▲点击 "TCC翻译情报局" 关注,回复 "社群" 加入我们

本文共 2909 字,预计阅读 8 分钟
TCC 情报局的 第 21 篇 干货分享
2021 年的 第 9 篇
TCC 推荐:大家好,这里是 TCC 翻译情报局,我是张聿彤。这篇文章叙述了一个非常实际且广泛的 UI 设计难题,在工作中时常会发现程序员交付的产物和设计稿相比有些出入,测试的时候也时常会产生一些适配问题。有的时候同事会告诉你只需要管好在默认屏幕尺寸上的完美展现,有些程序员也会告诉你无法做到屏幕全量等比适配。在屏幕尺寸多样化如此严重的年代里,UI 设计师遇到了很多新的挑战。而如何能够达成相对完美的跨屏幕展示是每一个 UI 设计师都需要思考的问题。
2020 年 10 月 13 日,苹果发布了年度手机公告并介绍了四款新手机。大部分人在讨论它们的新设计和功能,所以让我们来讨论点别的:我个人而言很喜欢它们回归 iPhone 5 和 iPad Pro 的设计风格,这是一个很棒的选择。我也很喜欢 Pro 的功能,以及可以买到更小的 iPhone。这个磁吸充电让我开始期待苹果笔记本可以使用同样的方法充电。但是在金属和玻璃的架构里有一个巨大的改变
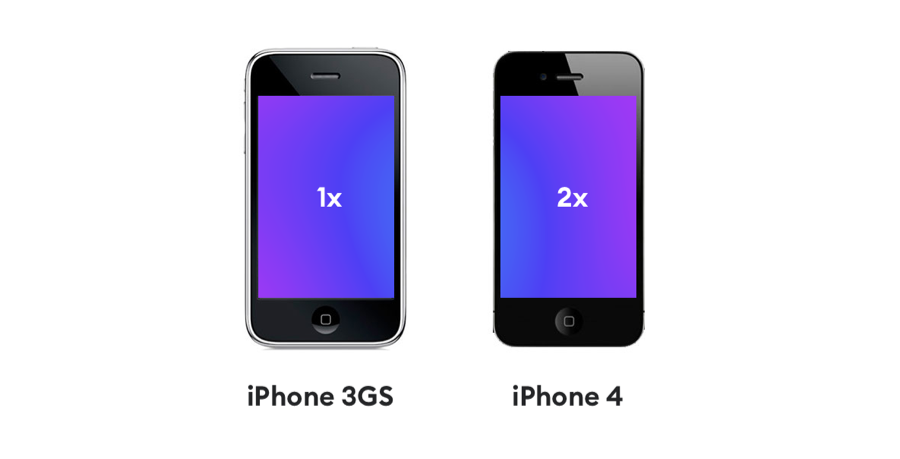
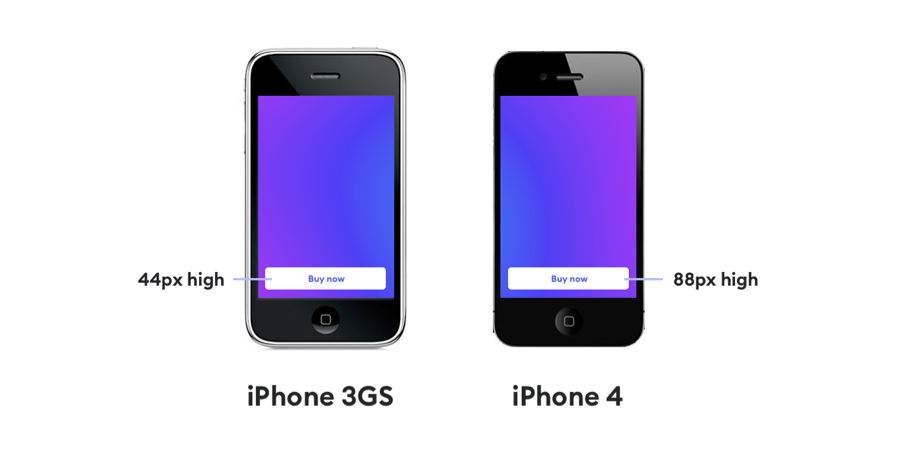
But there is an elephant in this metal and glass room如果你是一个移动端或者响应式网页设计师你可能会知道,苹果的移动端设备越来越多。这就是为什么 Sketch 和 Figma 里的画板尺寸预设越来越多的原因。Sketch and Figma — Apple Devices这些新的 iphone 使得布局越来越复杂。记得 Steve Jobs 介绍 iphone4 Retina 显示屏的时候吗?他特别提到说当时所有的设备的基础分辨率是一样的,都是 320*480。只是 在像素密度上提升到了 2 倍。iPhone 3gs vs iPhone 4 分辨率对于 UI 设计来说这真的很棒。你 用 320*480 的屏幕布局做一切设计,然后导出两倍图 就行。这就非常 “苹果”,去除那些不必要的复杂,一个清晰简单容易 follow 的途径。欢迎来到2020
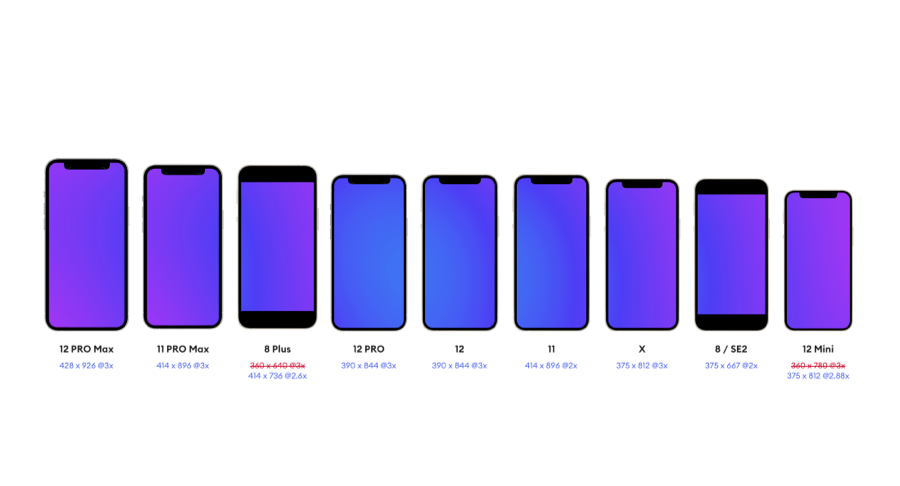
看看这些尺寸,我甚至还没有把第一代 iPhone SE 放进去。所以说,这些 360*780,390*844 的分辨率是哪里来的?好吧,他们只是主要分辨率屏幕的 1/3 尺寸。但是这会增加很多很多复杂的工作量,对吧?所以,我们要如何应对呢?
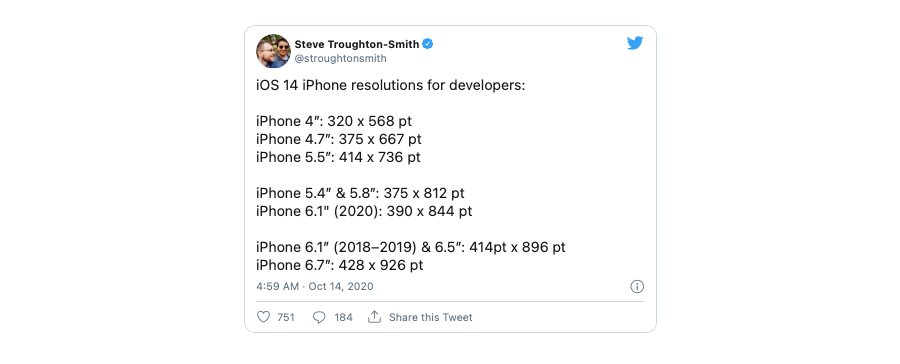
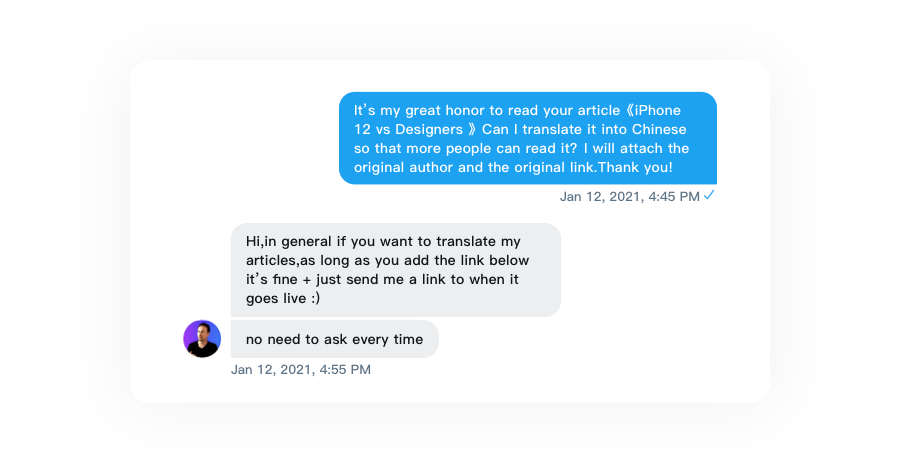
以下面这个 iPhone12 和 12Pro 的项目为例,根据这条推特文章,我们得到了新宽度 390。但是 iPhone12 Mini 最小的分辨率尺寸是和 iPhone X 一样的 375*812。这里的问题是,他并不正正好好是 iPhone x 屏幕尺寸的 3 倍,而是 2.88 倍。当然,在小的屏幕上看来并不是个很大的问题,大部分如何展示目标的实际运算 是由代码实现的。
所以,我们要如何设计?
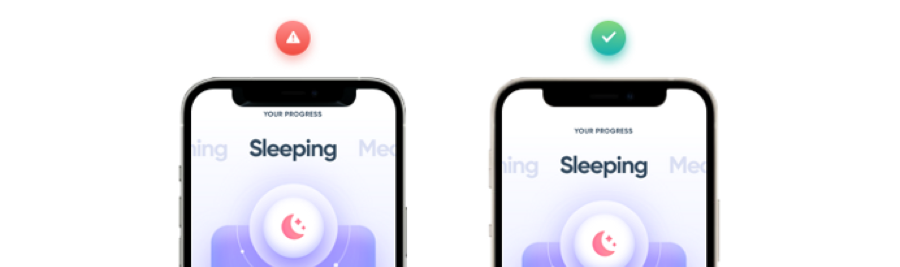
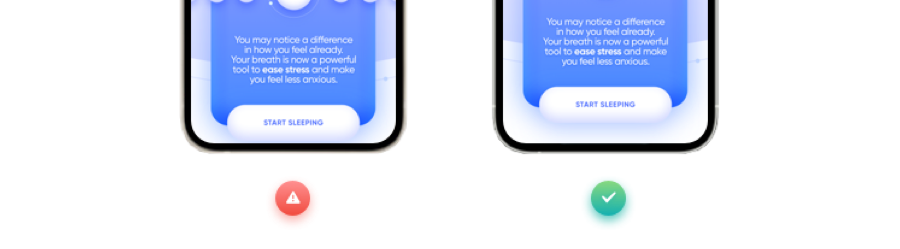
从上面这个例子看来,我们一般在 Hype4 上做创建。你可以看见这并不理想,特别是上方和下方的间隙需要特殊调整去提升使用体验。在一些手机上主按钮要求可以滚动,所以我们需要 为一些设备显示调整布局上的整个卡片和字号 以便于使用。(这种问题通常是在开发途中需要注意的)没有调整过设计的(左图) VS 针对不同的分辨率屏幕进行设计上的调整(右图)当然 Swift UI 和代码技术的发展使得这件事变得简单了一点,但是在设计阶段,我们仍然 希望实际看到设计在大屏幕设备上的展现效果。我们仍然会使用 Sketch Mirror 来查看设计在那些设备上的表现,这会使得我们付出更多一些不必要的工作量。ukiyo 屏幕底部没调整的效果(左图) VS 调整过的效果(右图)我们 同时为 iPhone X 设计 375*812 的尺寸和 414*896 的尺寸。这覆盖了大部分个人手机,开发者可以以此设计 从代码层面实现对其他屏幕的适配。我们应该简单的放大设计稿来适配这些手机吗?
答案是,这要看情况。如果是以内容为核心的软件(浏览网页、观看视频、打游戏),UI 设计可以使用固定的尺寸,通过等比放大来适配不同的屏幕,放大时可以采用更高的分辨率。但是,如果只是单纯的放大可能会使得我们专门为某个屏幕尺寸所设计的字号失去节奏感和平衡感。可能会看上去太大,太小或者太宽。同时,一些放大或缩小 可能会导致比较细的线条上出现锯齿,这些情况的出现与否完全 取决于像素比例,所以如果你在使用细体字体,你可能会失去一些可读性。苹果在 iOS7 之后解决了这个问题,推出更粗、更大的字体,并舍弃了大部分的细体字体。但是,一些设计师和产品经理更加喜欢细体,因为他们认为细体是更加好的设计。以最小屏幕为标准将所有 iPhone 屏幕进行高度对比如果我们在这些手机上尝试适配同样的滚动高度,我们将留下一些无用的空间,这并不是一个最佳的方案。当然这里可能有些夸张,就像是有些手机有不同的长宽比,这里只展示了一个普遍的原则。折叠线
折叠线是一种比较古老的概念,它意味着 一条用来分割我们视觉首屏和余下内容的不可见的线。概念上而言为了方便被获取,重要的信息必须在分割线之上。有一种争论的观点是 “人们不愿意滚动屏幕” ,在当代而言听上去有一些愚蠢(事实上我们每天平均滚动手机屏幕的长度是 300 米)。但是,这可能会影响一些电子商务项目,例如说那些想要把商品有关信息和立即购买按钮放在同一屏内的项目。当然,我们可以设计一个全屏浮层式按钮,但是这不能解决有些特定的手机会对信息进行切断的问题。所以我认为对于电子商务项目而言,最好是 直接将同样大小的设计进行放大处理,这样可以给予所有设备的用户一个同样的使用体验。一个 44pt 高度(一倍屏幕下 44px 高度)的按钮在二倍屏上将会是 88px,看上去和在 320*480 屏幕上的 44pt 按钮样式将会是一样的。
总结
我错过了那个基于同一视觉只有两种分辨率的时代。那个不论是设计还是测量都比较简单的年代。在这个屏幕多样化比例高的年代,iOS 开始走上了和安卓一样的道路,更多的分辨率、宽高比使得移动端设计越来越复杂化。原文:https://uxdesign.cc/iphone-12-vs-designers-ca8bac776dad
TCC 翻译情报局欢迎小伙伴加入,一起交流设计知识,了解全球设计资讯,锻炼英文能力,发掘更多可能性~添加小助手微信,备注「社群」,即可加入读者群。






































我们致力于提供一个高质量内容的交流平台。为落实国家互联网信息办公室“依法管网、依法办网、依法上网”的要求,为完善跟帖评论自律管理,为了保护用户创造的内容、维护开放、真实、专业的平台氛围,我们团队将依据本公约中的条款对注册用户和发布在本平台的内容进行管理。平台鼓励用户创作、发布优质内容,同时也将采取必要措施管理违法、侵权或有其他不良影响的网络信息。
一、根据《网络信息内容生态治理规定》《中华人民共和国未成年人保护法》等法律法规,对以下违法、不良信息或存在危害的行为进行处理。
1. 违反法律法规的信息,主要表现为:
1)反对宪法所确定的基本原则;
2)危害国家安全,泄露国家秘密,颠覆国家政权,破坏国家统一,损害国家荣誉和利益;
3)侮辱、滥用英烈形象,歪曲、丑化、亵渎、否定英雄烈士事迹和精神,以侮辱、诽谤或者其他方式侵害英雄烈士的姓名、肖像、名誉、荣誉;
4)宣扬恐怖主义、极端主义或者煽动实施恐怖活动、极端主义活动;
5)煽动民族仇恨、民族歧视,破坏民族团结;
6)破坏国家宗教政策,宣扬邪教和封建迷信;
7)散布谣言,扰乱社会秩序,破坏社会稳定;
8)宣扬淫秽、色情、赌博、暴力、凶杀、恐怖或者教唆犯罪;
9)煽动非法集会、结社、游行、示威、聚众扰乱社会秩序;
10)侮辱或者诽谤他人,侵害他人名誉、隐私和其他合法权益;
11)通过网络以文字、图片、音视频等形式,对未成年人实施侮辱、诽谤、威胁或者恶意损害未成年人形象进行网络欺凌的;
12)危害未成年人身心健康的;
13)含有法律、行政法规禁止的其他内容;
2. 不友善:不尊重用户及其所贡献内容的信息或行为。主要表现为:
1)轻蔑:贬低、轻视他人及其劳动成果;
2)诽谤:捏造、散布虚假事实,损害他人名誉;
3)嘲讽:以比喻、夸张、侮辱性的手法对他人或其行为进行揭露或描述,以此来激怒他人;
4)挑衅:以不友好的方式激怒他人,意图使对方对自己的言论作出回应,蓄意制造事端;
5)羞辱:贬低他人的能力、行为、生理或身份特征,让对方难堪;
6)谩骂:以不文明的语言对他人进行负面评价;
7)歧视:煽动人群歧视、地域歧视等,针对他人的民族、种族、宗教、性取向、性别、年龄、地域、生理特征等身份或者归类的攻击;
8)威胁:许诺以不良的后果来迫使他人服从自己的意志;
3. 发布垃圾广告信息:以推广曝光为目的,发布影响用户体验、扰乱本网站秩序的内容,或进行相关行为。主要表现为:
1)多次发布包含售卖产品、提供服务、宣传推广内容的垃圾广告。包括但不限于以下几种形式:
2)单个帐号多次发布包含垃圾广告的内容;
3)多个广告帐号互相配合发布、传播包含垃圾广告的内容;
4)多次发布包含欺骗性外链的内容,如未注明的淘宝客链接、跳转网站等,诱骗用户点击链接
5)发布大量包含推广链接、产品、品牌等内容获取搜索引擎中的不正当曝光;
6)购买或出售帐号之间虚假地互动,发布干扰网站秩序的推广内容及相关交易。
7)发布包含欺骗性的恶意营销内容,如通过伪造经历、冒充他人等方式进行恶意营销;
8)使用特殊符号、图片等方式规避垃圾广告内容审核的广告内容。
4. 色情低俗信息,主要表现为:
1)包含自己或他人性经验的细节描述或露骨的感受描述;
2)涉及色情段子、两性笑话的低俗内容;
3)配图、头图中包含庸俗或挑逗性图片的内容;
4)带有性暗示、性挑逗等易使人产生性联想;
5)展现血腥、惊悚、残忍等致人身心不适;
6)炒作绯闻、丑闻、劣迹等;
7)宣扬低俗、庸俗、媚俗内容。
5. 不实信息,主要表现为:
1)可能存在事实性错误或者造谣等内容;
2)存在事实夸大、伪造虚假经历等误导他人的内容;
3)伪造身份、冒充他人,通过头像、用户名等个人信息暗示自己具有特定身份,或与特定机构或个人存在关联。
6. 传播封建迷信,主要表现为:
1)找人算命、测字、占卜、解梦、化解厄运、使用迷信方式治病;
2)求推荐算命看相大师;
3)针对具体风水等问题进行求助或咨询;
4)问自己或他人的八字、六爻、星盘、手相、面相、五行缺失,包括通过占卜方法问婚姻、前程、运势,东西宠物丢了能不能找回、取名改名等;
7. 文章标题党,主要表现为:
1)以各种夸张、猎奇、不合常理的表现手法等行为来诱导用户;
2)内容与标题之间存在严重不实或者原意扭曲;
3)使用夸张标题,内容与标题严重不符的。
8.「饭圈」乱象行为,主要表现为:
1)诱导未成年人应援集资、高额消费、投票打榜
2)粉丝互撕谩骂、拉踩引战、造谣攻击、人肉搜索、侵犯隐私
3)鼓动「饭圈」粉丝攀比炫富、奢靡享乐等行为
4)以号召粉丝、雇用网络水军、「养号」形式刷量控评等行为
5)通过「蹭热点」、制造话题等形式干扰舆论,影响传播秩序
9. 其他危害行为或内容,主要表现为:
1)可能引发未成年人模仿不安全行为和违反社会公德行为、诱导未成年人不良嗜好影响未成年人身心健康的;
2)不当评述自然灾害、重大事故等灾难的;
3)美化、粉饰侵略战争行为的;
4)法律、行政法规禁止,或可能对网络生态造成不良影响的其他内容。
二、违规处罚
本网站通过主动发现和接受用户举报两种方式收集违规行为信息。所有有意的降低内容质量、伤害平台氛围及欺凌未成年人或危害未成年人身心健康的行为都是不能容忍的。
当一个用户发布违规内容时,本网站将依据相关用户违规情节严重程度,对帐号进行禁言 1 天、7 天、15 天直至永久禁言或封停账号的处罚。当涉及欺凌未成年人、危害未成年人身心健康、通过作弊手段注册、使用帐号,或者滥用多个帐号发布违规内容时,本网站将加重处罚。
三、申诉
随着平台管理经验的不断丰富,本网站出于维护本网站氛围和秩序的目的,将不断完善本公约。
如果本网站用户对本网站基于本公约规定做出的处理有异议,可以通过「建议反馈」功能向本网站进行反馈。
(规则的最终解释权归属本网站所有)