


很可惜 T 。T 您现在还不是作者身份,不能自主发稿哦~
如有投稿需求,请把文章发送到邮箱tougao@appcpx.com,一经录用会有专人和您联系
咨询如何成为春羽作者请联系:鸟哥笔记小羽毛(ngbjxym)
本教程将引导您逐步构建一个电子商务网站,在创建过程中,将使用Axure原型的多个核心功能:如母板、动态面板。我们将从头开始整个创建整个过程。
部件使用:图片、矩形、按钮形状、图片热区、动态面板、占位符、文本框、文本面板
交互事件:Onclick
动作:“移动面板”、“隐藏面板”、“设置面板状态为指定状态”、“将面板置于顶层”、“将面板置于底层”、“等待时间(毫秒)”
01
创建页首母板
1
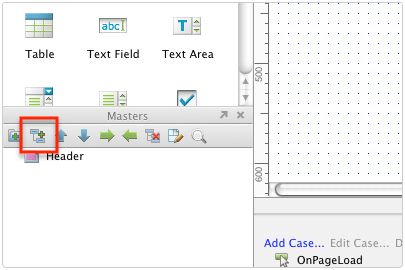
创建新母板

第一步,创建一个有LOGO和导航的页首。在多个页面中都会使用到这个页首,所以将使用母板来制作页首。
在母板窗口,点击“添加母板”按钮。轻点新建的母板名称并修改名称为“Header”。

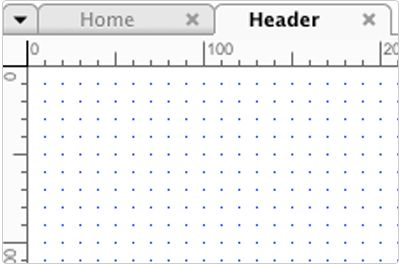
双击Header母板打开编辑窗口,在线框图窗口的顶部标签页,可以查看正在编辑的页面和母板。
如果标签页显示,正在编辑的页面为“Header”,那么Header母板己经被打开。
2
添加Logo图片

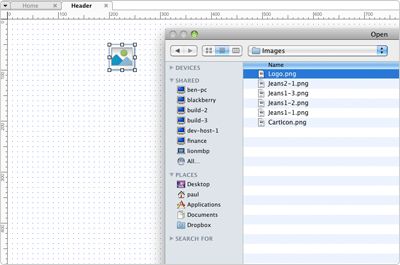
第二步从部件窗口拖图片部件到线框图中,双击图片部件导入压缩包中的“Logo.png”图片。
导入提示是否自动调整对象大小,如果需要自动调整就选择“确定”。图片会保持原大小被导入,而不按部件的大小导入。
3
添加导航按钮

接下来,在Logo下,添加3个按钮形状部件。
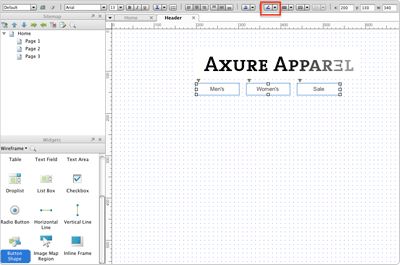
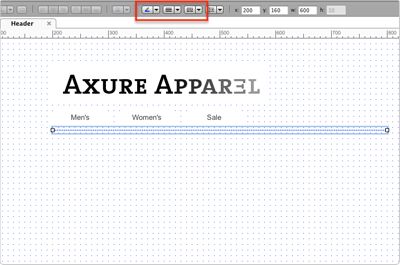
向下拖动部件窗口下拉条,找出按钮形状部件(不是按钮部件)。拖3个按钮形状部件到线框图。双击每个按钮部件修改部件文本,并修改部件标签内容分别为:Men’s, Women’s, 和Sale.
全选3个按钮形状,使用工具栏中的“线条颜色”设置按钮边线为白色(鼠标点击并在按钮上拖出一个选择区,即可全选3个按钮)。
4
添加水平线

添加一个水平线,将页首和下面的内容分开。
拖动"水平线"部件到线框图中,拖拽水平线左右两端的修改尺寸的控制柄,可以调整水平线的长度。用工具栏中的“线条样式”、“线条颜色”编辑样式为点虚线、颜色为蓝色。
5
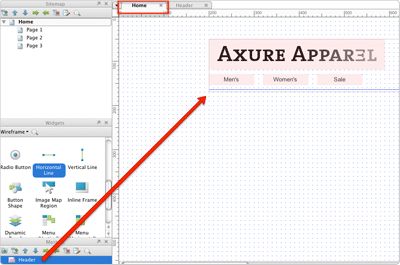
在Home页面添加页首

从母板窗口拖页首母板到Home页面。定位在X:200;Y50
母板默认有粉色的遮罩,如果要关闭遮罩,可以在主菜单栏选择“线框图->显示母板遮罩”。
02
创建产品缩略图和“快速查看”按钮
1
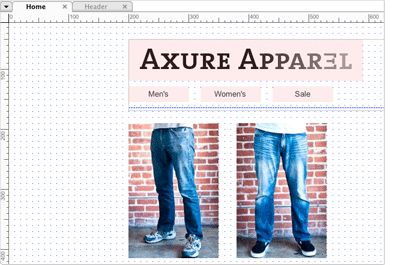
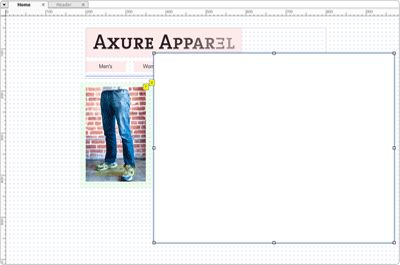
添加产品缩略图

Home页面,拖入图片部件并交图片部件放在页首母板的下面。
双击部件导入 “Jeans1-1.png”文件,添加第二个图片部件,导入“Jeans2-1.png”文件。
按住shift键并拖拽图片一角,调整图片比例为宽150;高225。
2
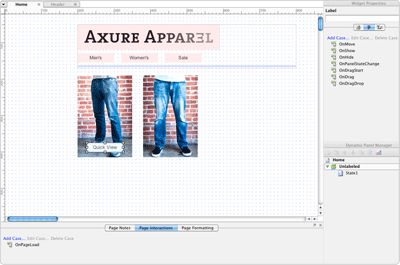
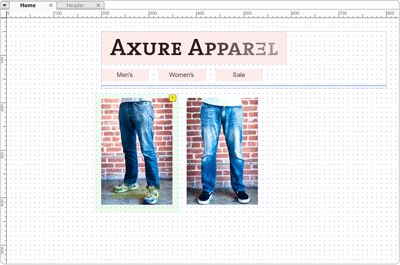
添加“快速查看”按钮

拖一个按钮形状到第一张产品图片上,双击按钮形状修改文本为“快速查看”
“快速查看”按钮只有在鼠标经过图片时才会显示。所以要将图片转换为动态面板才可以动态的显示或隐藏按钮。右键按钮形状,快捷菜单选择“转换->按换为动态面板”,将图片放入动态面板中。
3
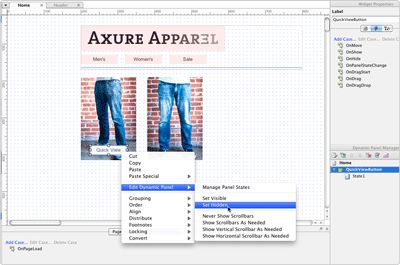
编辑名称并隐藏快速视图按钮

在动态面板管理窗口,修改动态面板名称为:QuickViewButton。修改名称可以让面板在设置交互时更易辨认。
右键动态面板,快捷菜单选择“编辑动态面板->设为隐藏”,将按钮设置为默认隐藏。这时动态面板会变成黄色。
4
动态显示按钮

使用“鼠标移入时”事件,设置当鼠标经过产品图片时显示“快速查看”按钮。
点击产品图片,在部性属性面板窗口的交互标签,双击“鼠标移入时”事件添加用例,打开用例编辑器。
5
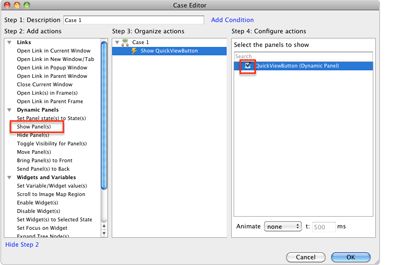
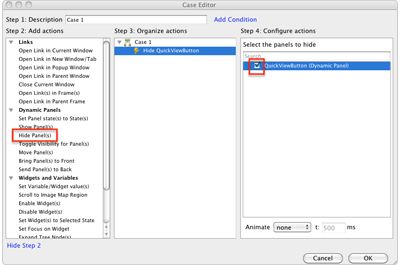
添加“显示快速查看按钮”动作

左边栏中,选择“显示面板”。然后在右边栏中选中QuickViewButton复选框,配置显示的面板,点击确认。

主菜单栏选择“生成->原型”生成原型。移动鼠标经过产品图片,会显示“快速查看”按钮,但按钮一但显示,就不能隐藏了。
提示:鼠标移出时与图像映射区域
使用鼠标移出时事件隐藏“快速查看”按钮,交互会出现错误。因为当鼠标经过“快速查看”按钮时,鼠标移出时事件就被启动,“快速查看”按钮将被隐藏。
可以在产品图片四边环绕图像映射区,再在图像映射区域上使用“鼠标移入时”事件,就可以隐藏“快速查看”按钮了。
图片映射区是可以设置交互和注释的透明区域。
6
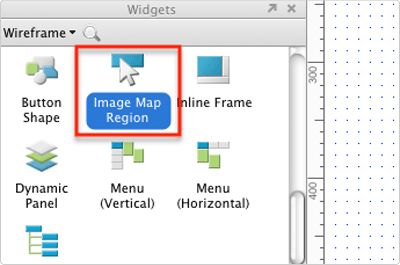
创建图片“热区”

在产品图片上拖入一个图片热区,图片热区的四个边要比产品图片的四个边留多10px。
右键快捷菜单,选择“顺序->置于底层”,将图片热区放到产品图片和动态面板的下面。
7
使用图片热区隐藏动态面板

选中图片热区,双击部件属性窗口交互标签中的“当鼠标移入时”事件。
用例编辑器中,左边栏选择“隐藏面板”动作,右边栏中点选QuickViewButtont复选框,选择确定。
03
详细产品弹出面板和图片播放器
1
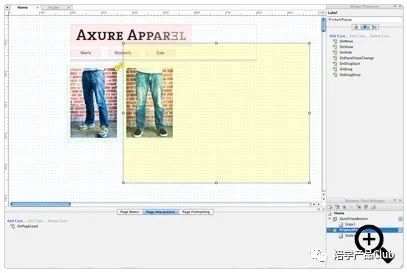
创建详细产品弹出面板

添加矩形部件到线框图,修改矩形大小为:600*450,将矩形放在线框图页面的中间。
2
转换为动态面板并设置为隐

当“快速查看”按钮被点击时,详细产品弹出面板要动态的显示,所以将详细产品弹出面板转换为动态面板。
右键矩形,快捷菜单选择“转换->转换为动态面板”,并将转换的动态面板命名为“ProductPopup”。
在“快速查看”按钮被点击前,详细产品弹出面板要被隐藏,所以右键动态面板,快捷菜单选择“编辑动态面板->设为隐藏”。
3
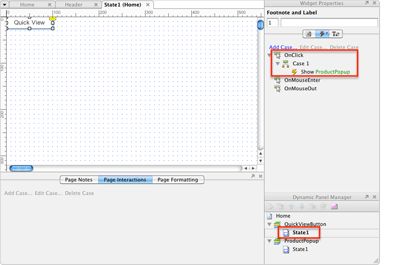
快速查看按钮添加显示面板

现在给快速查看按钮添加交互,当快速按钮被点击时,显示详细产品弹出层.
动态面板管理窗口,双击QuickStartButton面板下的State1(状态1),打开快速查看按钮编辑页,选择“快速查看”按钮,在Onclick事件中添加用例,设置用例动作“显示面板”,并将显示面板配置到显示ProductPopup。
4
关闭按钮添加隐藏面板动作

下一步,在“详细产品弹出面板”添加关闭弹出面板按钮
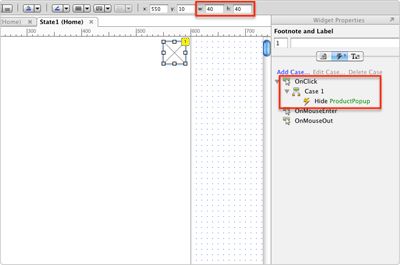
动态面板管理窗口,双击ProductPopup面板下的State1(状态1)打开状态编辑页,添加占位符在右上角。调整尺寸为:40*40。提示:在工具栏可以编辑部件尺寸。
placeholder面板OnClick事件用例,用例设置“隐藏ProductPopup”动作。
5
添加产品大图

在这步中,添加当点击缩略图时,产品图片播放的动画视图。
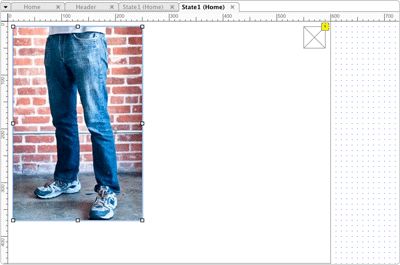
编辑详细产品弹出面板,拖入图片部件到线框图,双击导入“Jeans1-1.png”。将图片放到左上角。
6
添加产品缩略图

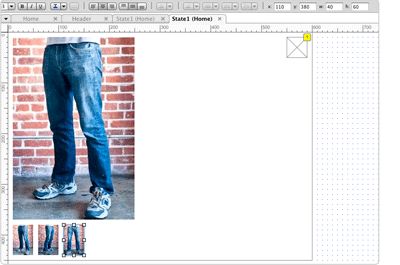
拖入3个图片部件到图片的下方,导入Jeans1-1, Jeans1-2, 和Jeans1-3,做为缩略图。拖拽图片边框调整图片尺寸时,按住shift键,保存图片按比例缩放。
7
建立图片播放动画窗口

我们下面将使用到一个叫“开窗”的技术,即我们将一个动态面板放置到另一个动态面板内。利用外部面板的尺寸,控制只显示里面动态面板的一部分。
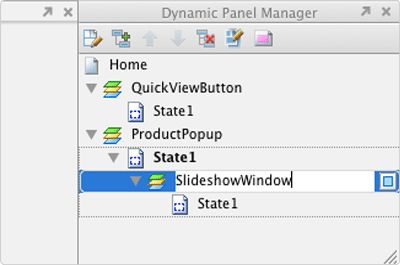
右键产品大图,快捷菜单选择“转换->转换为动态面板”,将产品大图转换为动态面板。在动态面板编辑器中,重命名面板名称为““SlideshowWindow”。注意:部件属性窗口的标签栏也自随着面板重命名自动修改了名称。
8
将多产品图片转换为动态面板

动态面板编辑器中,打开SlideshowWindow面板的State1(状态1),在Jeans1-1图片的右边添加Jean1-2和Jeans1-3图片。
要使用这三张图片在窗口中动态的切换,我们将三张图片转换为动态面板。
全选三张图片(按住shift键点击每张图片,或者点击拖动鼠标圈选所有图片)右键,快捷菜单选择“转换->转换为动态面板”,将三张图片转换为动态面板。在动态面板管理窗口重新命名动态面板为“SlideshowContent”。
9
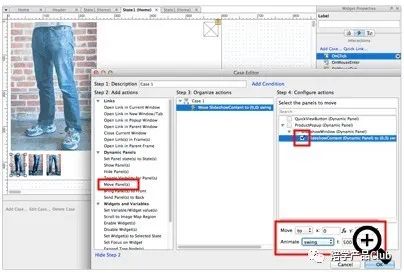
添加OnClick事件移动动态面板

下一步,添加交互让SlideshowContent面板从左边移动到右边。
返回ProductPopup面板,点击第一个缩略图添加OnClick事件用例。在用例编辑器中,选择"移动面板"动作,设置移动面板SlideshowContent到坐标:X0;Y0。注意:要设置为移动到(绝对定位),而不是移动在(相对定位)。然后设置动画“摆动”,时间500ms。
10
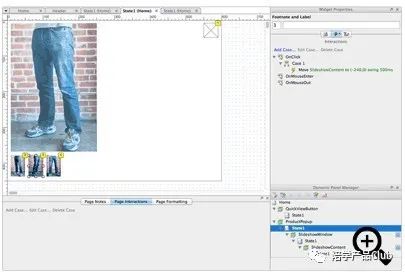
重复设置另外两个缩略图

在另外两个缩略图上重复设置Click事件。因为图片的宽度是240px,所以第二个缩略图的事件动作设置为“移动SlideshowContent到 -240x,0y”。第三个缩略图动作设置为“移动SlideshowContent到-480x, 0y”。
如果想查看交互效果,可以生成原型,图片播放动画己经可以显示了。
04
“加入购物车”
1
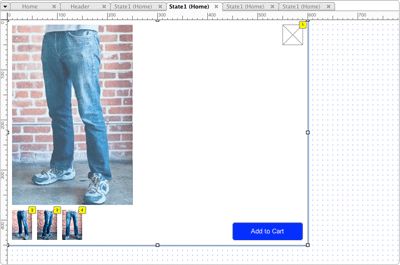
创建“加入购物车”按钮

拖入按钮形状部件到弹出面板的右下角。在工具栏将按钮颜色设置为蓝色,字体颜色设置为白色。按钮形状文本修改为“Add to Cart”。
2
创建购物信息弹出面板

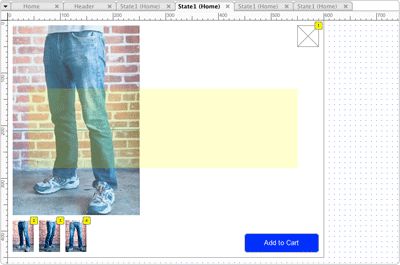
下一步,创建点击“Add to Cart”按钮时显示的“处理中”和“己添加”提示信息。
拖一个矩形部件到弹出面板的中间。设置背景色为淡灰色;字体颜色为黑色。编辑矩形文本为“Processing...(处理中)”。
右键矩形部件,快捷菜单中选择“转换->转换为动态面板”。右键动态面板,快捷菜单选择“编辑动态面板->设为隐藏”
3
添加“Added to Cart”状态

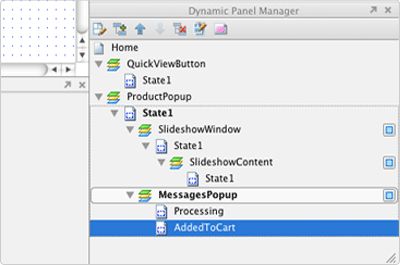
命名动态面板为“MessagesPopup”,并设置状态1名称为“Processing(处理中)”。
右键“Processing”状态,快捷菜单选择“添加状态”,添加状态2,重新命名状态2为“AddedToCart”。
4
创建“added to cart”信息

打开 “Processing”状态,右键点击矩形,快捷菜单选择“复制”。下一步
打开“AddedToCart”状态,右键空线框图,快捷菜单选择“粘贴”。
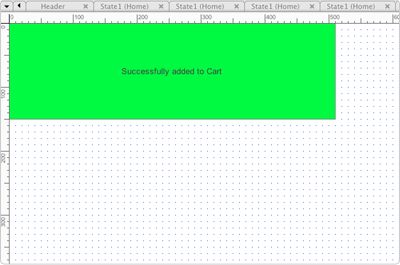
编辑按钮属性 - 设置当确认选项己经被添加到购物车时,按钮填充色为绿色。双击编辑按钮文本为“Successfully added to Cart(己成功加入购物车)”。
5
设置加入购物车交互

下一步,设置交互:点击“add to cart(加入购物车)”按钮,显示“Processing(处理中)”1秒钟,再显示“Added to Cart(己成功加入购物车)”1秒钟,然后隐藏弹出面板。
返回ProductPopup面板,选中““Add to Cart(加入购物车)”按钮。双击OnClick事件添加用例,打开用例编辑器。在这个用例中要添加5个动作。
6
添加显示/隐藏购物信息弹出面板动作

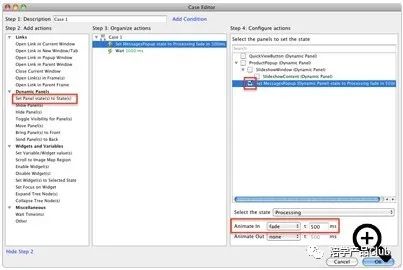
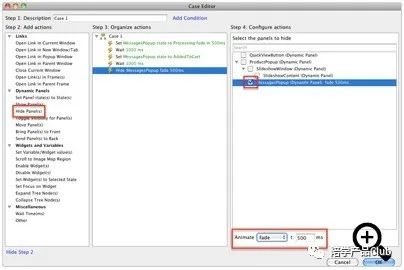
1.设置“MessagesPopup”面板到 ”Processing”状态。在右下角,在进行动画的下拉选单选择“淡入淡出”。注意:“设置面板到指定状态”动作将自动显示面板,所以不需要再添加“显示面板”动作。
2.等待1000毫秒,这个动作设置第一个面板在第二个运作发生前,持续显示1秒。1000毫秒=1秒。
7
切换购物信息弹出面板状态

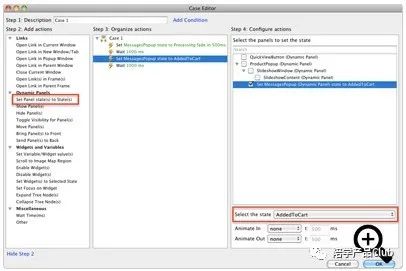
3.设置面板状态到“AddedtoCart”。设置“MessagesPopup”面板从“Processing”状态切换到“AddedtoCart”状态。勾选“MessagesPopup”复选框,在复选框下方的“选择状态”下拉选单中,选择“AddedtoCart”状态。
4.再次等待1000毫秒。
8
添加隐藏购物信息弹出面板动作

5.隐藏面板。勾选MessagesPopup复选框,动画选择“淡入淡出”。
点击“确定”。生成原型并测试,新手电子商务网站制作教程部分介绍完毕。
本文为作者独立观点,不代表鸟哥笔记立场,未经允许不得转载。
《鸟哥笔记版权及免责申明》 如对文章、图片、字体等版权有疑问,请点击 反馈举报


















Powered by QINGMOB PTE. LTD. © 2010-2025 上海青墨信息科技有限公司 沪ICP备2021034055号-6


我们致力于提供一个高质量内容的交流平台。为落实国家互联网信息办公室“依法管网、依法办网、依法上网”的要求,为完善跟帖评论自律管理,为了保护用户创造的内容、维护开放、真实、专业的平台氛围,我们团队将依据本公约中的条款对注册用户和发布在本平台的内容进行管理。平台鼓励用户创作、发布优质内容,同时也将采取必要措施管理违法、侵权或有其他不良影响的网络信息。
一、根据《网络信息内容生态治理规定》《中华人民共和国未成年人保护法》等法律法规,对以下违法、不良信息或存在危害的行为进行处理。
1. 违反法律法规的信息,主要表现为:
1)反对宪法所确定的基本原则;
2)危害国家安全,泄露国家秘密,颠覆国家政权,破坏国家统一,损害国家荣誉和利益;
3)侮辱、滥用英烈形象,歪曲、丑化、亵渎、否定英雄烈士事迹和精神,以侮辱、诽谤或者其他方式侵害英雄烈士的姓名、肖像、名誉、荣誉;
4)宣扬恐怖主义、极端主义或者煽动实施恐怖活动、极端主义活动;
5)煽动民族仇恨、民族歧视,破坏民族团结;
6)破坏国家宗教政策,宣扬邪教和封建迷信;
7)散布谣言,扰乱社会秩序,破坏社会稳定;
8)宣扬淫秽、色情、赌博、暴力、凶杀、恐怖或者教唆犯罪;
9)煽动非法集会、结社、游行、示威、聚众扰乱社会秩序;
10)侮辱或者诽谤他人,侵害他人名誉、隐私和其他合法权益;
11)通过网络以文字、图片、音视频等形式,对未成年人实施侮辱、诽谤、威胁或者恶意损害未成年人形象进行网络欺凌的;
12)危害未成年人身心健康的;
13)含有法律、行政法规禁止的其他内容;
2. 不友善:不尊重用户及其所贡献内容的信息或行为。主要表现为:
1)轻蔑:贬低、轻视他人及其劳动成果;
2)诽谤:捏造、散布虚假事实,损害他人名誉;
3)嘲讽:以比喻、夸张、侮辱性的手法对他人或其行为进行揭露或描述,以此来激怒他人;
4)挑衅:以不友好的方式激怒他人,意图使对方对自己的言论作出回应,蓄意制造事端;
5)羞辱:贬低他人的能力、行为、生理或身份特征,让对方难堪;
6)谩骂:以不文明的语言对他人进行负面评价;
7)歧视:煽动人群歧视、地域歧视等,针对他人的民族、种族、宗教、性取向、性别、年龄、地域、生理特征等身份或者归类的攻击;
8)威胁:许诺以不良的后果来迫使他人服从自己的意志;
3. 发布垃圾广告信息:以推广曝光为目的,发布影响用户体验、扰乱本网站秩序的内容,或进行相关行为。主要表现为:
1)多次发布包含售卖产品、提供服务、宣传推广内容的垃圾广告。包括但不限于以下几种形式:
2)单个帐号多次发布包含垃圾广告的内容;
3)多个广告帐号互相配合发布、传播包含垃圾广告的内容;
4)多次发布包含欺骗性外链的内容,如未注明的淘宝客链接、跳转网站等,诱骗用户点击链接
5)发布大量包含推广链接、产品、品牌等内容获取搜索引擎中的不正当曝光;
6)购买或出售帐号之间虚假地互动,发布干扰网站秩序的推广内容及相关交易。
7)发布包含欺骗性的恶意营销内容,如通过伪造经历、冒充他人等方式进行恶意营销;
8)使用特殊符号、图片等方式规避垃圾广告内容审核的广告内容。
4. 色情低俗信息,主要表现为:
1)包含自己或他人性经验的细节描述或露骨的感受描述;
2)涉及色情段子、两性笑话的低俗内容;
3)配图、头图中包含庸俗或挑逗性图片的内容;
4)带有性暗示、性挑逗等易使人产生性联想;
5)展现血腥、惊悚、残忍等致人身心不适;
6)炒作绯闻、丑闻、劣迹等;
7)宣扬低俗、庸俗、媚俗内容。
5. 不实信息,主要表现为:
1)可能存在事实性错误或者造谣等内容;
2)存在事实夸大、伪造虚假经历等误导他人的内容;
3)伪造身份、冒充他人,通过头像、用户名等个人信息暗示自己具有特定身份,或与特定机构或个人存在关联。
6. 传播封建迷信,主要表现为:
1)找人算命、测字、占卜、解梦、化解厄运、使用迷信方式治病;
2)求推荐算命看相大师;
3)针对具体风水等问题进行求助或咨询;
4)问自己或他人的八字、六爻、星盘、手相、面相、五行缺失,包括通过占卜方法问婚姻、前程、运势,东西宠物丢了能不能找回、取名改名等;
7. 文章标题党,主要表现为:
1)以各种夸张、猎奇、不合常理的表现手法等行为来诱导用户;
2)内容与标题之间存在严重不实或者原意扭曲;
3)使用夸张标题,内容与标题严重不符的。
8.「饭圈」乱象行为,主要表现为:
1)诱导未成年人应援集资、高额消费、投票打榜
2)粉丝互撕谩骂、拉踩引战、造谣攻击、人肉搜索、侵犯隐私
3)鼓动「饭圈」粉丝攀比炫富、奢靡享乐等行为
4)以号召粉丝、雇用网络水军、「养号」形式刷量控评等行为
5)通过「蹭热点」、制造话题等形式干扰舆论,影响传播秩序
9. 其他危害行为或内容,主要表现为:
1)可能引发未成年人模仿不安全行为和违反社会公德行为、诱导未成年人不良嗜好影响未成年人身心健康的;
2)不当评述自然灾害、重大事故等灾难的;
3)美化、粉饰侵略战争行为的;
4)法律、行政法规禁止,或可能对网络生态造成不良影响的其他内容。
二、违规处罚
本网站通过主动发现和接受用户举报两种方式收集违规行为信息。所有有意的降低内容质量、伤害平台氛围及欺凌未成年人或危害未成年人身心健康的行为都是不能容忍的。
当一个用户发布违规内容时,本网站将依据相关用户违规情节严重程度,对帐号进行禁言 1 天、7 天、15 天直至永久禁言或封停账号的处罚。当涉及欺凌未成年人、危害未成年人身心健康、通过作弊手段注册、使用帐号,或者滥用多个帐号发布违规内容时,本网站将加重处罚。
三、申诉
随着平台管理经验的不断丰富,本网站出于维护本网站氛围和秩序的目的,将不断完善本公约。
如果本网站用户对本网站基于本公约规定做出的处理有异议,可以通过「建议反馈」功能向本网站进行反馈。
(规则的最终解释权归属本网站所有)