▲点击 "TCC翻译情报局" 关注,回复 "社群" 加入我们TCC 推荐:大家好,我是聿彤,设计趋势总是处于不断的变化当中,近几年拟物风格又以新的形式 -- 新拟态回归大众视野,苹果发布了 MacOS Big Sur 操作系统,整体风格应用了新拟态的设计思路,采用了 3D 质感的元素设计。其中还包含了运用阴影、透明度以及背景模糊手法模仿玻璃形态,构建空间感的新兴拟物态风格,本文作者 Michal Malewicz 称之为 Glassmorphism(玻璃拟态),在文章中讲述了其发展历史和风格特征,通过图文和视频结合和形式说明了设计实现的思路和自己对待新风格的态度。
去年,新拟态(Neumorphism) 掀起了一阵热潮,正如我当时预测的那样,它并没有真正占据主流设计市场。我曾经提出过,新拟态应用在实际线上产品中时,可能会出现 可访问性 问题(用户的可阅读和可理解性),希望这篇文章对遇到类似问题的项目有所帮助。这种风格通常被使用在需要视觉效果的宣传物料中,比如三星的广告和 MKBHD 的介绍视频。即使是实际产品,它也没有被完整的使用在整套应用程序上,而是在局部元素中。这证明了我的论点,这种风格可以使用,但是仅限于少量元素的点缀,如果产品内容在没有视觉修饰时仍然可以保持清晰的信息结构和可读性,就可以使用这种风格。MKBHD 在 2020 的产品介绍中使用了新拟态风格玻璃拟态是目前市面上的新风格,越来越受欢迎。新拟态(Neumorphism)模仿了受到挤压的塑料材质(凹凸质感,凸显层次感),这个新的视觉风格更加注重垂直空间 z 轴的使用。它最典型的特征是:- 半透明物体边缘的微妙处理,采用细腻的边框表现玻璃质感
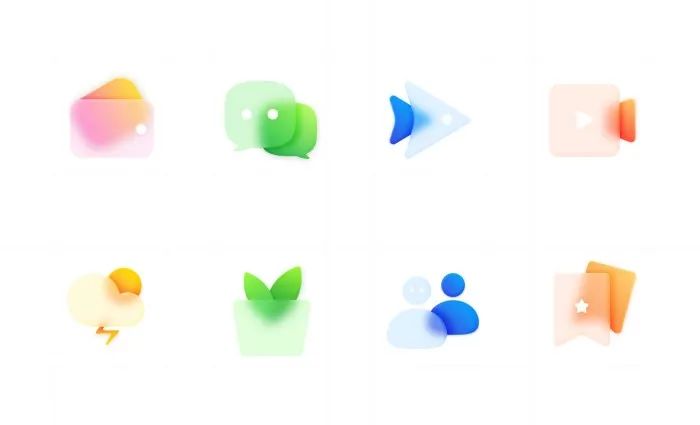
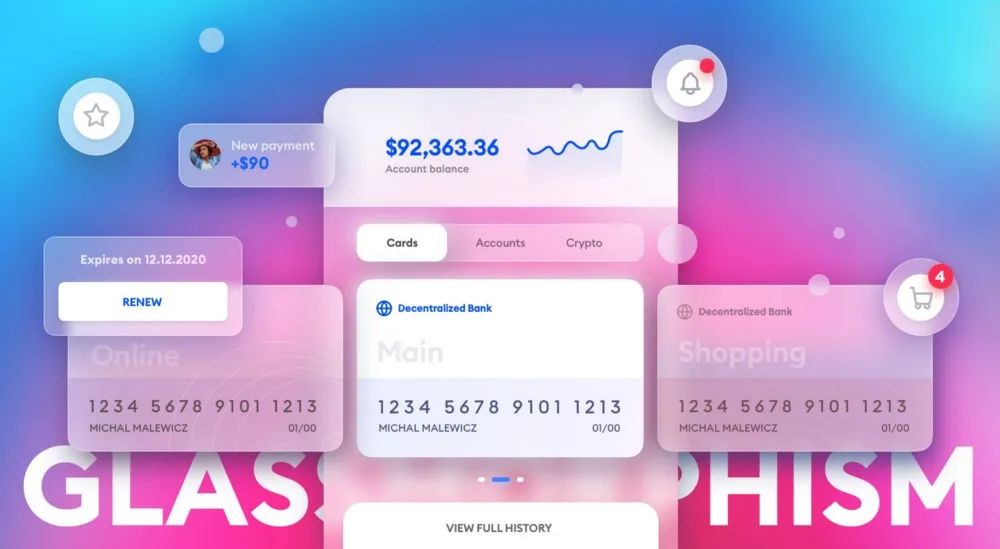
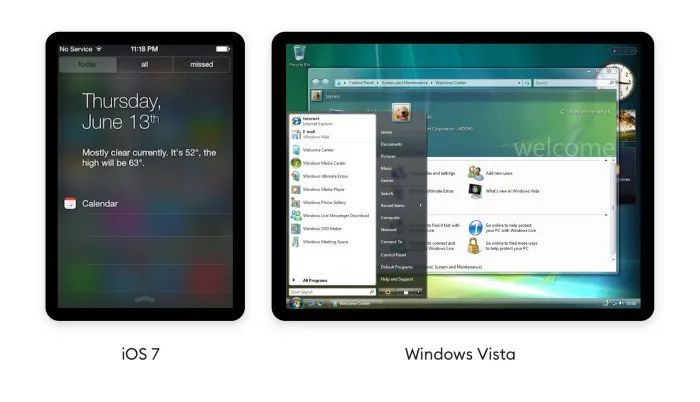
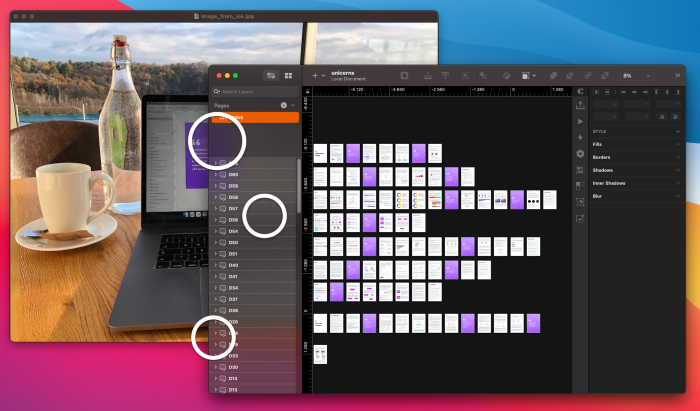
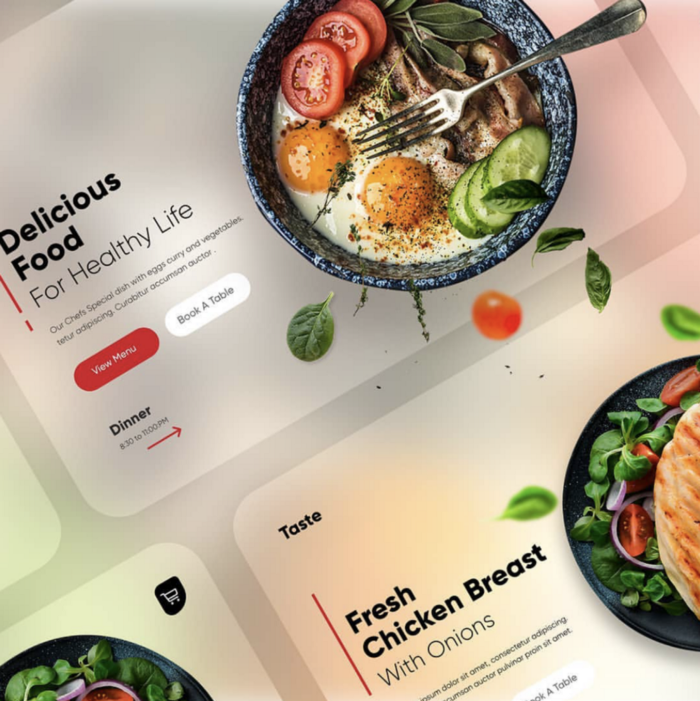
这些注重空间感的典型特征,意味这种风格有助于用户建立界面的层次结构和深度。用户可以看到物体间的层次关系,哪一层在哪一层之上,就像物理空间中真实的玻璃一样。背景模糊的视觉表现方式在 2013 年 iOS 7 系统中首次被广泛引入。这是一个非常重大的变化,但由于当时正处于拟物态快速切换到扁平化的阶段,所有的争议焦点围绕着无衬线字体和扁平化图标的变革。背景模糊并没有受到影响,反而人们似乎很喜欢它。iOS 7 和 Windows Vista 中的背景模糊效果下拉通知这个操作的创新,很快就变成了一件有趣的事情,你可以清楚地看到(当你慢慢地下拉通知时)新面板下的图标是如何淡出和模糊的。随着时间推移,苹果在他们的移动操作系统中大大减少了模糊的玻璃效果,但是最近在 MacOS Big Sur 中又增加了透明模糊的质感。观察这个窗口,看看背景照片被窗口遮挡的部分是如何表现隐约透明的玻璃质感的。我把窗口放在桌面中央,突出了背景模糊效果最明显的地方。当然,如果你不喜欢这个风格的话,可以在系统设置中完全关闭这种效果。MacOS Big Sur 中可以设置背景模糊效果微软的 Fluent 设计系统也非常注重这一效果。他们称这种特殊的元素为 “亚克力”,并将其作为设计系统的组成部分之一。亚克力是一种可以产生半透明质感的画笔。你可以将亚克力质感应用于界面设计来增加深度感,从而增加整体的视觉层次。-- Microsoft Fluent Design System与其他的 UI 趋势一样,一旦流行起来,便会在 Dribbble 出现大量的相关作品。玻璃拟态现在才慢慢的开始,已经有一些漂亮的案例了。当然,这些案例看起来确实都很不错,但是并不好应用于上线产品,在实际的手机屏幕上,它们很难这样去覆盖背景,因为手机上的应用程序都是全屏的。上面这个案例还具备一些可读性,它明显是玻璃拟态风格的作品,具备玻璃质感的特征:背景模糊,但仍然可见,透明层具有一点半透明的白色轮廓,用来模拟玻璃的边缘。Ghulam Rasool 设计的玻璃拟态风格网页就像新拟态一样,当它只在一个元素上使用时,很容易达到较好的视觉效果,这种风格会特别亮眼,整体干净、明亮,就像 Ghani Pradita 作品中的 APP 背景一样。在这个案例中,你还可以想象桌面 web 界面在背景上使用玻璃质感的效果。 Marshall 设计的玻璃拟态风格图标图标使用玻璃拟态的风格设计可能有些争议,就像上图的例子一样。观察 Dribbble,玻璃拟态的设计现在都位于在 #玻璃(#glass) 标签下,但是我认为使用 #玻璃拟态(#Glassmorphism)作为标签更合适。玻璃是一种材质,这个标签下可能包含非常多样的内容,例如玻璃杯、窗子、茶几,如果使用 #玻璃 标签去查找玻璃拟态风格的设计作品,会非常困难,所以我认为这种风格值得拥有一个更容易识别的名字。Now to achieve this effect1)和任何基于卡片的布局一样,物体离我们越近,它吸引的光就越多。在这种情况下,意味着它会更透明一些。2)整个效果的基础是阴影、透明度和背景模糊的组合。这种风格可以使用一个透明层,也可以使用多个透明层,但多个透明层叠加在复杂彩色背景上的效果会更好。(当至少两个透明层出现在一个相当复杂的彩色背景上时,玻璃拟态的效果是最突出的)重要的是要记住,你不能让整个形状透明,需要调整填充的透明度来达到透明效果。如果不调整填充的透明度,仅仅是调整整个对象的透明度,就不会产生背景模糊的效果。在上面的例子中,背景模糊值完全相同,但圆形图像的叠加效果看起来完全不同。当填充不透明度为 100% 时,对象的透明度再低也没有用,根本无法得到想要的模糊效果。背景在这个效果中扮演着重要的角色。不能太简单或太单调,否则效果就看不出来,但也不能太复杂。这可能就是苹果选择了彩色背景作为 MacOS Big Sur 默认壁纸的原因。当模糊的透明层位于背景之上时,那些容易辨别的色调差异也很容易被看到。当选择背景时,要确保有足够的色调差异,使玻璃效果可以被看到。最后,你可以尝试为透明层添加一个带有透明度的 1px 内边框。它模拟了玻璃的边缘,可以使形状从背景中更加突出。虽然模糊背景这种风格已经存在很多年了,但它现在越来越流行,因此,还有很多酷炫的、有创意的效果可以去探索。你也可以观看我制作的简易教程:如何在 Sketch 和 Figma 中制作玻璃拟态。就像新拟态一样,这种样式可能不像默认的 Material Design 那样易于使用。新拟态的主要应用前提也适用于玻璃拟态 —— 具备良好的功能层次结构,界面元素在没有视觉风格修饰的情况下依然具备可访问性。这将确保视力障碍的人仍然能够理解 UI,无障碍使用产品。这是和新拟态一样的反面案例,它在屏幕上过度的使用模糊效果。这样做会使整个 UI 对某些用户来说几乎无法访问,同时也会使它变得无聊和陈旧。只有当这些透明效果纯粹是装饰,而不是体验的一部分时,才会发生这种情况。应该避免使用它们作为按钮或开关(这些重要的界面元素应该具备高对比度,更加清晰明确),但你可以使用这些视觉效果修饰卡片背景。要确保卡片内部有足够的对比度和正确的间距来定义层次结构,并在视觉上 “分组” 所有相关的对象。这是一个正面案例,这张卡片有明确的结构,即使玻璃拟态效果被完全删除,内容也可以正常使用。这只是一个简单的示例,色彩对比度还可以改善。苹果公司将玻璃拟态的风格引入了 Big Sur,可以预见在未来几个月里这种风格肯定会被大家模仿。它可能不会应用到大量的线上产品中,但是会比现在更火一些。作为人类,我们很容易厌倦一种趋势,每隔几年就会转向另一种风格。一段时间内,我们使用了极简、近乎扁平的界面,但之后界面又会变得更丰富、更立体、更具有层次感。作为设计师,我们需要探索开发产品的所有潜力和创造性方法。在某些情况下,适量使用 “玻璃” 效果实际上会使产品看起来更好,对用户更有吸引力。虽然我喜欢干净整洁,且具有超高对比度的黑白界面,但还是很兴奋地尝试制作了这种风格,看看它会带给我什么惊喜。因为最终,设计应该是有趣的,这是我们探索新道路、享受过程,并交付真正与众不同的东西的唯一途径。原文:https://uxdesign.cc/glassmorphism-in-user-interfaces-1f39bb1308c9
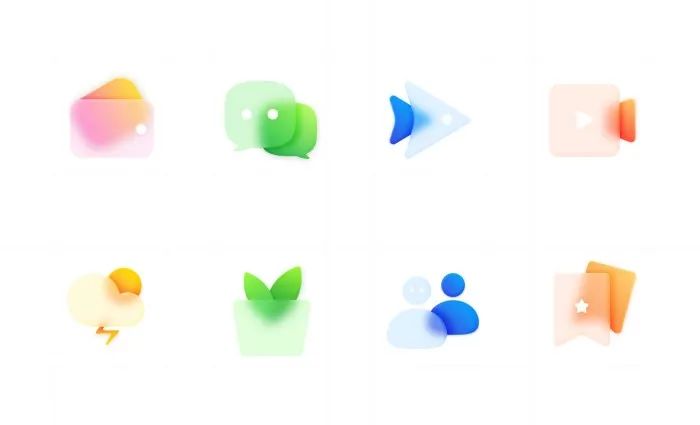
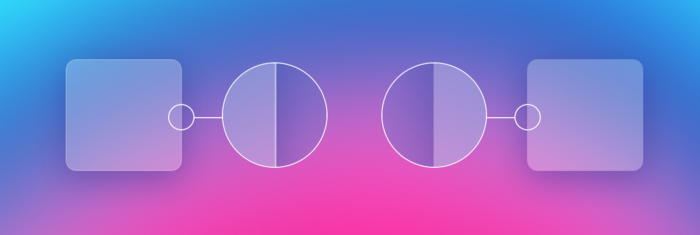
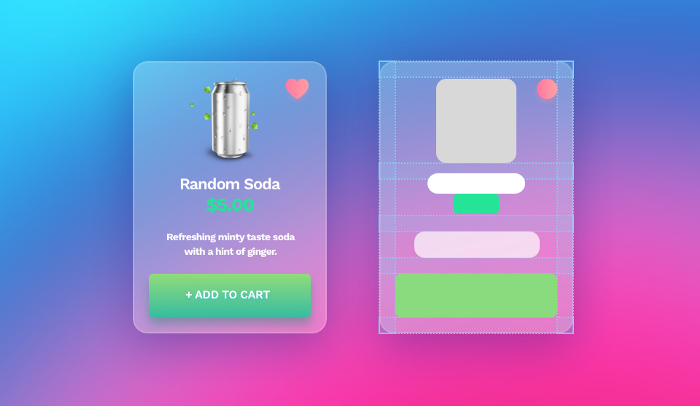
Marshall 设计的玻璃拟态风格图标图标使用玻璃拟态的风格设计可能有些争议,就像上图的例子一样。观察 Dribbble,玻璃拟态的设计现在都位于在 #玻璃(#glass) 标签下,但是我认为使用 #玻璃拟态(#Glassmorphism)作为标签更合适。玻璃是一种材质,这个标签下可能包含非常多样的内容,例如玻璃杯、窗子、茶几,如果使用 #玻璃 标签去查找玻璃拟态风格的设计作品,会非常困难,所以我认为这种风格值得拥有一个更容易识别的名字。Now to achieve this effect1)和任何基于卡片的布局一样,物体离我们越近,它吸引的光就越多。在这种情况下,意味着它会更透明一些。2)整个效果的基础是阴影、透明度和背景模糊的组合。这种风格可以使用一个透明层,也可以使用多个透明层,但多个透明层叠加在复杂彩色背景上的效果会更好。(当至少两个透明层出现在一个相当复杂的彩色背景上时,玻璃拟态的效果是最突出的)重要的是要记住,你不能让整个形状透明,需要调整填充的透明度来达到透明效果。如果不调整填充的透明度,仅仅是调整整个对象的透明度,就不会产生背景模糊的效果。在上面的例子中,背景模糊值完全相同,但圆形图像的叠加效果看起来完全不同。当填充不透明度为 100% 时,对象的透明度再低也没有用,根本无法得到想要的模糊效果。背景在这个效果中扮演着重要的角色。不能太简单或太单调,否则效果就看不出来,但也不能太复杂。这可能就是苹果选择了彩色背景作为 MacOS Big Sur 默认壁纸的原因。当模糊的透明层位于背景之上时,那些容易辨别的色调差异也很容易被看到。当选择背景时,要确保有足够的色调差异,使玻璃效果可以被看到。最后,你可以尝试为透明层添加一个带有透明度的 1px 内边框。它模拟了玻璃的边缘,可以使形状从背景中更加突出。虽然模糊背景这种风格已经存在很多年了,但它现在越来越流行,因此,还有很多酷炫的、有创意的效果可以去探索。你也可以观看我制作的简易教程:如何在 Sketch 和 Figma 中制作玻璃拟态。就像新拟态一样,这种样式可能不像默认的 Material Design 那样易于使用。新拟态的主要应用前提也适用于玻璃拟态 —— 具备良好的功能层次结构,界面元素在没有视觉风格修饰的情况下依然具备可访问性。这将确保视力障碍的人仍然能够理解 UI,无障碍使用产品。这是和新拟态一样的反面案例,它在屏幕上过度的使用模糊效果。这样做会使整个 UI 对某些用户来说几乎无法访问,同时也会使它变得无聊和陈旧。只有当这些透明效果纯粹是装饰,而不是体验的一部分时,才会发生这种情况。应该避免使用它们作为按钮或开关(这些重要的界面元素应该具备高对比度,更加清晰明确),但你可以使用这些视觉效果修饰卡片背景。要确保卡片内部有足够的对比度和正确的间距来定义层次结构,并在视觉上 “分组” 所有相关的对象。这是一个正面案例,这张卡片有明确的结构,即使玻璃拟态效果被完全删除,内容也可以正常使用。这只是一个简单的示例,色彩对比度还可以改善。苹果公司将玻璃拟态的风格引入了 Big Sur,可以预见在未来几个月里这种风格肯定会被大家模仿。它可能不会应用到大量的线上产品中,但是会比现在更火一些。作为人类,我们很容易厌倦一种趋势,每隔几年就会转向另一种风格。一段时间内,我们使用了极简、近乎扁平的界面,但之后界面又会变得更丰富、更立体、更具有层次感。作为设计师,我们需要探索开发产品的所有潜力和创造性方法。在某些情况下,适量使用 “玻璃” 效果实际上会使产品看起来更好,对用户更有吸引力。虽然我喜欢干净整洁,且具有超高对比度的黑白界面,但还是很兴奋地尝试制作了这种风格,看看它会带给我什么惊喜。因为最终,设计应该是有趣的,这是我们探索新道路、享受过程,并交付真正与众不同的东西的唯一途径。原文:https://uxdesign.cc/glassmorphism-in-user-interfaces-1f39bb1308c9
TCC 翻译情报局欢迎小伙伴加入,一起交流设计知识,了解全球设计资讯,锻炼英文能力,发掘更多可能性~
本文系作者:
TCC翻译情报局
授权发表,鸟哥笔记平台仅提供信息存储空间服务。
本文为作者独立观点,不代表鸟哥笔记立场,未经允许不得转载。
《鸟哥笔记版权及免责申明》
如对文章、图片、字体等版权有疑问,请点击
反馈举报












 Marshall 设计的玻璃拟态风格图标
Marshall 设计的玻璃拟态风格图标





























我们致力于提供一个高质量内容的交流平台。为落实国家互联网信息办公室“依法管网、依法办网、依法上网”的要求,为完善跟帖评论自律管理,为了保护用户创造的内容、维护开放、真实、专业的平台氛围,我们团队将依据本公约中的条款对注册用户和发布在本平台的内容进行管理。平台鼓励用户创作、发布优质内容,同时也将采取必要措施管理违法、侵权或有其他不良影响的网络信息。
一、根据《网络信息内容生态治理规定》《中华人民共和国未成年人保护法》等法律法规,对以下违法、不良信息或存在危害的行为进行处理。
1. 违反法律法规的信息,主要表现为:
1)反对宪法所确定的基本原则;
2)危害国家安全,泄露国家秘密,颠覆国家政权,破坏国家统一,损害国家荣誉和利益;
3)侮辱、滥用英烈形象,歪曲、丑化、亵渎、否定英雄烈士事迹和精神,以侮辱、诽谤或者其他方式侵害英雄烈士的姓名、肖像、名誉、荣誉;
4)宣扬恐怖主义、极端主义或者煽动实施恐怖活动、极端主义活动;
5)煽动民族仇恨、民族歧视,破坏民族团结;
6)破坏国家宗教政策,宣扬邪教和封建迷信;
7)散布谣言,扰乱社会秩序,破坏社会稳定;
8)宣扬淫秽、色情、赌博、暴力、凶杀、恐怖或者教唆犯罪;
9)煽动非法集会、结社、游行、示威、聚众扰乱社会秩序;
10)侮辱或者诽谤他人,侵害他人名誉、隐私和其他合法权益;
11)通过网络以文字、图片、音视频等形式,对未成年人实施侮辱、诽谤、威胁或者恶意损害未成年人形象进行网络欺凌的;
12)危害未成年人身心健康的;
13)含有法律、行政法规禁止的其他内容;
2. 不友善:不尊重用户及其所贡献内容的信息或行为。主要表现为:
1)轻蔑:贬低、轻视他人及其劳动成果;
2)诽谤:捏造、散布虚假事实,损害他人名誉;
3)嘲讽:以比喻、夸张、侮辱性的手法对他人或其行为进行揭露或描述,以此来激怒他人;
4)挑衅:以不友好的方式激怒他人,意图使对方对自己的言论作出回应,蓄意制造事端;
5)羞辱:贬低他人的能力、行为、生理或身份特征,让对方难堪;
6)谩骂:以不文明的语言对他人进行负面评价;
7)歧视:煽动人群歧视、地域歧视等,针对他人的民族、种族、宗教、性取向、性别、年龄、地域、生理特征等身份或者归类的攻击;
8)威胁:许诺以不良的后果来迫使他人服从自己的意志;
3. 发布垃圾广告信息:以推广曝光为目的,发布影响用户体验、扰乱本网站秩序的内容,或进行相关行为。主要表现为:
1)多次发布包含售卖产品、提供服务、宣传推广内容的垃圾广告。包括但不限于以下几种形式:
2)单个帐号多次发布包含垃圾广告的内容;
3)多个广告帐号互相配合发布、传播包含垃圾广告的内容;
4)多次发布包含欺骗性外链的内容,如未注明的淘宝客链接、跳转网站等,诱骗用户点击链接
5)发布大量包含推广链接、产品、品牌等内容获取搜索引擎中的不正当曝光;
6)购买或出售帐号之间虚假地互动,发布干扰网站秩序的推广内容及相关交易。
7)发布包含欺骗性的恶意营销内容,如通过伪造经历、冒充他人等方式进行恶意营销;
8)使用特殊符号、图片等方式规避垃圾广告内容审核的广告内容。
4. 色情低俗信息,主要表现为:
1)包含自己或他人性经验的细节描述或露骨的感受描述;
2)涉及色情段子、两性笑话的低俗内容;
3)配图、头图中包含庸俗或挑逗性图片的内容;
4)带有性暗示、性挑逗等易使人产生性联想;
5)展现血腥、惊悚、残忍等致人身心不适;
6)炒作绯闻、丑闻、劣迹等;
7)宣扬低俗、庸俗、媚俗内容。
5. 不实信息,主要表现为:
1)可能存在事实性错误或者造谣等内容;
2)存在事实夸大、伪造虚假经历等误导他人的内容;
3)伪造身份、冒充他人,通过头像、用户名等个人信息暗示自己具有特定身份,或与特定机构或个人存在关联。
6. 传播封建迷信,主要表现为:
1)找人算命、测字、占卜、解梦、化解厄运、使用迷信方式治病;
2)求推荐算命看相大师;
3)针对具体风水等问题进行求助或咨询;
4)问自己或他人的八字、六爻、星盘、手相、面相、五行缺失,包括通过占卜方法问婚姻、前程、运势,东西宠物丢了能不能找回、取名改名等;
7. 文章标题党,主要表现为:
1)以各种夸张、猎奇、不合常理的表现手法等行为来诱导用户;
2)内容与标题之间存在严重不实或者原意扭曲;
3)使用夸张标题,内容与标题严重不符的。
8.「饭圈」乱象行为,主要表现为:
1)诱导未成年人应援集资、高额消费、投票打榜
2)粉丝互撕谩骂、拉踩引战、造谣攻击、人肉搜索、侵犯隐私
3)鼓动「饭圈」粉丝攀比炫富、奢靡享乐等行为
4)以号召粉丝、雇用网络水军、「养号」形式刷量控评等行为
5)通过「蹭热点」、制造话题等形式干扰舆论,影响传播秩序
9. 其他危害行为或内容,主要表现为:
1)可能引发未成年人模仿不安全行为和违反社会公德行为、诱导未成年人不良嗜好影响未成年人身心健康的;
2)不当评述自然灾害、重大事故等灾难的;
3)美化、粉饰侵略战争行为的;
4)法律、行政法规禁止,或可能对网络生态造成不良影响的其他内容。
二、违规处罚
本网站通过主动发现和接受用户举报两种方式收集违规行为信息。所有有意的降低内容质量、伤害平台氛围及欺凌未成年人或危害未成年人身心健康的行为都是不能容忍的。
当一个用户发布违规内容时,本网站将依据相关用户违规情节严重程度,对帐号进行禁言 1 天、7 天、15 天直至永久禁言或封停账号的处罚。当涉及欺凌未成年人、危害未成年人身心健康、通过作弊手段注册、使用帐号,或者滥用多个帐号发布违规内容时,本网站将加重处罚。
三、申诉
随着平台管理经验的不断丰富,本网站出于维护本网站氛围和秩序的目的,将不断完善本公约。
如果本网站用户对本网站基于本公约规定做出的处理有异议,可以通过「建议反馈」功能向本网站进行反馈。
(规则的最终解释权归属本网站所有)