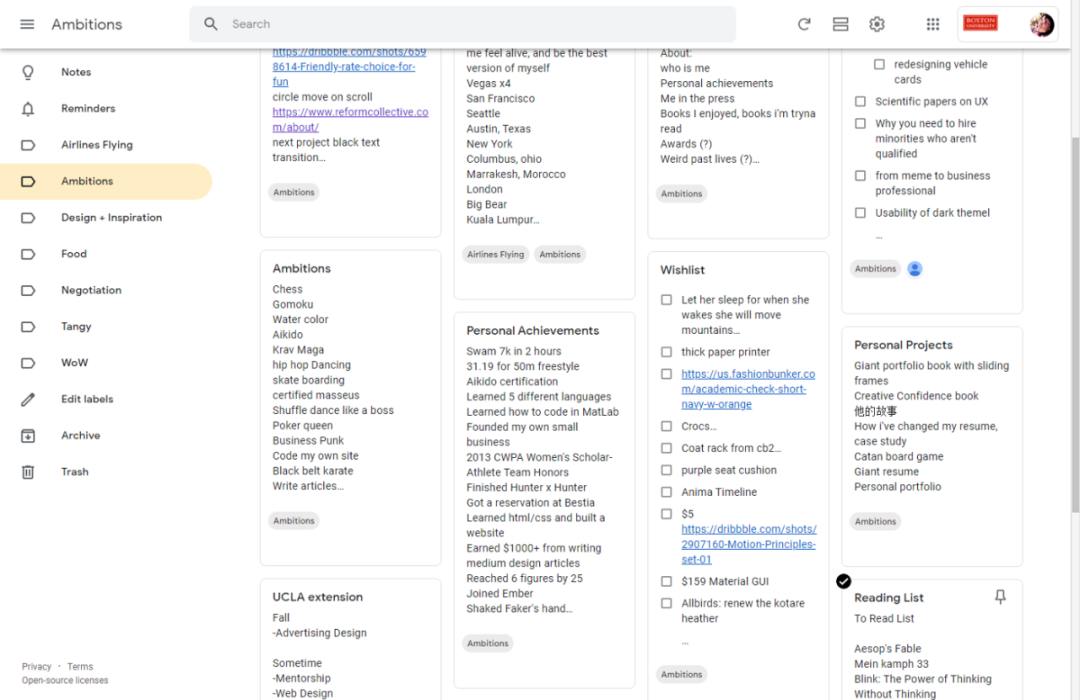
Google Keep和Spotify一样,它们都具有固定的通用导航,而且左侧栏都具有粘性。
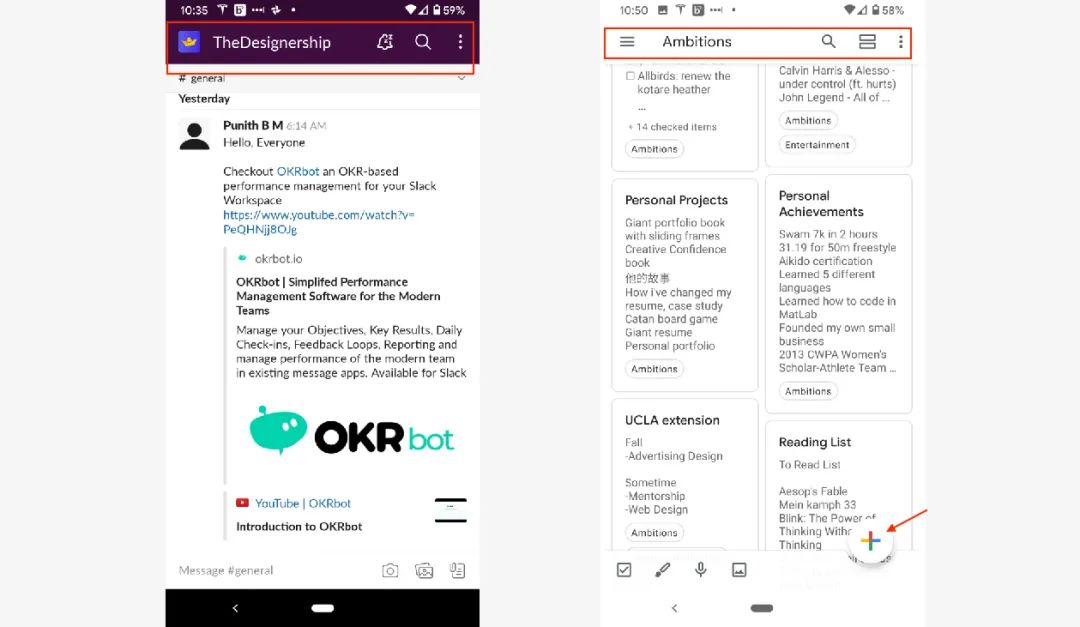
在移动体验中,由于菜单项很多,导航项往往会隐藏在汉堡菜单中。如果网页版中有一个顶部导航充当总体导航,那么它在移动设备上可能仍然粘在顶部或底部。
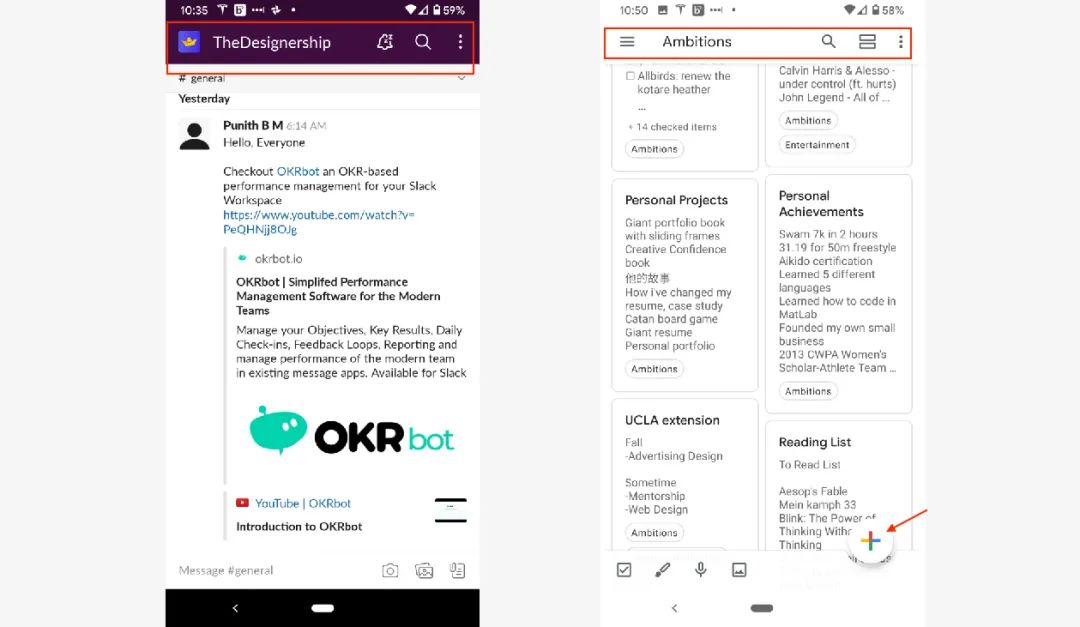
Slack(左)将导航隐藏在左上角的图标中;移动端的Google Keep(右)将导航隐藏在汉堡键中,还在底部添加了按钮,用来快速创建新的笔记。
良好的可用性不仅取决于外观,还取决于有效性,可扩展性和可转换性:1.单栏布局中的元素位置更灵活,更易于在移动端扩展;2.双栏布局在保证文本可读性的同时,侧栏区域有更大的扩展潜力;3.三栏布局分配灵活,但布局方式要取决于产品目标;4.在粘性布局和Web应用中,注意粘性面板和固定导航里的内容要简洁。原文:https://uxdesign.cc/responsive-grids-and-how-to-actually-use-them-common-ui-layouts-7073293697f8作者:Christie Tang 译者:Clippp



觉得好看就点一下在看吧?



















































我们致力于提供一个高质量内容的交流平台。为落实国家互联网信息办公室“依法管网、依法办网、依法上网”的要求,为完善跟帖评论自律管理,为了保护用户创造的内容、维护开放、真实、专业的平台氛围,我们团队将依据本公约中的条款对注册用户和发布在本平台的内容进行管理。平台鼓励用户创作、发布优质内容,同时也将采取必要措施管理违法、侵权或有其他不良影响的网络信息。
一、根据《网络信息内容生态治理规定》《中华人民共和国未成年人保护法》等法律法规,对以下违法、不良信息或存在危害的行为进行处理。
1. 违反法律法规的信息,主要表现为:
1)反对宪法所确定的基本原则;
2)危害国家安全,泄露国家秘密,颠覆国家政权,破坏国家统一,损害国家荣誉和利益;
3)侮辱、滥用英烈形象,歪曲、丑化、亵渎、否定英雄烈士事迹和精神,以侮辱、诽谤或者其他方式侵害英雄烈士的姓名、肖像、名誉、荣誉;
4)宣扬恐怖主义、极端主义或者煽动实施恐怖活动、极端主义活动;
5)煽动民族仇恨、民族歧视,破坏民族团结;
6)破坏国家宗教政策,宣扬邪教和封建迷信;
7)散布谣言,扰乱社会秩序,破坏社会稳定;
8)宣扬淫秽、色情、赌博、暴力、凶杀、恐怖或者教唆犯罪;
9)煽动非法集会、结社、游行、示威、聚众扰乱社会秩序;
10)侮辱或者诽谤他人,侵害他人名誉、隐私和其他合法权益;
11)通过网络以文字、图片、音视频等形式,对未成年人实施侮辱、诽谤、威胁或者恶意损害未成年人形象进行网络欺凌的;
12)危害未成年人身心健康的;
13)含有法律、行政法规禁止的其他内容;
2. 不友善:不尊重用户及其所贡献内容的信息或行为。主要表现为:
1)轻蔑:贬低、轻视他人及其劳动成果;
2)诽谤:捏造、散布虚假事实,损害他人名誉;
3)嘲讽:以比喻、夸张、侮辱性的手法对他人或其行为进行揭露或描述,以此来激怒他人;
4)挑衅:以不友好的方式激怒他人,意图使对方对自己的言论作出回应,蓄意制造事端;
5)羞辱:贬低他人的能力、行为、生理或身份特征,让对方难堪;
6)谩骂:以不文明的语言对他人进行负面评价;
7)歧视:煽动人群歧视、地域歧视等,针对他人的民族、种族、宗教、性取向、性别、年龄、地域、生理特征等身份或者归类的攻击;
8)威胁:许诺以不良的后果来迫使他人服从自己的意志;
3. 发布垃圾广告信息:以推广曝光为目的,发布影响用户体验、扰乱本网站秩序的内容,或进行相关行为。主要表现为:
1)多次发布包含售卖产品、提供服务、宣传推广内容的垃圾广告。包括但不限于以下几种形式:
2)单个帐号多次发布包含垃圾广告的内容;
3)多个广告帐号互相配合发布、传播包含垃圾广告的内容;
4)多次发布包含欺骗性外链的内容,如未注明的淘宝客链接、跳转网站等,诱骗用户点击链接
5)发布大量包含推广链接、产品、品牌等内容获取搜索引擎中的不正当曝光;
6)购买或出售帐号之间虚假地互动,发布干扰网站秩序的推广内容及相关交易。
7)发布包含欺骗性的恶意营销内容,如通过伪造经历、冒充他人等方式进行恶意营销;
8)使用特殊符号、图片等方式规避垃圾广告内容审核的广告内容。
4. 色情低俗信息,主要表现为:
1)包含自己或他人性经验的细节描述或露骨的感受描述;
2)涉及色情段子、两性笑话的低俗内容;
3)配图、头图中包含庸俗或挑逗性图片的内容;
4)带有性暗示、性挑逗等易使人产生性联想;
5)展现血腥、惊悚、残忍等致人身心不适;
6)炒作绯闻、丑闻、劣迹等;
7)宣扬低俗、庸俗、媚俗内容。
5. 不实信息,主要表现为:
1)可能存在事实性错误或者造谣等内容;
2)存在事实夸大、伪造虚假经历等误导他人的内容;
3)伪造身份、冒充他人,通过头像、用户名等个人信息暗示自己具有特定身份,或与特定机构或个人存在关联。
6. 传播封建迷信,主要表现为:
1)找人算命、测字、占卜、解梦、化解厄运、使用迷信方式治病;
2)求推荐算命看相大师;
3)针对具体风水等问题进行求助或咨询;
4)问自己或他人的八字、六爻、星盘、手相、面相、五行缺失,包括通过占卜方法问婚姻、前程、运势,东西宠物丢了能不能找回、取名改名等;
7. 文章标题党,主要表现为:
1)以各种夸张、猎奇、不合常理的表现手法等行为来诱导用户;
2)内容与标题之间存在严重不实或者原意扭曲;
3)使用夸张标题,内容与标题严重不符的。
8.「饭圈」乱象行为,主要表现为:
1)诱导未成年人应援集资、高额消费、投票打榜
2)粉丝互撕谩骂、拉踩引战、造谣攻击、人肉搜索、侵犯隐私
3)鼓动「饭圈」粉丝攀比炫富、奢靡享乐等行为
4)以号召粉丝、雇用网络水军、「养号」形式刷量控评等行为
5)通过「蹭热点」、制造话题等形式干扰舆论,影响传播秩序
9. 其他危害行为或内容,主要表现为:
1)可能引发未成年人模仿不安全行为和违反社会公德行为、诱导未成年人不良嗜好影响未成年人身心健康的;
2)不当评述自然灾害、重大事故等灾难的;
3)美化、粉饰侵略战争行为的;
4)法律、行政法规禁止,或可能对网络生态造成不良影响的其他内容。
二、违规处罚
本网站通过主动发现和接受用户举报两种方式收集违规行为信息。所有有意的降低内容质量、伤害平台氛围及欺凌未成年人或危害未成年人身心健康的行为都是不能容忍的。
当一个用户发布违规内容时,本网站将依据相关用户违规情节严重程度,对帐号进行禁言 1 天、7 天、15 天直至永久禁言或封停账号的处罚。当涉及欺凌未成年人、危害未成年人身心健康、通过作弊手段注册、使用帐号,或者滥用多个帐号发布违规内容时,本网站将加重处罚。
三、申诉
随着平台管理经验的不断丰富,本网站出于维护本网站氛围和秩序的目的,将不断完善本公约。
如果本网站用户对本网站基于本公约规定做出的处理有异议,可以通过「建议反馈」功能向本网站进行反馈。
(规则的最终解释权归属本网站所有)