


很可惜 T 。T 您现在还不是作者身份,不能自主发稿哦~
如有投稿需求,请把文章发送到邮箱tougao@appcpx.com,一经录用会有专人和您联系
咨询如何成为春羽作者请联系:鸟哥笔记小羽毛(ngbjxym)

原作者:谷歌设计团队
译者:南山可
作者dribbble主页:
https://dribbble.com/Asazzywei
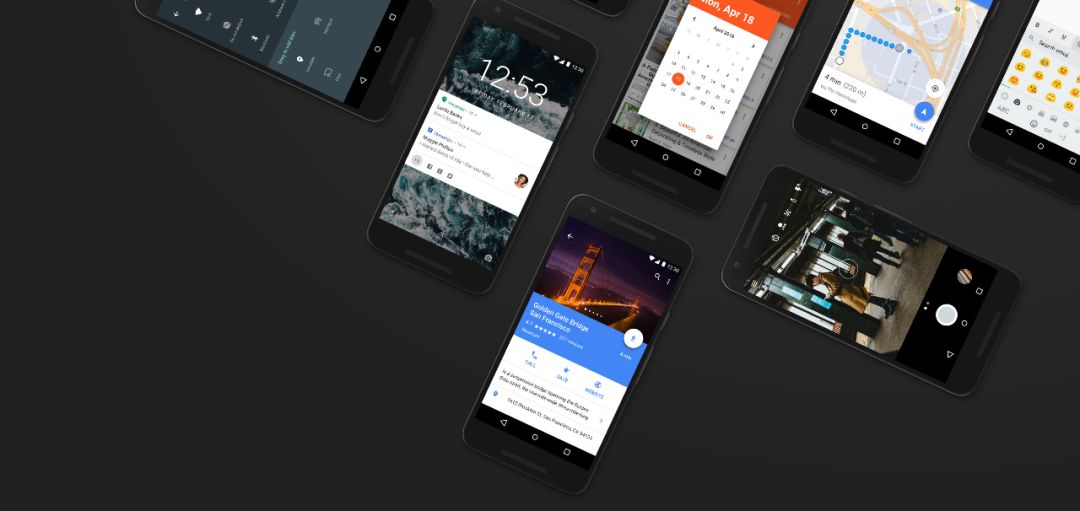
前段时间Google I/O 大会如约召开,除了更加智能的AI,渐趋一致的多平台交互手势,不得不提的就是和设计师息息相关的Dark theme深色主题模式。很多人会奇怪,早在去年MacOS Mojave版本就正式上线了深色主题模式,为什么现在要拎出谷歌的深色主题模式单独说。
原因就是,谷歌此次更新深色主题版本的同时也更新了深色主题的设计规范,行业级设计规范。这一模块收录在行业标杆Material Design设计规范的Color一栏。IOS和安卓两大阵营的设计规范同属于平台级,直接影响平台上所有产品设计,因此也间接影响着广大设计师同胞们,在产品体验的标准日益提高的当下,深色模式应用在产品设计中的趋势已经相当明显,较典型的如网易云音乐的夜间模式。而这份规范,是目前最详尽可参考的深色模式设计规范,毕竟此规范适用安卓全平台,适配、对比度可用性等等考虑都很周到。
官方对此主题的阐述是:Material Design引入了制作深色主题的指南,以补充产品现有的Material主题。虽然常规主题非常适合长时间阅读并提供更清晰的对比度,但黑暗主题的亮度降低,可在黑暗环境中提供安全性并可最大限度地减少眼睛疲劳。
目录
一、应用原则
二、层级剖析
三、切换方式
四、属性
五、UI应用程序
六、自定义应用
七、状态
八、资源下载(文末获取)
一、应用原则
解释:黑暗主题的大部分区域显示为黑色。它被设计出来作为默认(或轻量)主题的补充模式。
暗主题降低了设备屏幕发出的亮度,同时仍然满足最低色彩对比度。它们有助于改善视觉人体工程学,减少眼睛疲劳,根据当前照明条件调节亮度,能提高用户在黑暗环境下的使用体验,同时节省电池电量。具有OLED屏幕的设备可以在一天中的任何时间关闭黑色像素。(将显示为黑色的区域像素点关闭,从而达到省电的目的,因为未开启的像素点默认是黑色)
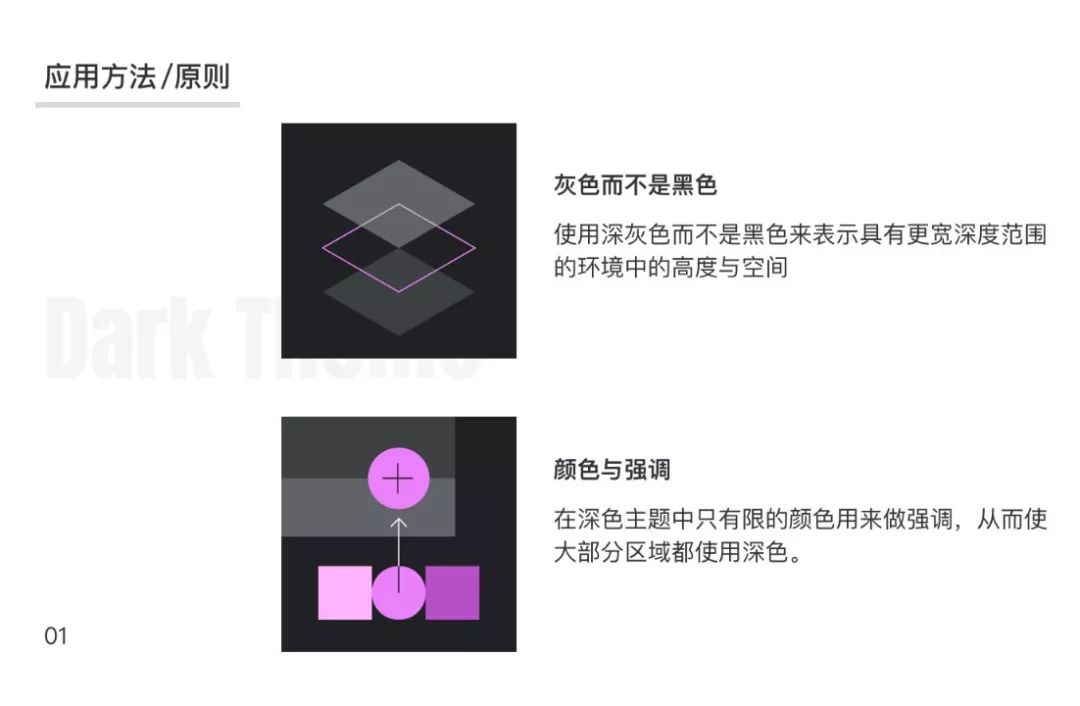
1. 灰色而不是黑色
使用深灰色而不是黑色来表示具有更宽深度范围的环境中的高度与空间。(解释:由于深色主题中无法像常规MD设计中使用阴影,因此使用不同亮度的灰色来表示Z轴的空间关系,不以纯黑色作为大范围使用的底色可以提供更宽的色域来体现Z轴深度关系)
2. 颜色与强调
在深色主题中只用有限的颜色用来做强调,从而使大部分区域都使用深色。

3. 节约能源
在能够提高资源利用效率的设备上(例如带有OLED屏幕的设备),通过减少发光像素的使用来延长电池寿命。
4. 增强可访问性
通过满足可访问性颜色对比标准,适应常规的黑暗主题用户(例如视力不佳的用户)。

和以上四个原则相关联的几个指标,比较容易理解,不做解释
对比度:深色表面和100%白色正文文本的对比度至少为15.8:1;
深度:在较高的高度水平下,组件通过显示较浅的表面颜色来表达深度;
去饱和:原色去饱和,因此它们在所有高度级别都通过了至少4.5:1 (与正文一起使用时)的Web内容可访问性指南(WCAG)AA标准;
限制颜色:大表面使用深色表面颜色,仅使用有限的彩色并限定在有限的范围(控制明度,降低饱和度,避免过于饱和的颜色);
二、层级剖析
解释:黑暗主题主要使用深色做背景,其他颜色较少,它们发出的亮度很低,但同时仍然保持着足够高的可用性(强调对比度)

以下是各层级拆解:
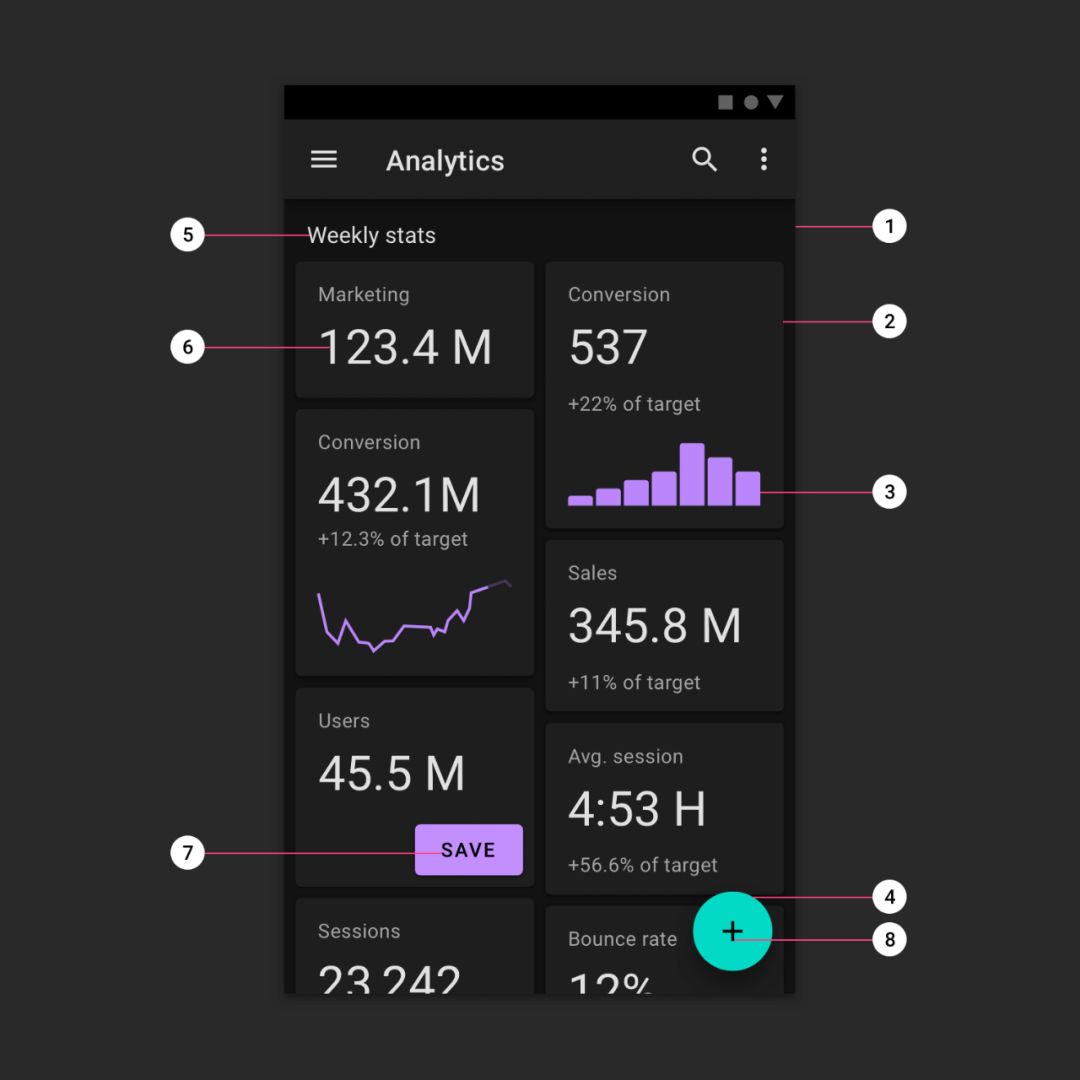
1.背景(最低层级):作为背景色及分割色
2.表面(第二层级1dp厚度):承载内容的卡片bg色,也是主要区域用色
3.表面内的色块:位于表面内容卡片之上,文字或图形
4.表面更高层级的色块:参考上图悬浮按钮的底色,层级在卡片之上
5.在背景上的内容
6.在表面内的文字内容
7.表面内的色块之上的内容
8.在悬浮按钮之上的内容/操作
可能看起来有点混乱,但以上各层级是遵循MD的Z轴理论的,在深度上有区别,同时保证了内容的高对比度。概括下来即在转变为深色模式的同时继承了常规场景下的MD的Z轴原则(白色背景下通过阴影和颜色体现纵深),同时还能保证了信息的获取效率,体验良好。
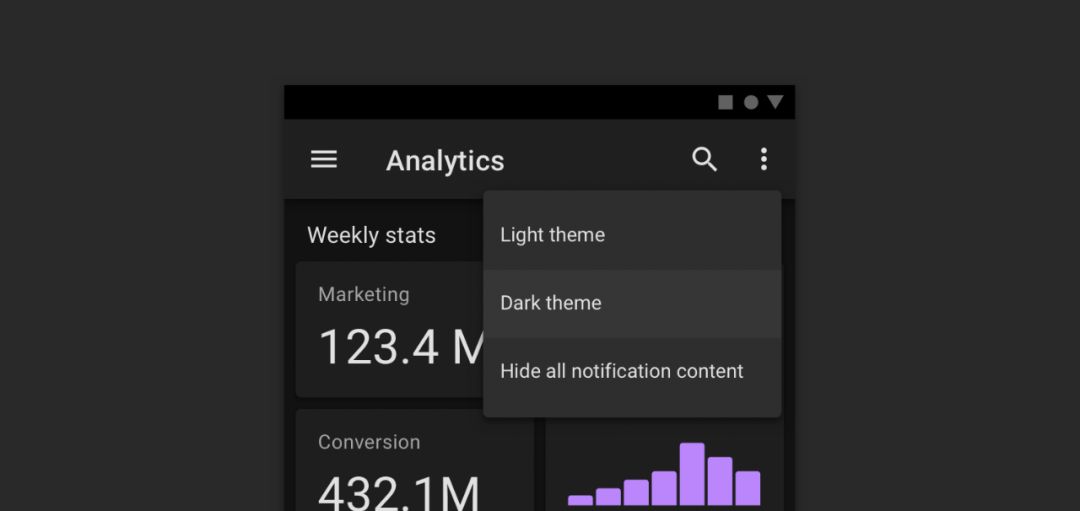
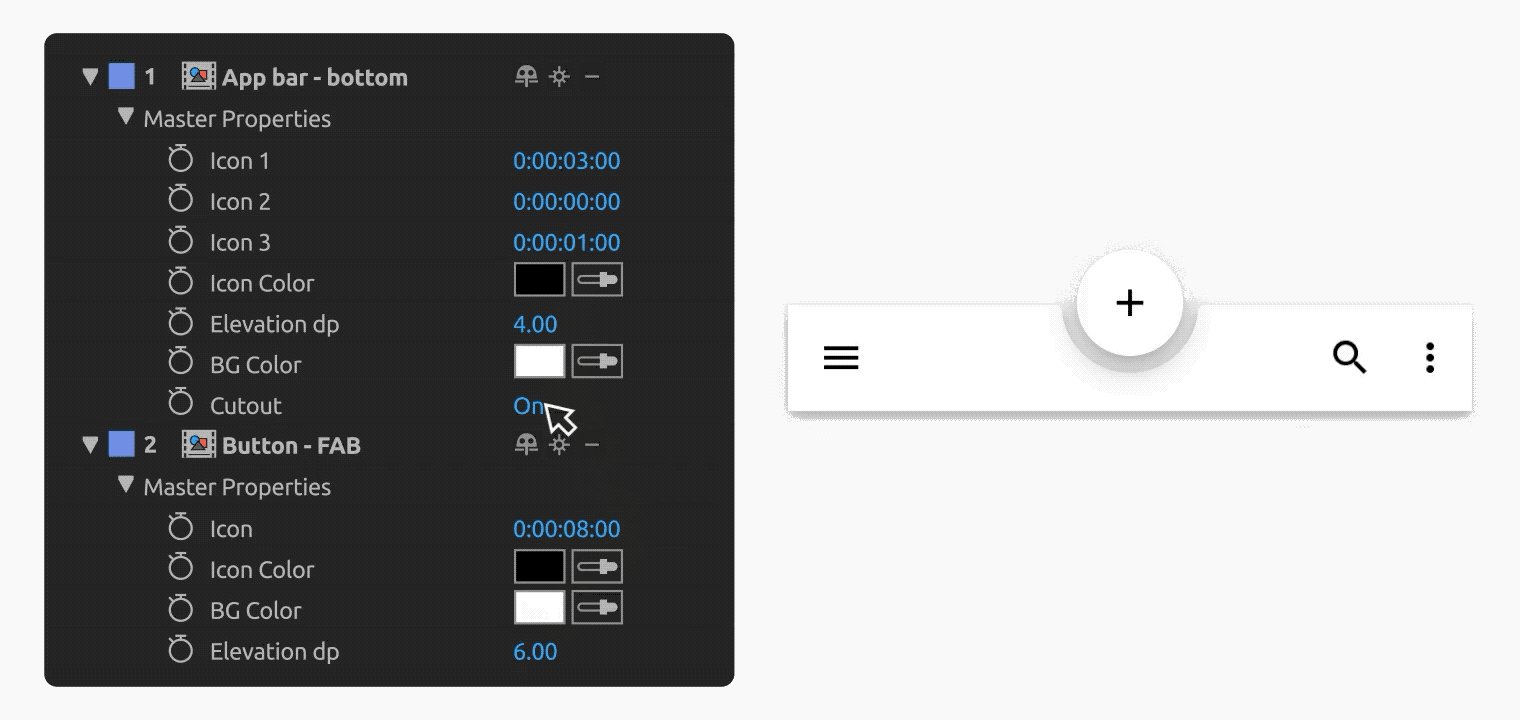
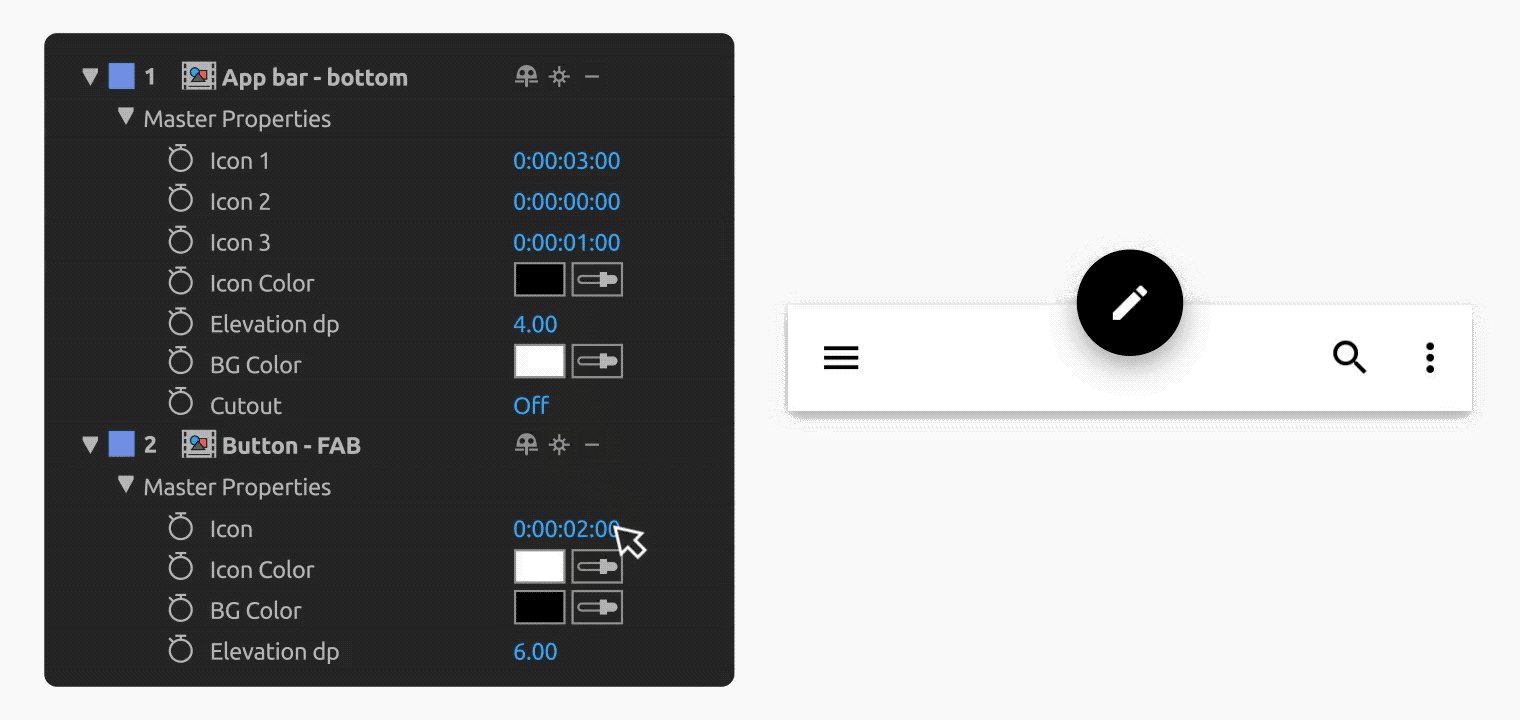
三、切换方式
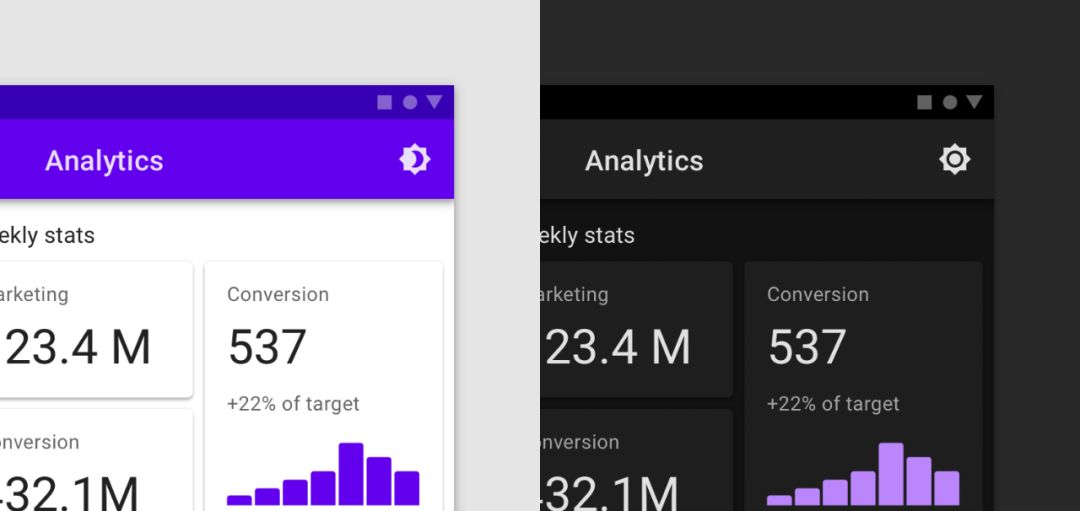
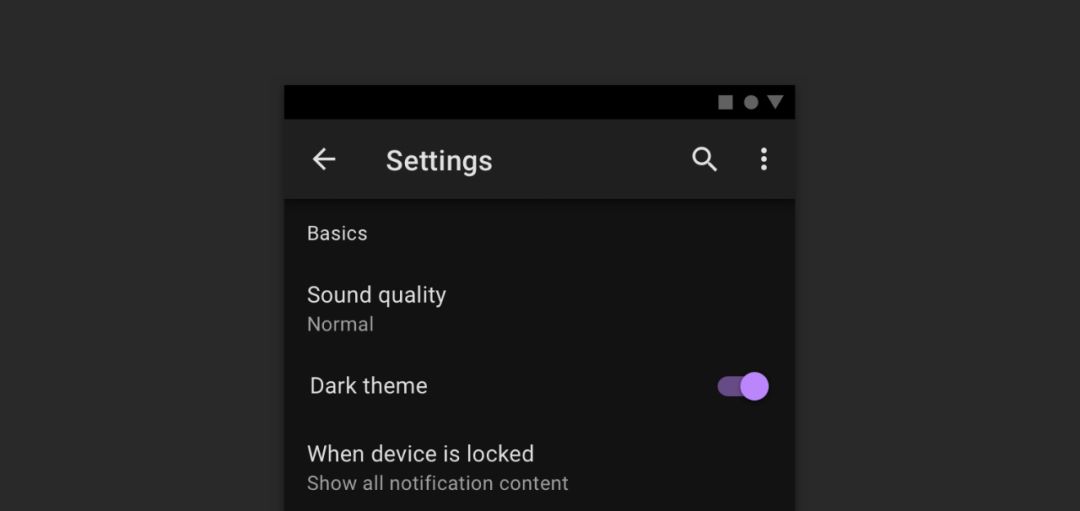
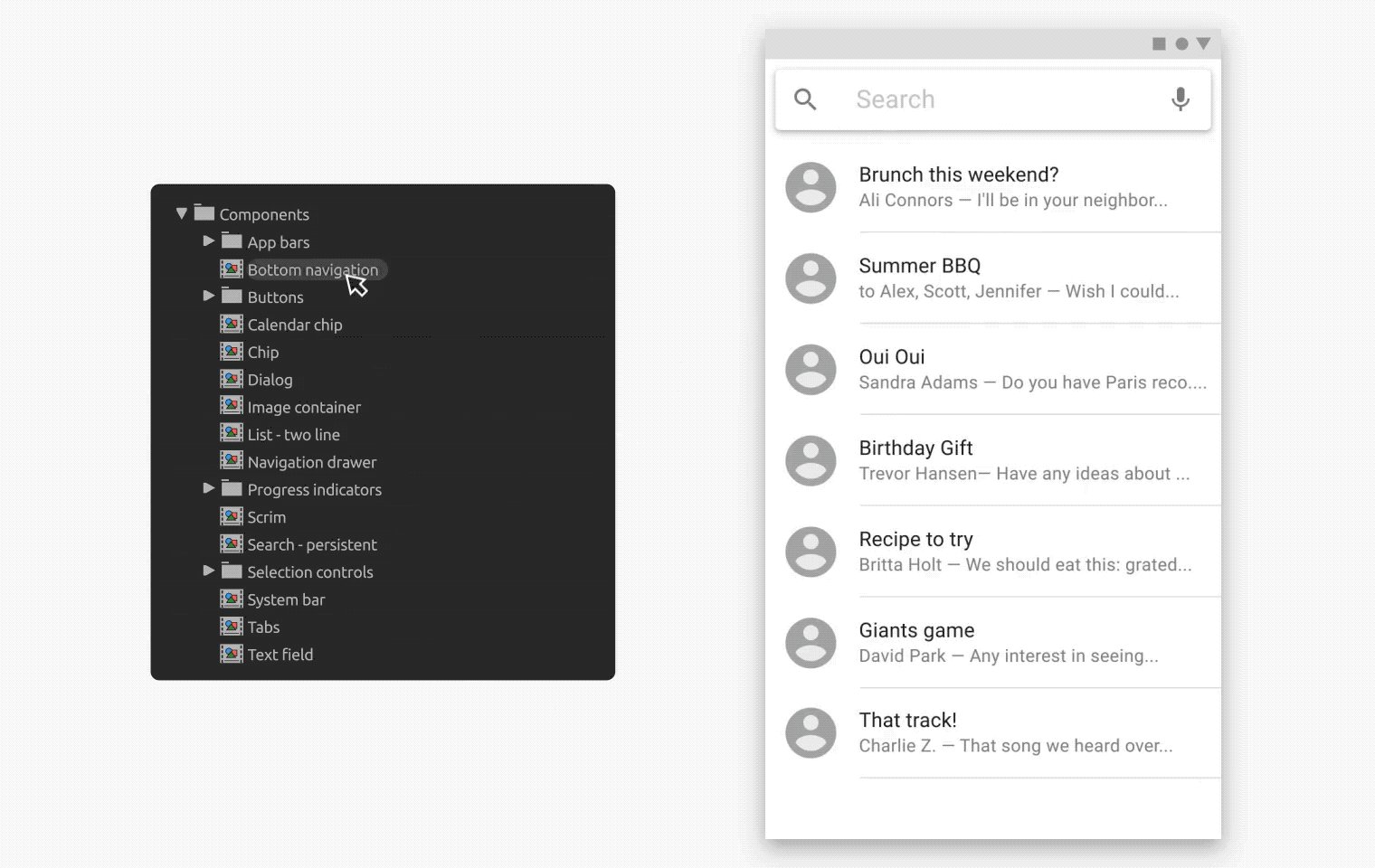
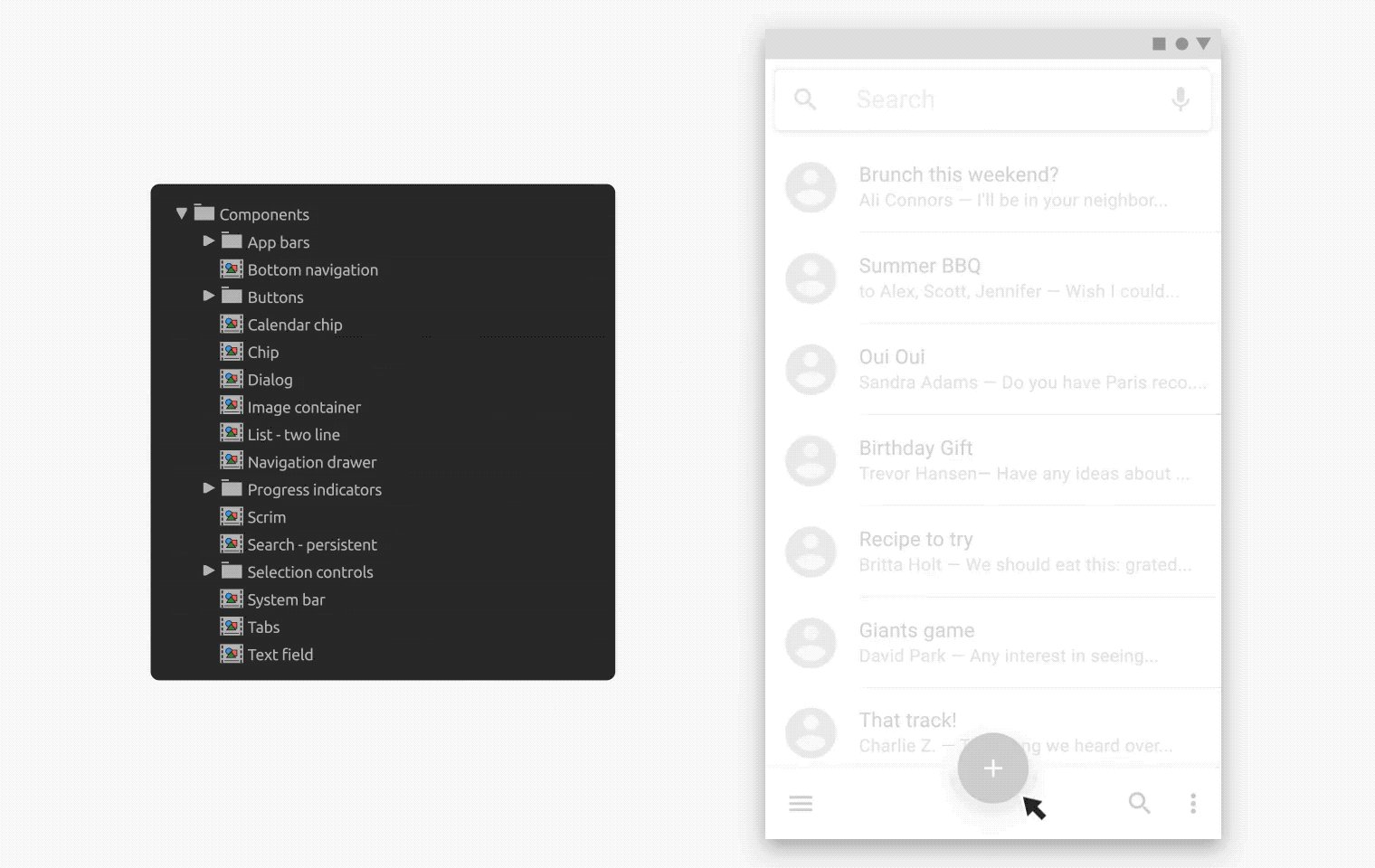
解释:如何切换深色模式?这里提供了两种场景下的切换途径:
1. 较明显的切换方式,使用该应用导航栏的icon来进行切换;

2.不太明显的切换方式,通过菜单或设置中心来切换;


四、属性
解释:黑色主题使用深灰色而不是黑色作为组件的主要表面颜色。深灰色表面可以表现出更广泛的颜色,高度和深度,因为我们更容易看到灰色(而不是黑色)上的阴影。
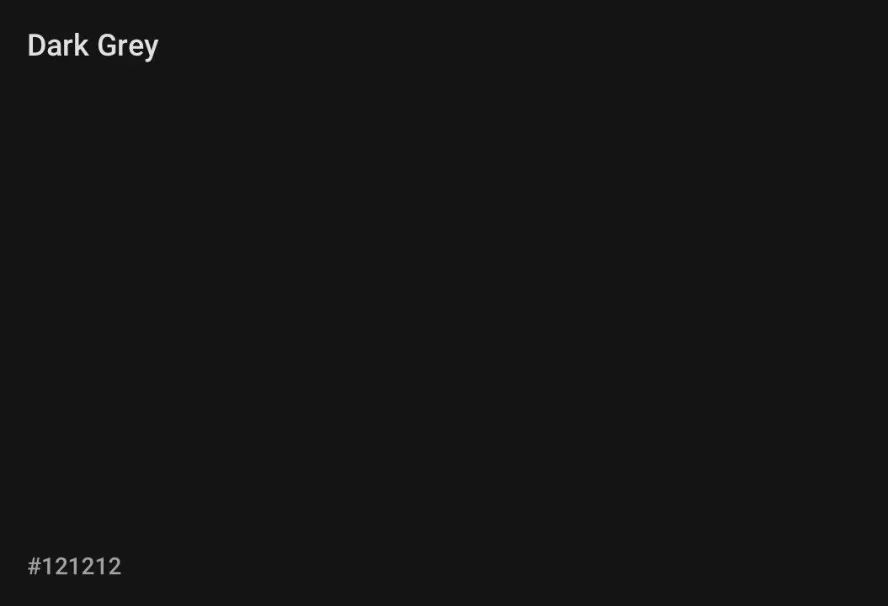
深灰色表面还可以减少眼睛疲劳,因为深灰色表面上的浅色文字比黑色表面上的浅色文字具有更低的对比度。官方推荐的深色主题的表面颜色:#121212。

官方推荐的深色主题的表面颜色:#121212
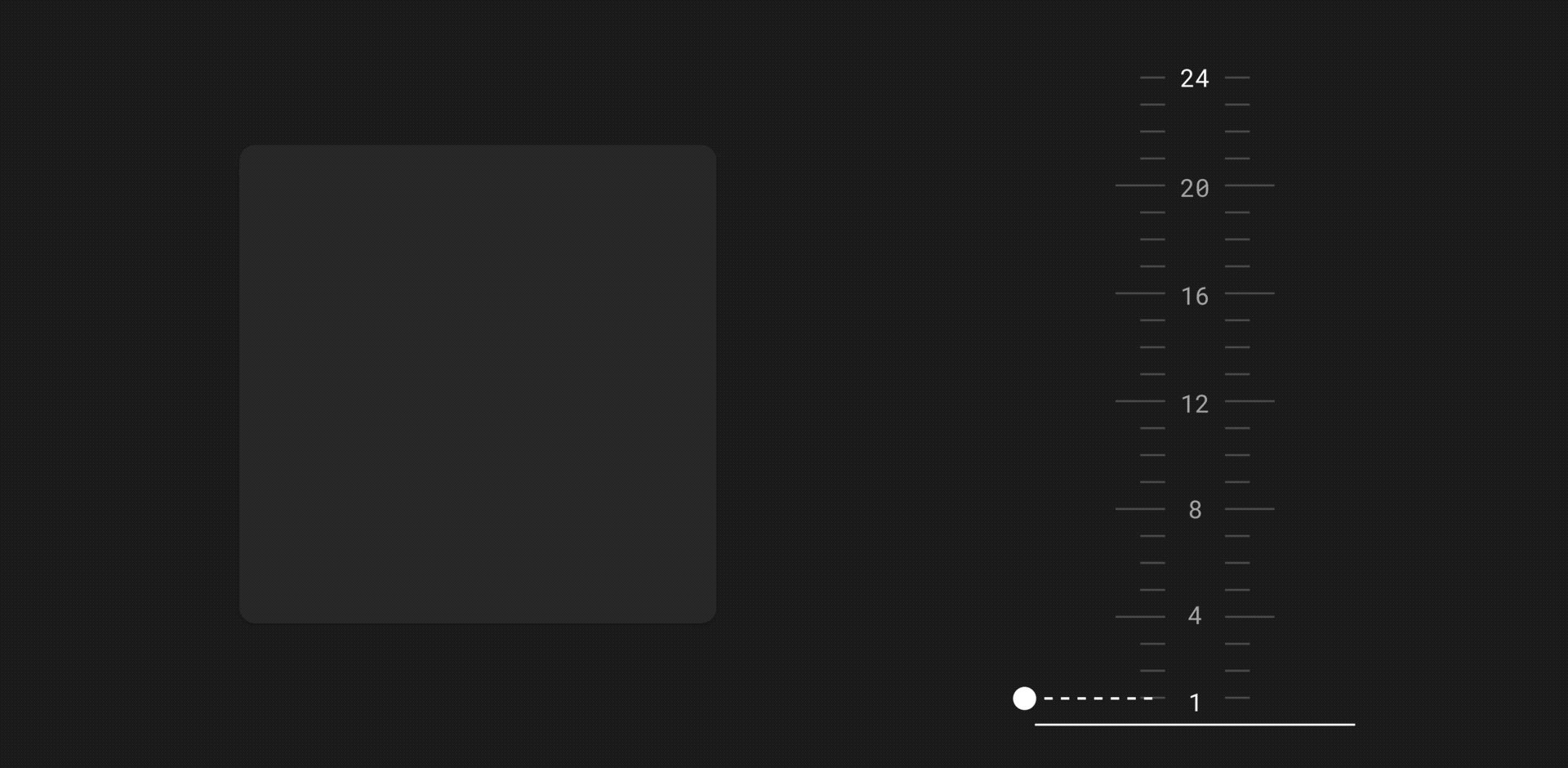
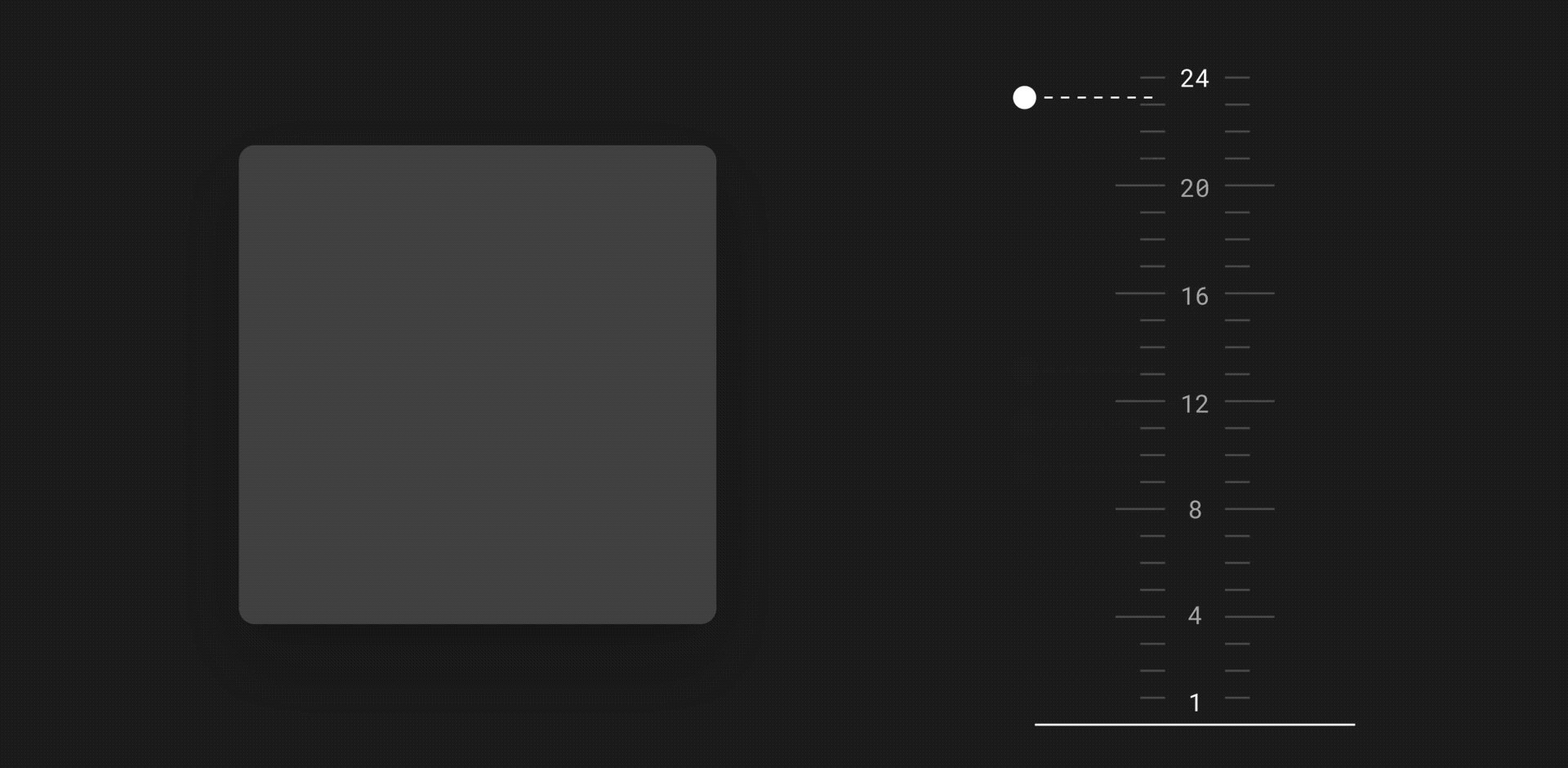
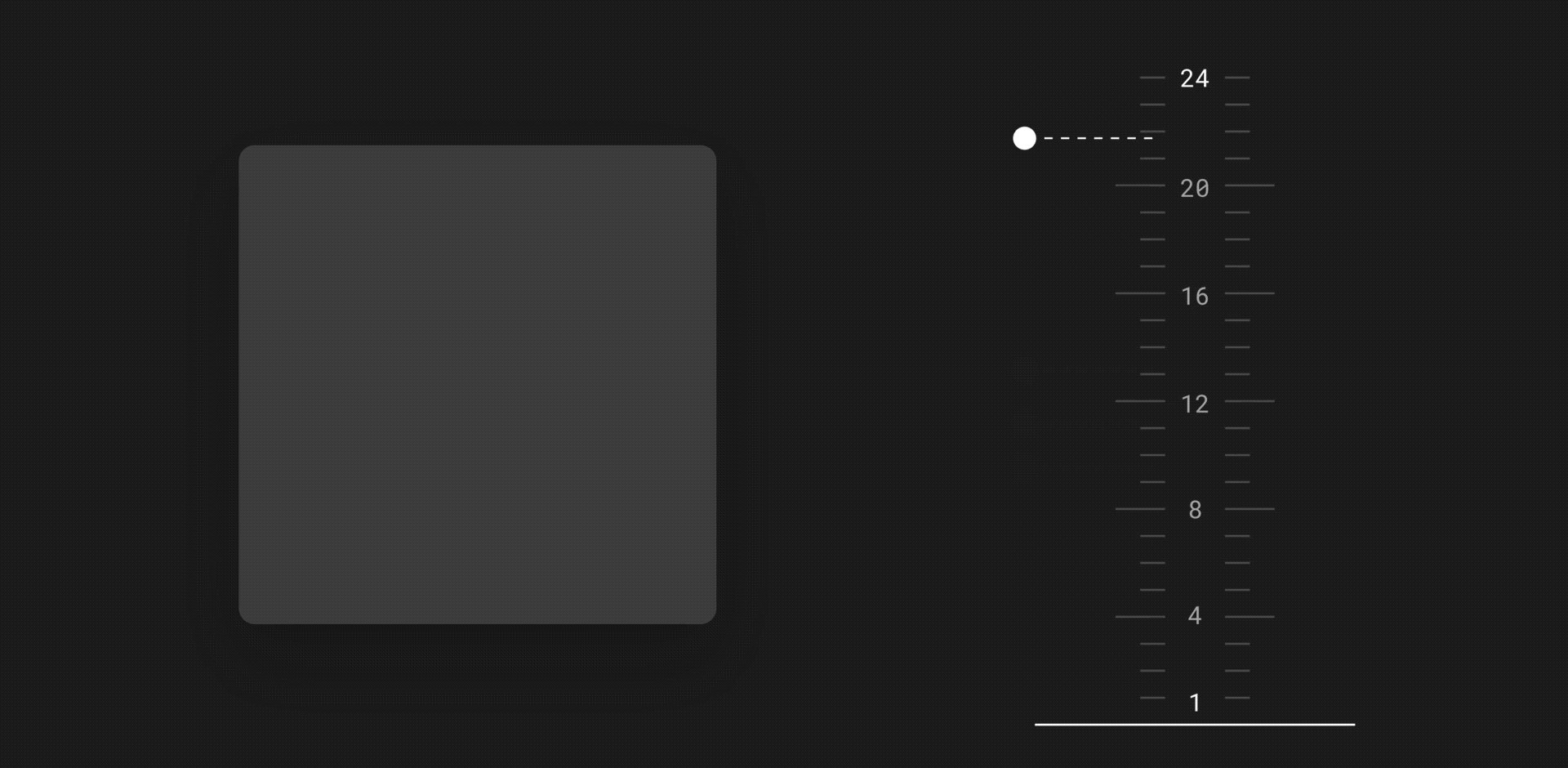
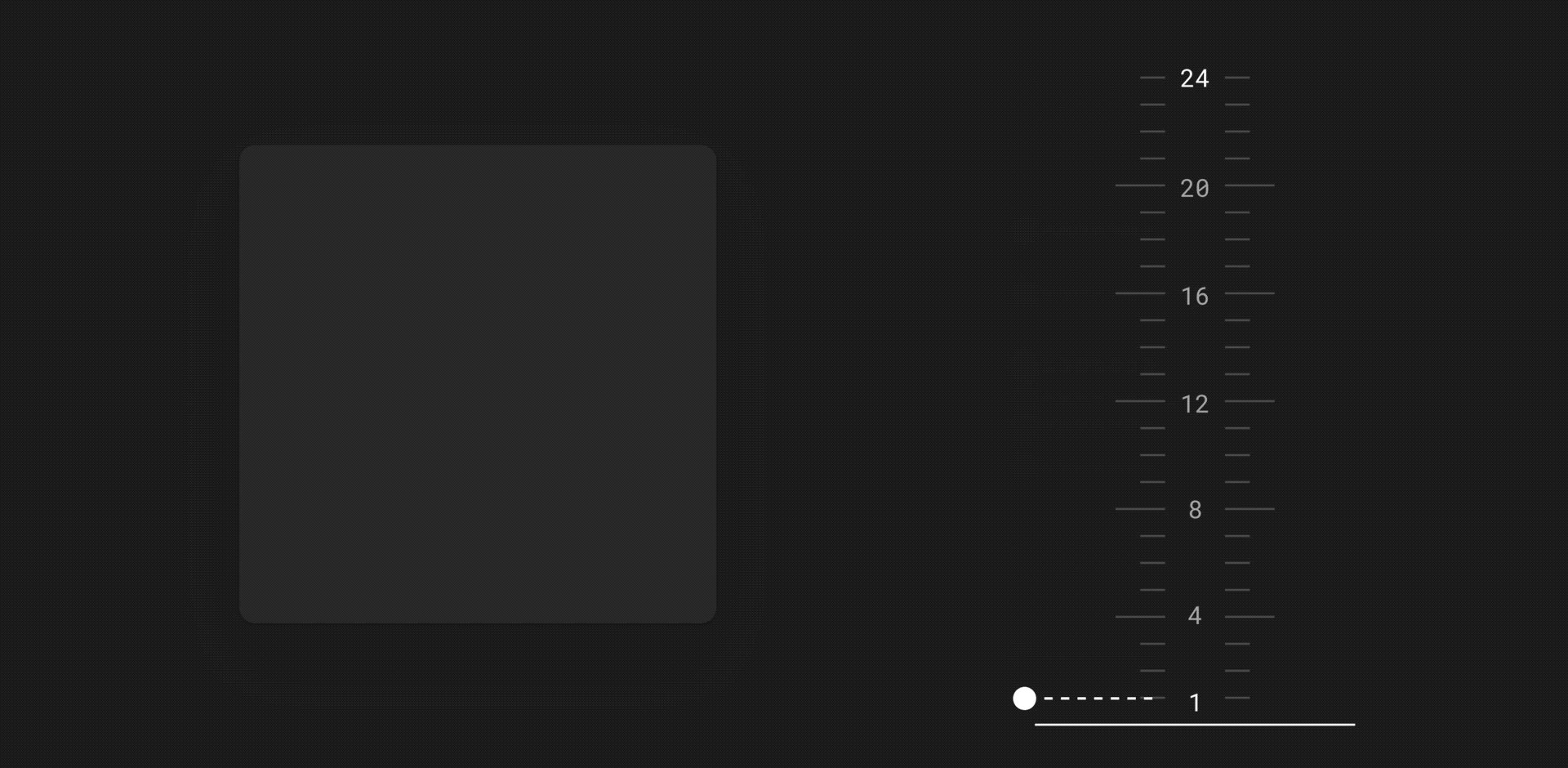
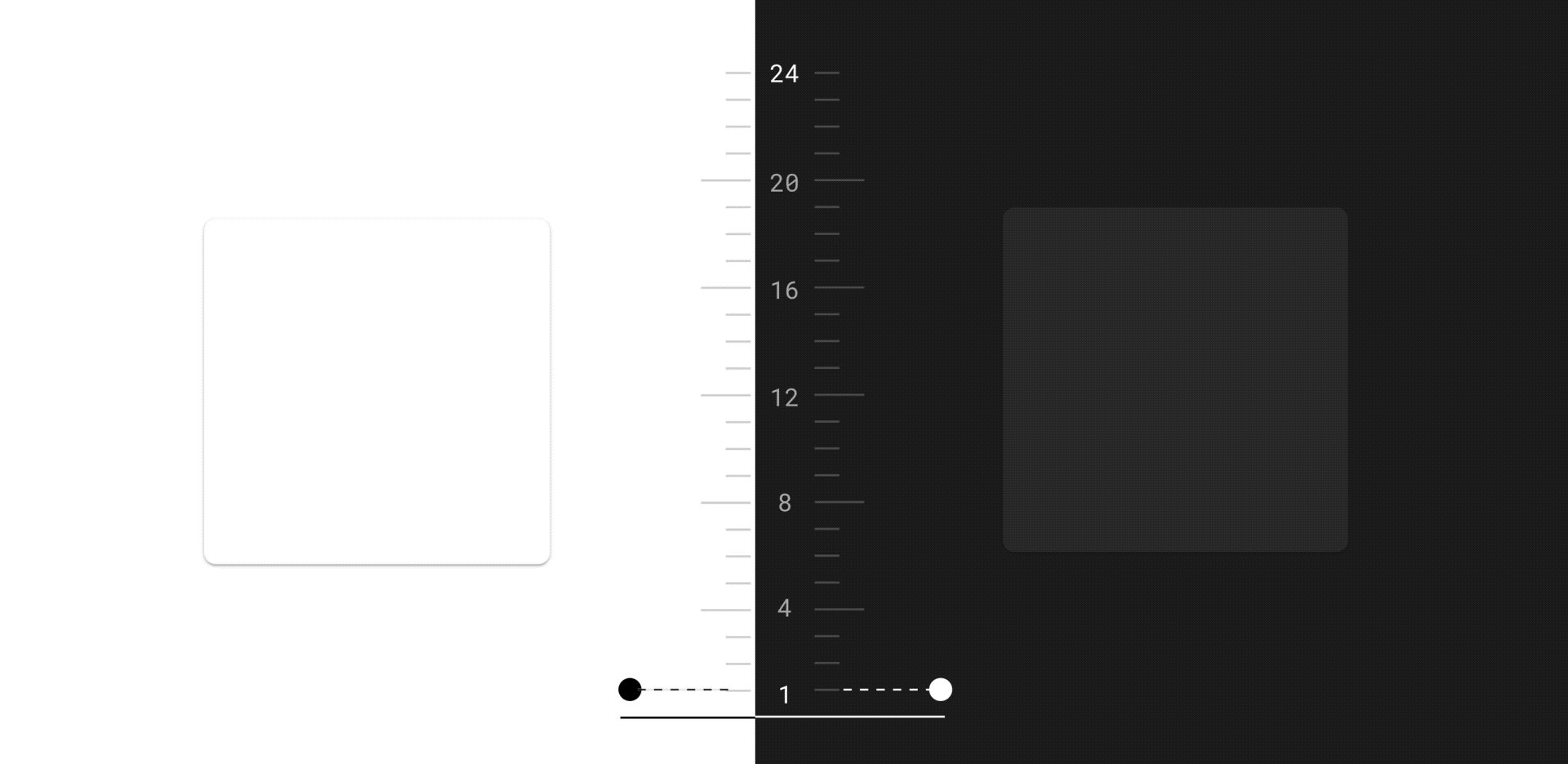
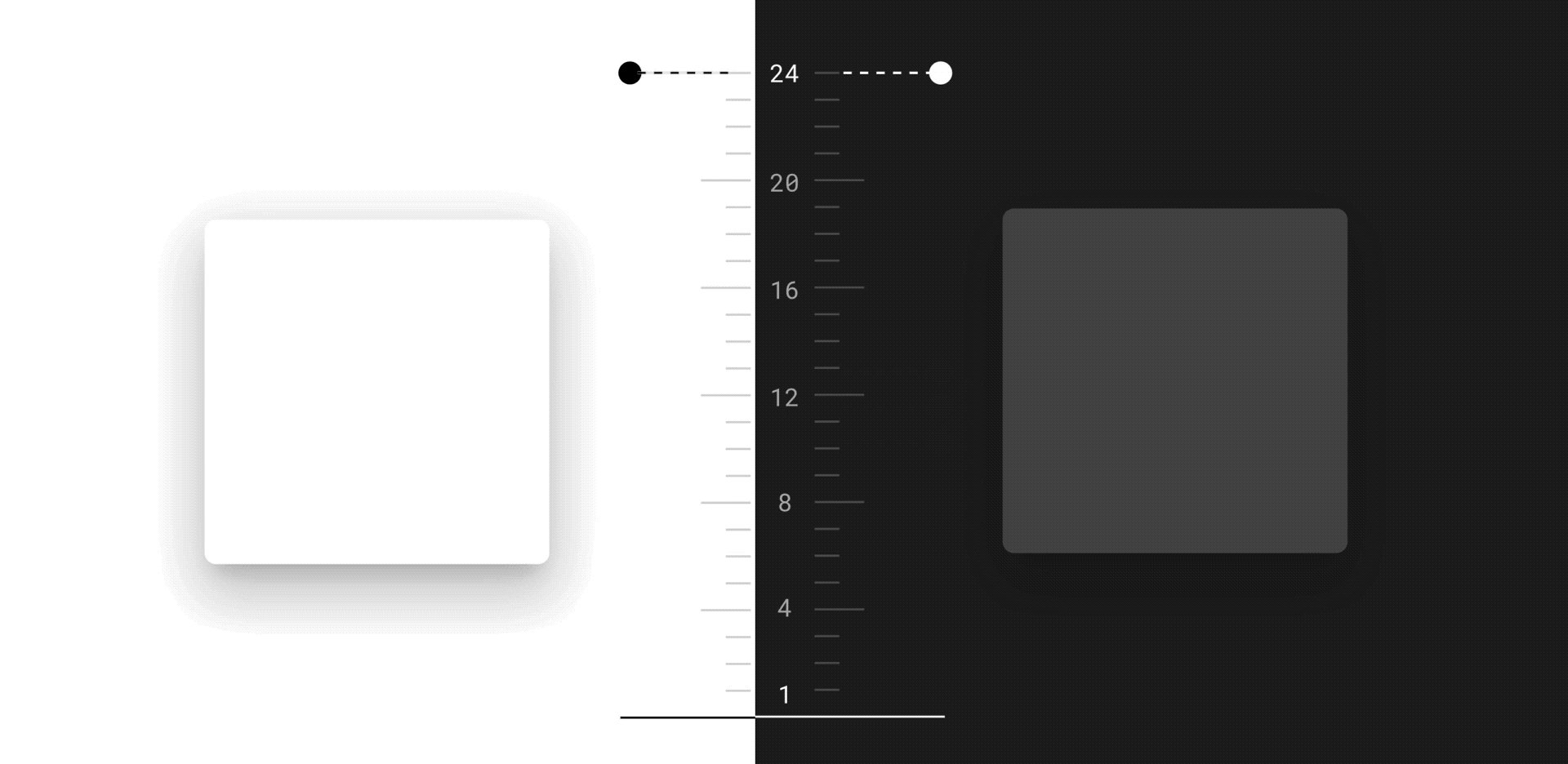
1. 海拔高度
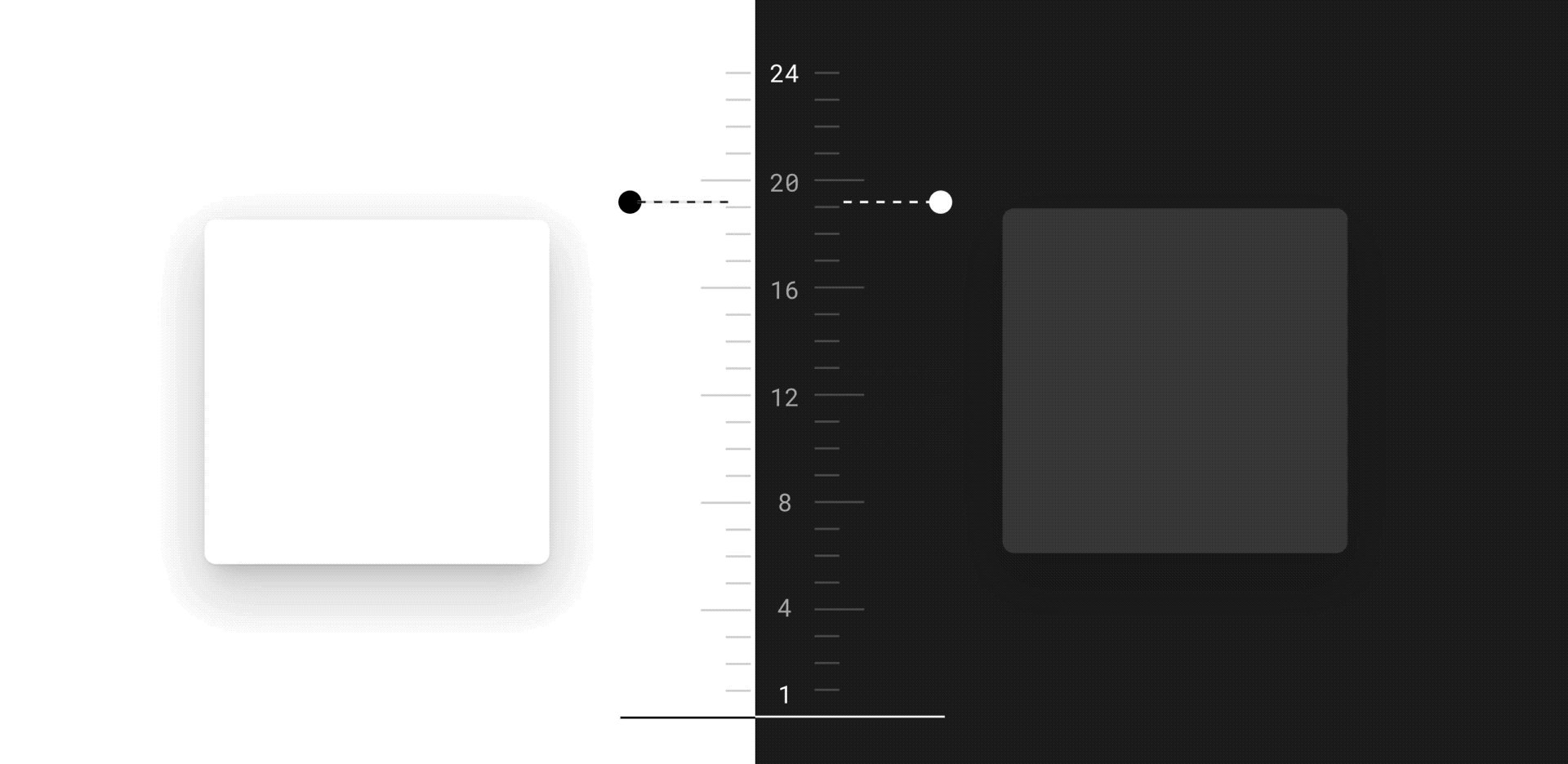
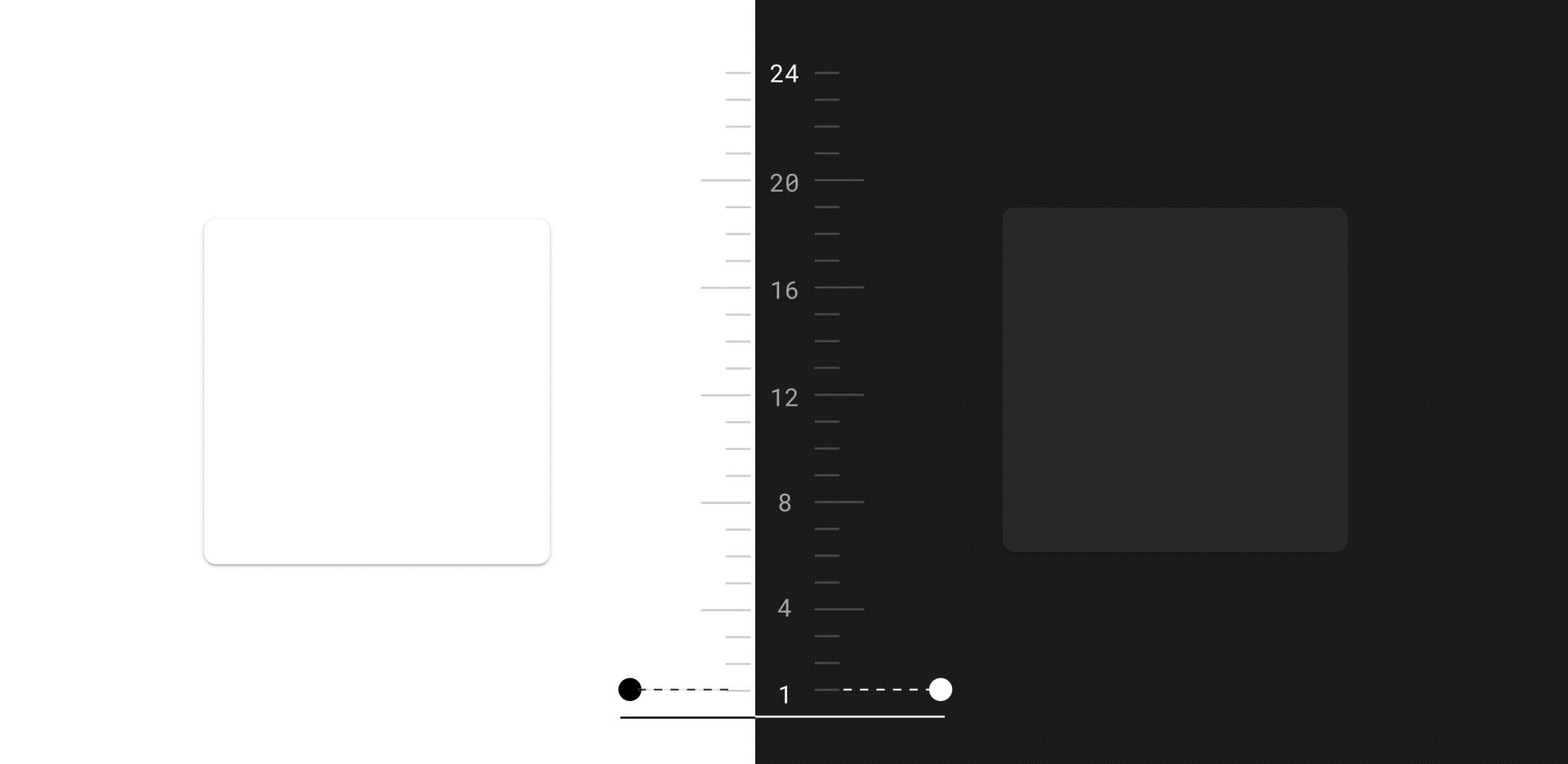
在黑暗主题中,组件应当保留与较亮主题中的组件相同的默认高度级别和阴影,这需要通过表面的不同亮度来体现这种纵深高度的区别。
海拔越高表面越轻:表面高度越高(越接近隐含光源),表面越轻。通过应用半透明白色覆盖层来表达这种轻盈,随着表面变高,颜色变浅。

通过在组件表面上放置半透明覆盖物来构造暗主题表面。通过应用半透明白色覆盖层,表面变得更亮。

1:表面 2:高层级叠加
表面上的叠加层还可以使用户更轻松地区分组件之间的高度并能看到阴影。叠加层还增加了曲面与阴影之间的对比度,使每个曲面的边缘更加明显。默认主题使用阴影来表示高度,而深色主题则通过调整表面颜色来表示高度。

这些表面覆盖值旨在最大限度地提高易读性,同时确保不同的高度水平彼此可辨别。

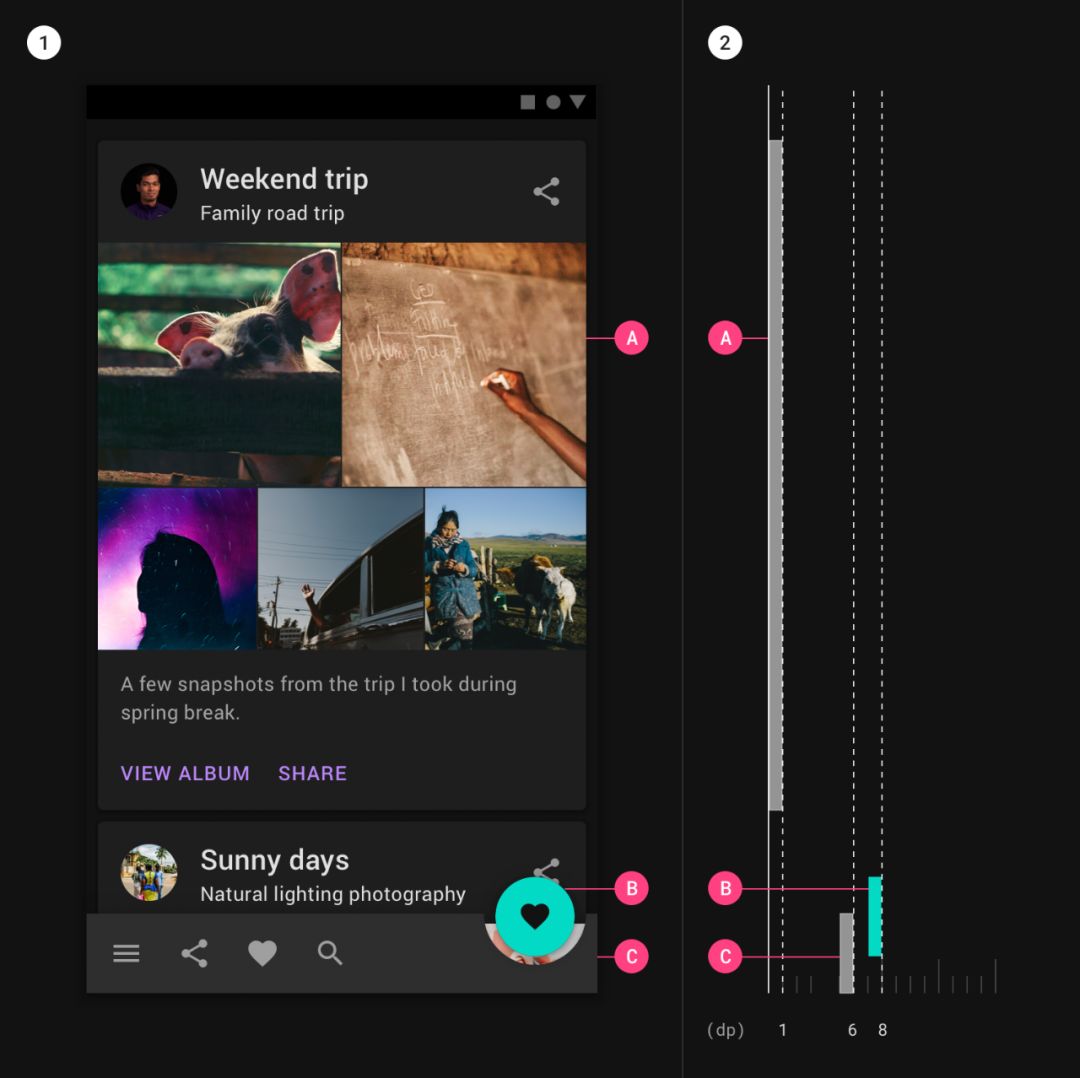
高度叠加透明度范围从最低级别的0%到最高级别的16%
叠加层阐明了组件之间的高度差异。

A. 1dp高度,5%覆盖的卡片
B. 6dp的浮动动作按钮,使用不带覆盖层的辅助颜色
C.高度为8dp的底部应用程序栏,覆盖率为12%
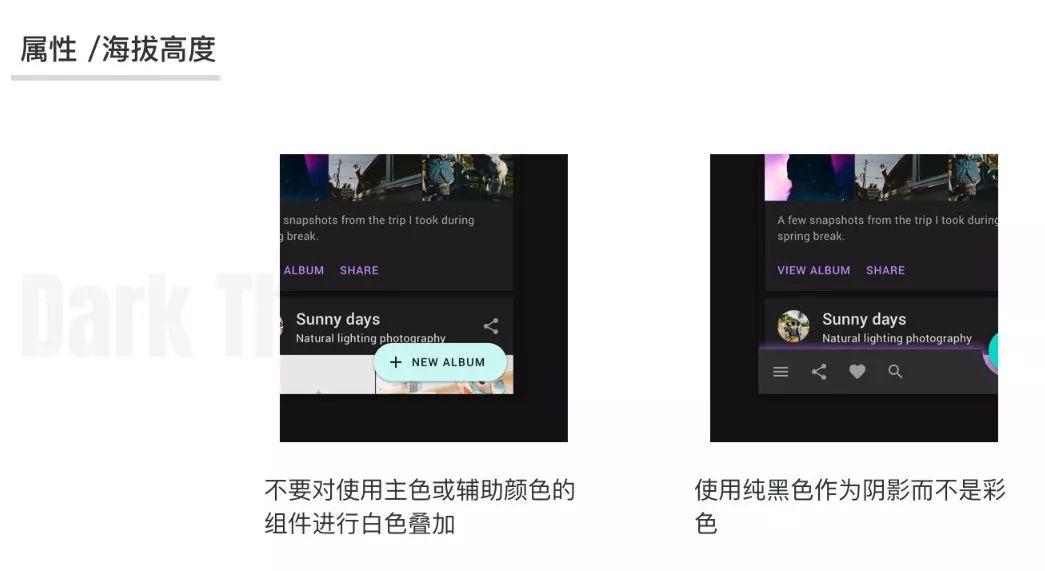
注意事项:
1.高程覆盖使用白色叠加的处理手法不能应用于使用主要颜色或次要颜色的组件表面;
2.在黑暗的主题中,阴影保持黑色以准确地表示投射阴影;

2. 可访问性与对比度
黑暗主题表面必须足够暗以显示白色文本。文本和背景之间至少应该达到15.8:1的对比度级别。这确保了当应用于最高(和最轻)高度的表面时,正文文本通过WCAG的AA标准至少能达到4.5:1。如果背景颜色不够深,无法在白色文本和表面之间达到至少15.8:1的对比度,则最高(和最轻)高度表面的文本将无法通过4.5:1标准。
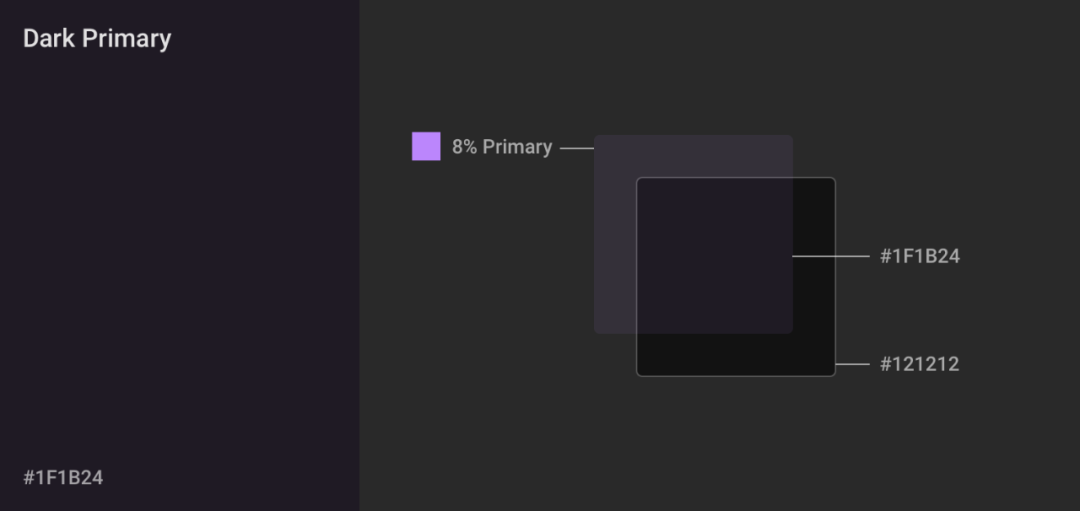
针对想要使用带有品牌色的深色的情况:
要创建带有品牌的深色表面,请在推荐的深色主题表面颜色(#121212)上以低不透明度覆盖主要品牌颜色。上图的案例中颜色#1F1B24是组合暗主题表面颜色#121212和8%原色的结果。

需要提高电池使用效率的UI可以使用真正的黑色。在这些情况下,某些设备(例如带有OLED屏幕的可穿戴设备)可以关闭任何显示黑色的像素以节省电池电量。但需要注意的是,在OLED屏幕上,打开和关闭像素会导致屏幕滚动时出现延迟,从而使像素模糊如下图:

五、在UI应用程序中的运用
1. 主题颜色
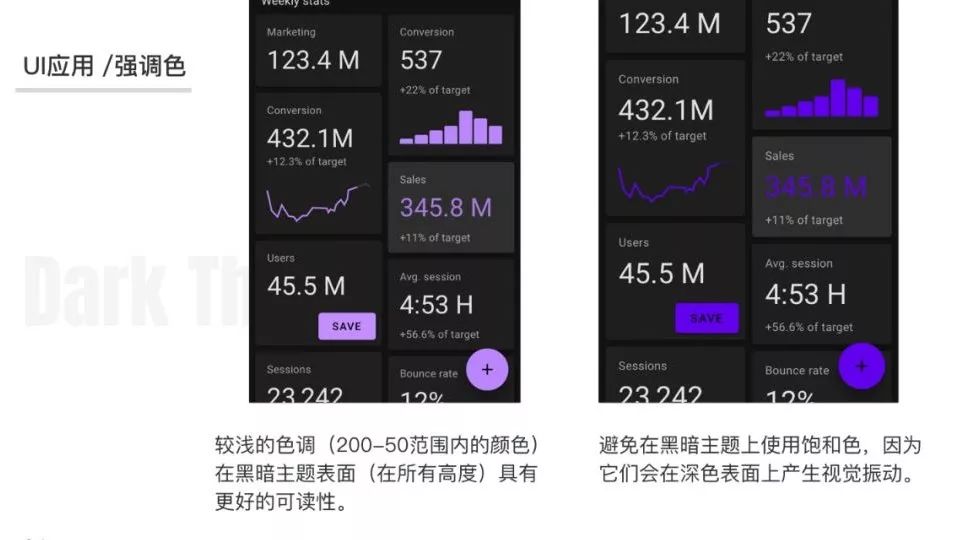
所有深色主题颜色都应显示具有足够对比度的元素,当应用于所有高度的层级表面时,WCAG的AA标准至少为4.5:1。使用饱和度低的颜色,以提高可访问性。
一个黑暗的主题应该避免使用过度饱和的颜色,因为他们没有通过WCAG的至少4.5:1的可访问性标准。饱和颜色还会在深色背景下产生光学振动,这会引起眼睛疲劳。
相反,不饱和的颜色可以用作更清晰的替代品。

避免使用下图中这样饱和度过高的颜色,会在深色背景下造成视觉震动。

附上谷歌色板的链接
(https://www.materialpalette.com/colors)
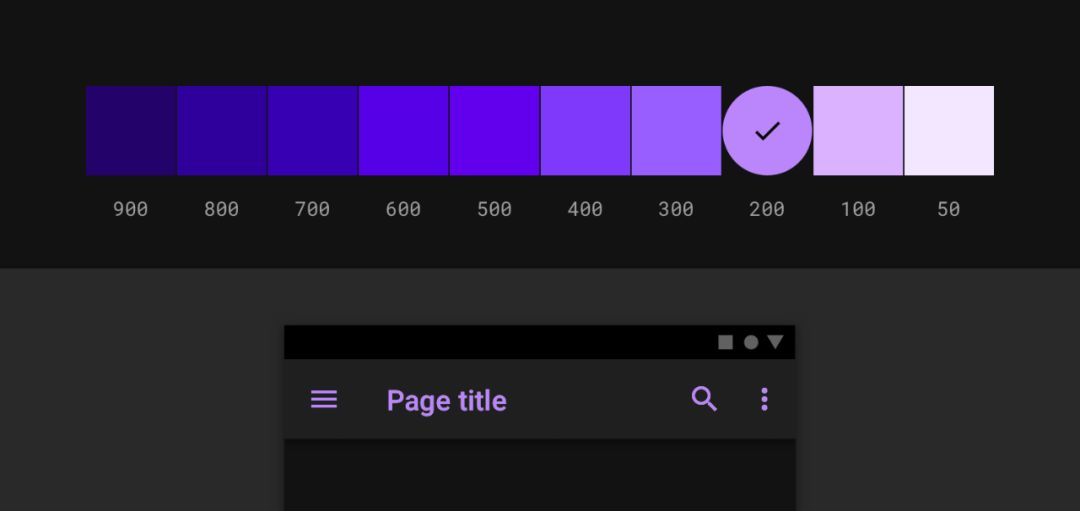
2. 主色的选择
主要颜色是应用程序屏幕和组件中最常显示的颜色。基于Material Design黑暗主题的规范,请使用原色的200色调(在所有高度层级表面上,通过WCAG的AA标准至少4.5:1用于普通文本)。

特殊情况:具有浅表面的组件可以显示暗主题的主要颜色的变体。如下图中白色浮层上的文字链按钮使用的700的深色。

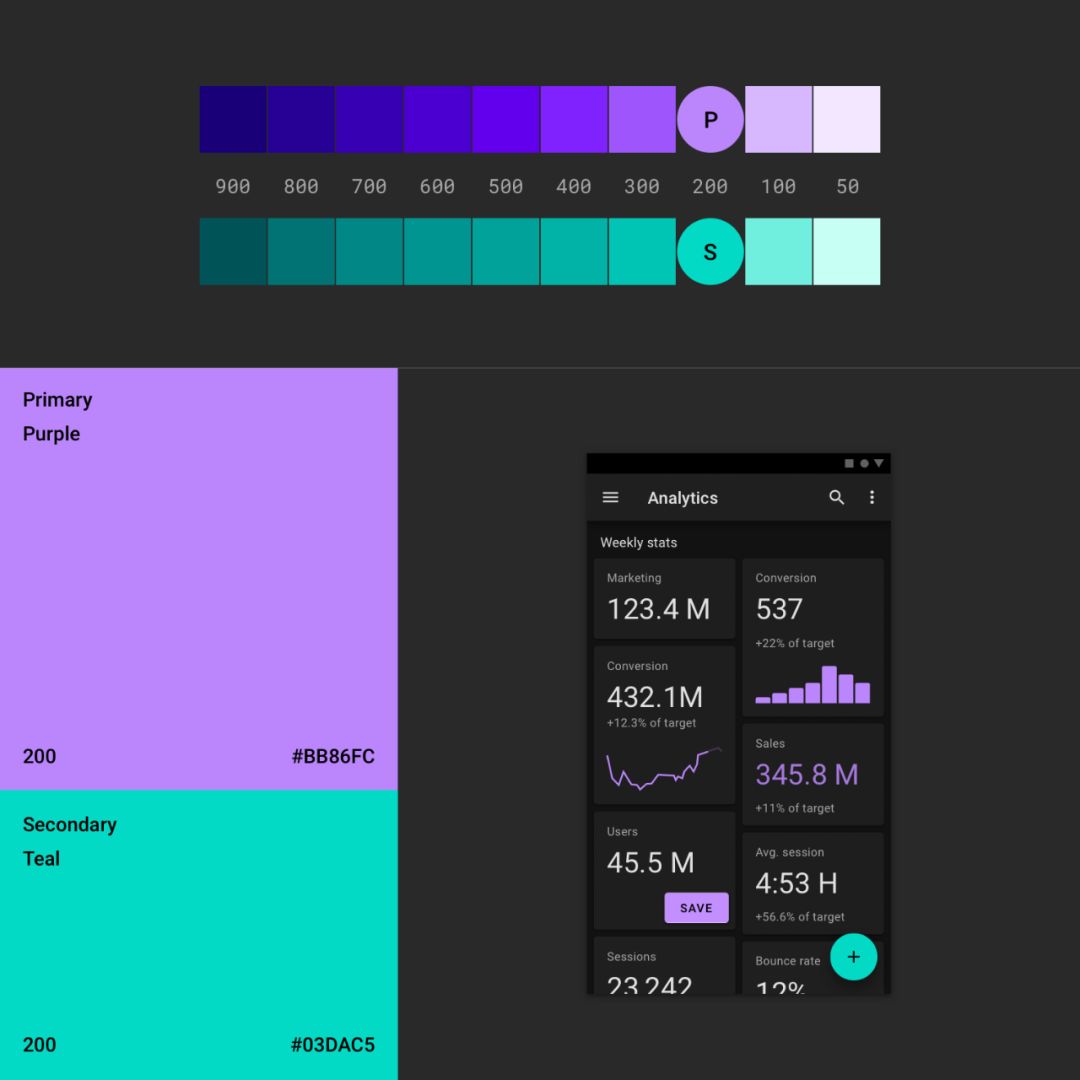
3. 辅助色的选择
辅助颜色可用于突出UI的重要部分。在深色主题中,辅助色应该降低饱和度以满足4.5:1的对比度水平。如下图,紫色为主色,绿色为辅助色。

4. 强调色
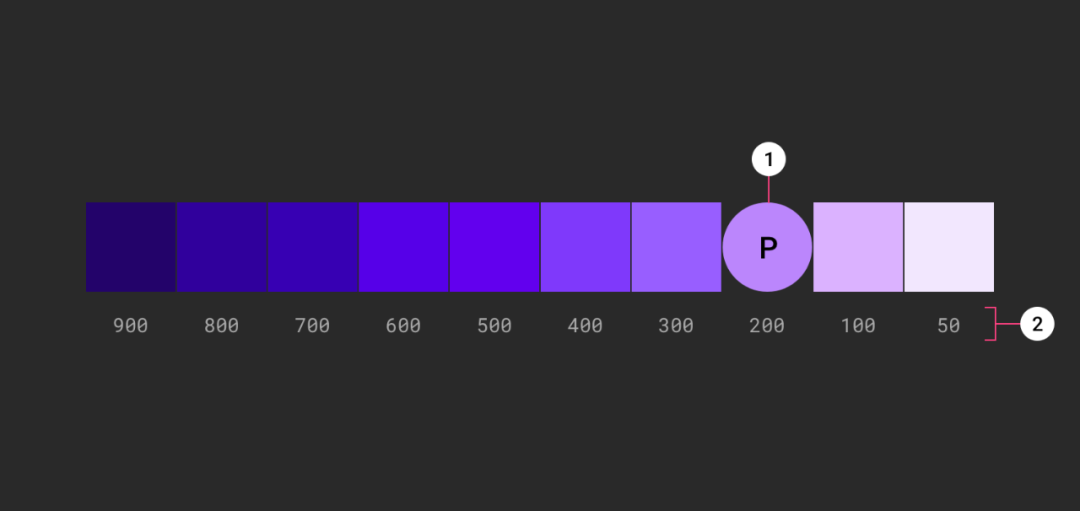
在深色主题中,灰**面占据了UI的大部分。强调色通常是浅色(不饱和柔和色)或明亮(饱和,鲜艳的色彩),以帮助强调元素使其脱颖而出。应谨慎使用它们来强调关键元素,例如文本或按钮。
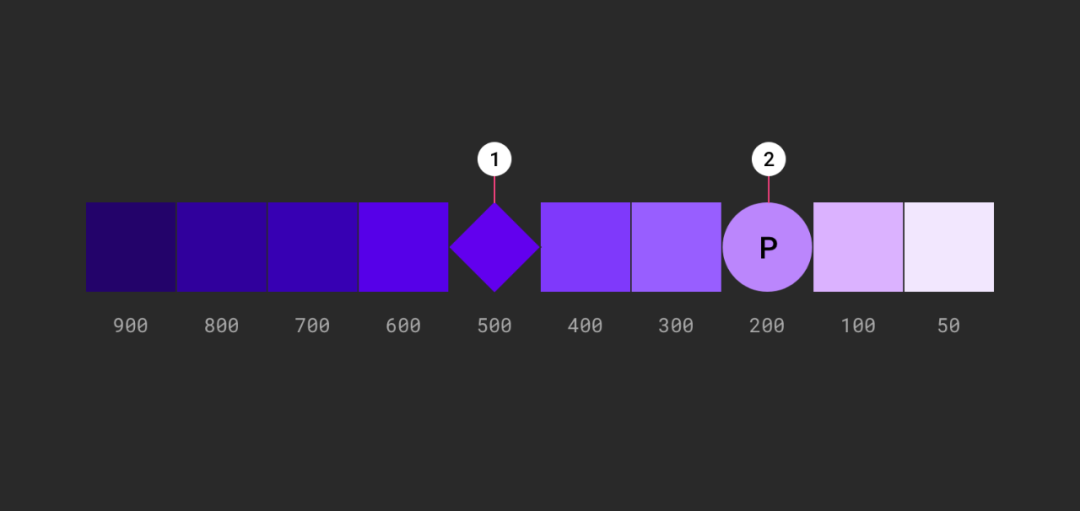
为了在深色主题中提供更多灵活性和可用性,建议在深色主题中使用较浅色调(200-50),而不是默认颜色主题(饱和色调范围为900-500)。

1是常规用色 2是降低饱和度的用色
通过下面案例可以发现低饱和度用色在深色主题上显示效果更为出色。

5. 品牌颜色
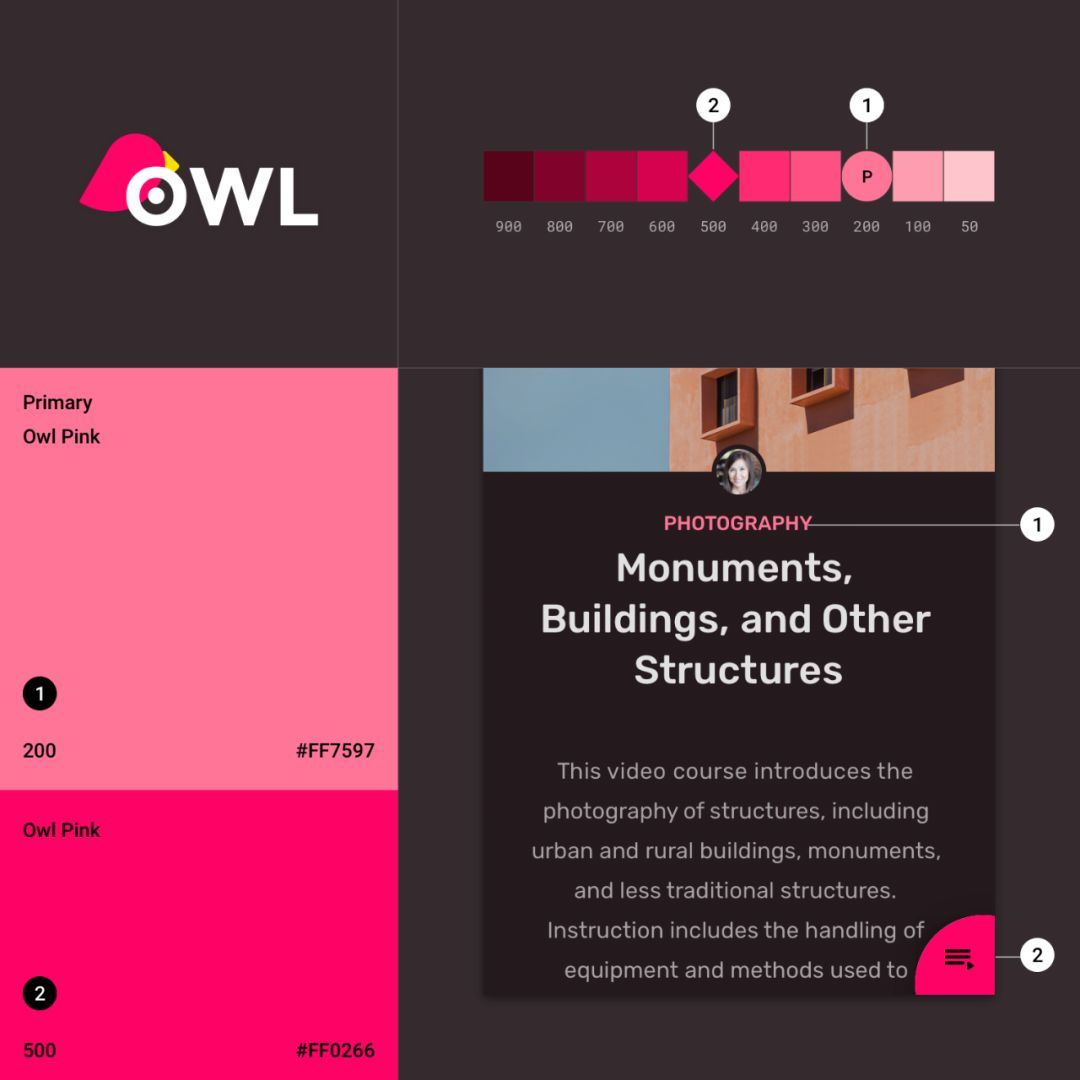
为了保持品牌标识,品牌颜色可以在深色主题中以完全饱和度使用,但应用应限于一个或两个品牌元素,例如徽标或品牌按钮。通过谨慎使用品牌颜色,使元素在层次结构中保持突出。
不饱和的颜色仍应在黑暗主题UI的其余部分中使用,如下图:

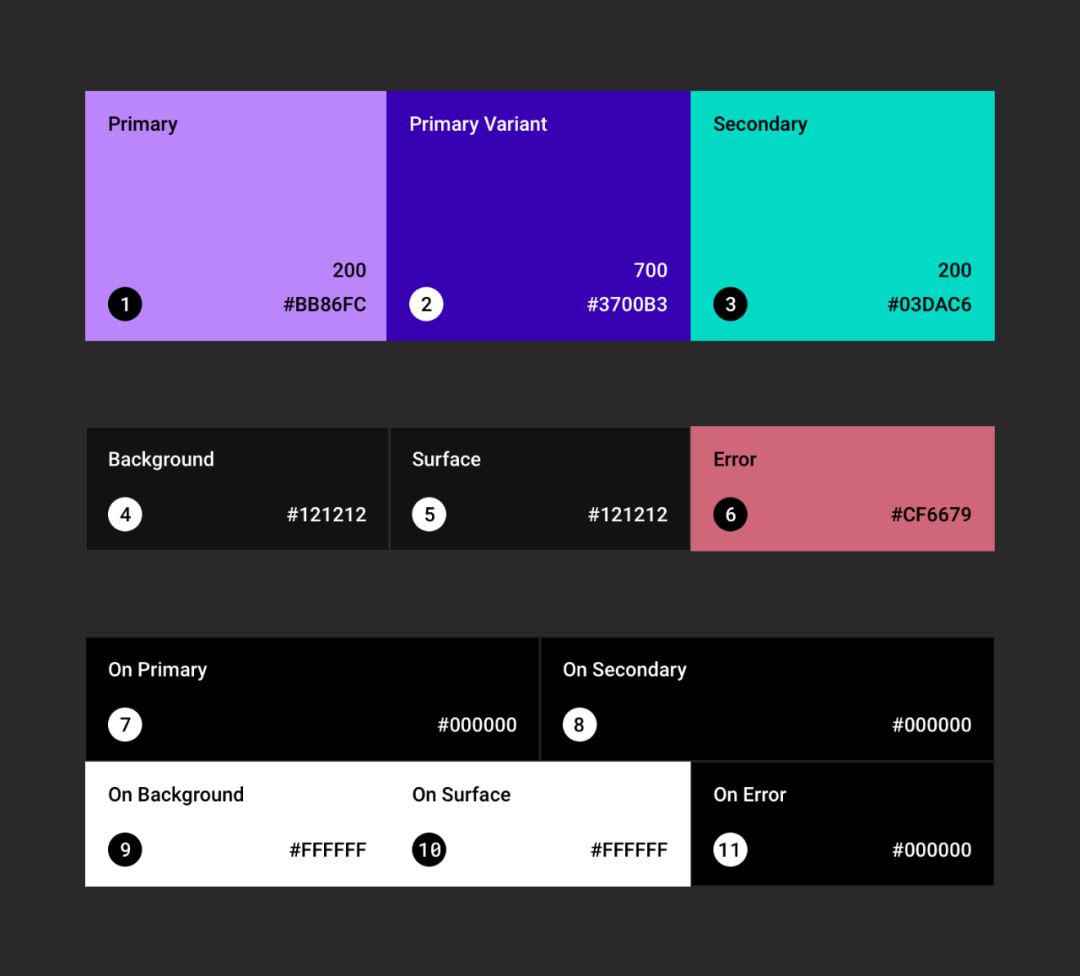
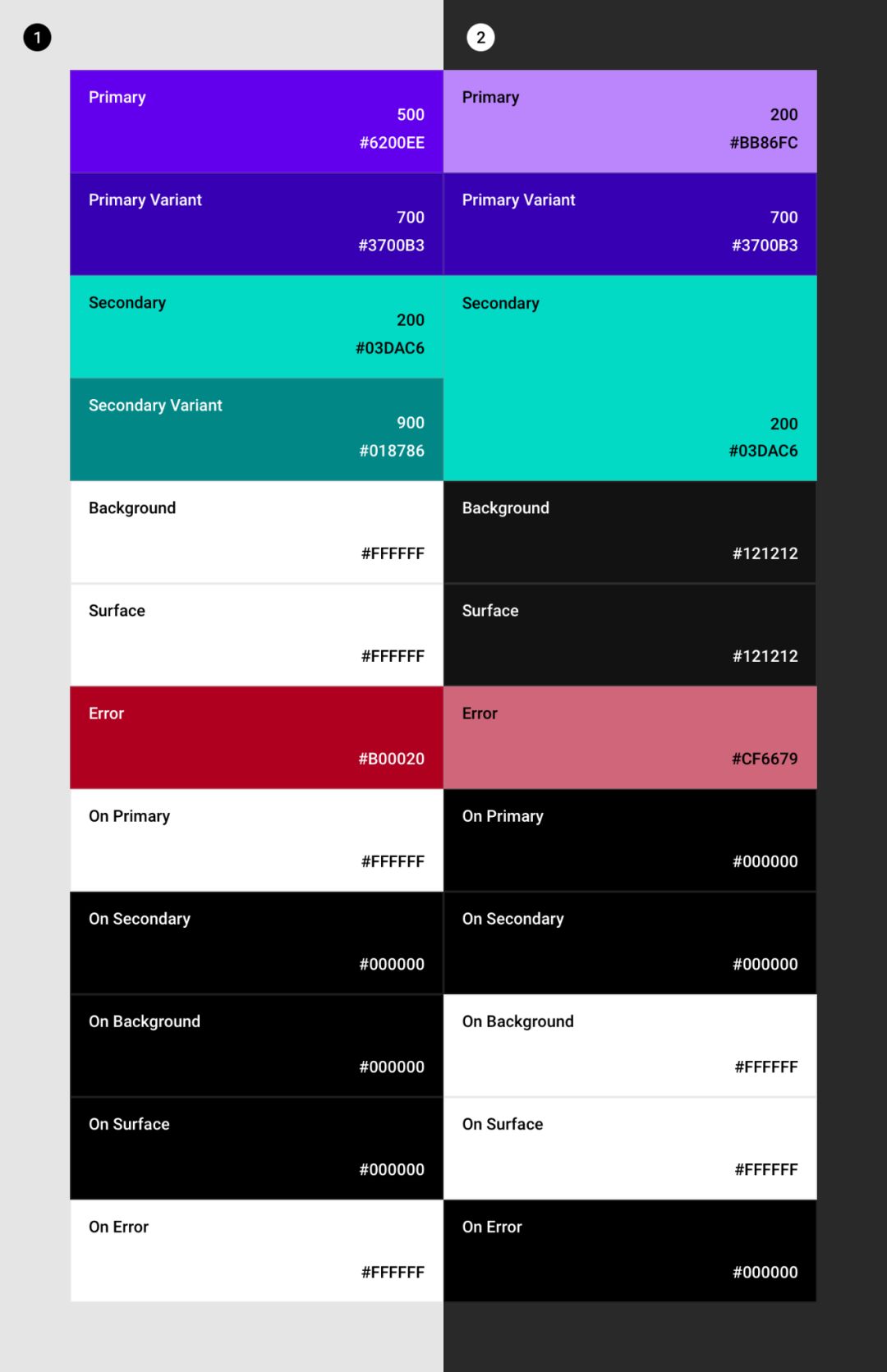
6. 更新了基于深色主题的调色板
包括:颜色(主要,次要和强调色)、表面(背景和组件)、状态(例如错误状态)、内容(排版和图像)

MD默认调色板与深色主题调色板对比:

7. 错误颜色
错误颜色用于指示错误状态。材质基准深色主题错误颜色为#CF6679。这种深色主题颜色是通过采用浅色主题错误颜色(#B00020)并使用40%白色覆盖物照亮它来创建的,该颜色通过了AA级对比度标准。

8. 排版和图标颜色
On颜色(理解为顶层内容颜色),默认情况下,深色主题“On”颜色为纯白色和纯黑色。

深色背景下的轻文本:
当浅色文本出现在深色背景上(此处显示为黑色)时,应使用以下不透明度级别:
高强度文本的不透明度为87%;
中等重点文字和提示文字的透明度为60%;
禁用文字的不透明度为38%;

六、自定义应用
MD设计语言下的一些其他产品也可以从深色主题的规范中受益。下面讲解了其他产品在使用深色主题规范时需要注意的事项,及将常规主题规范和深色主题规范结合使用的案例:
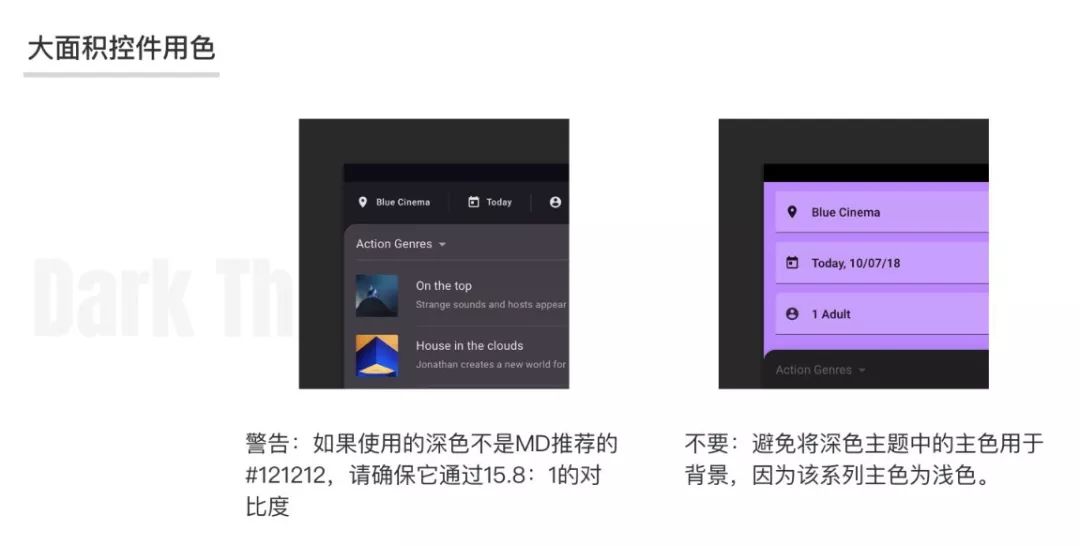
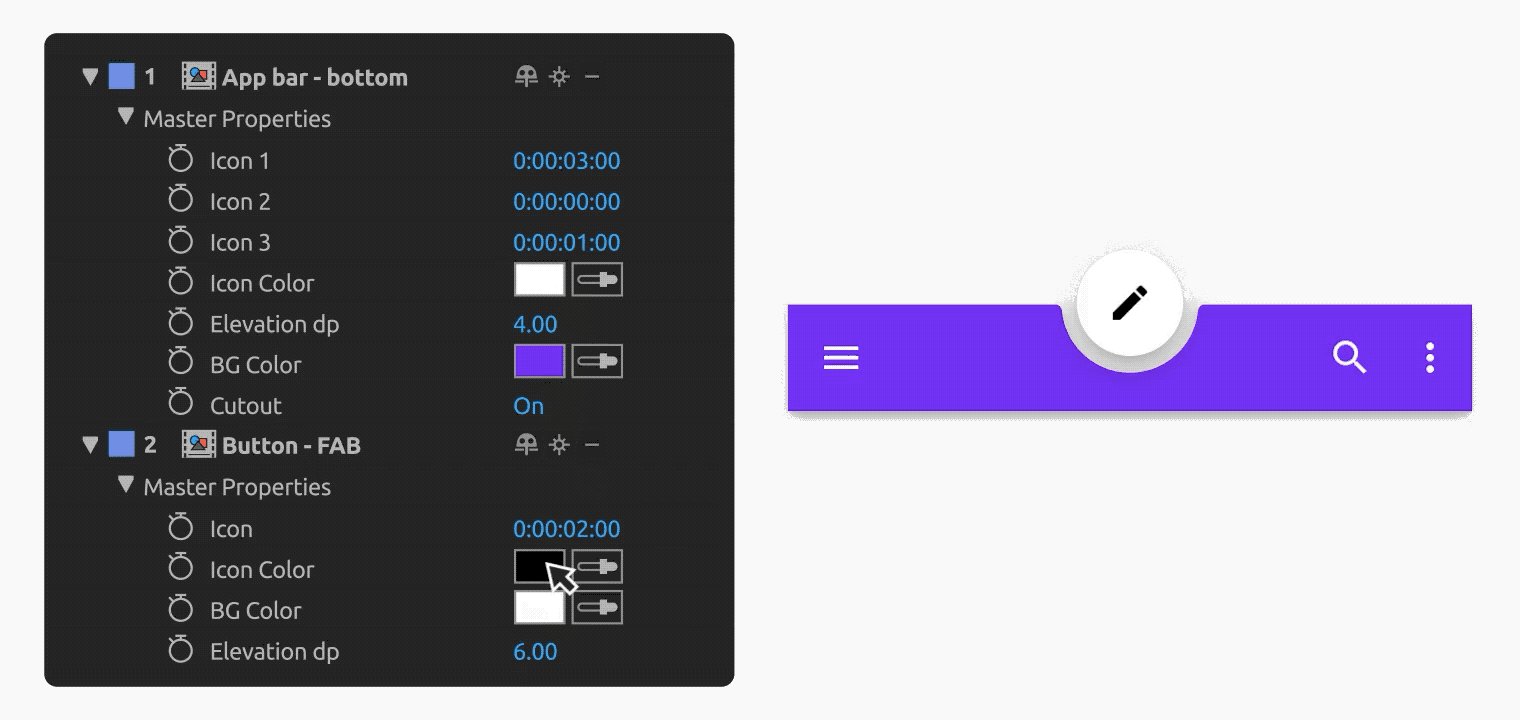
1. 占有较大屏幕面积的控件
使用大面积屏幕的组件(例如应用栏或背景)可以使用深色主题的用色规范作为其组件的表面颜色。


2. 结合常规主题和深色主题的用法
当在深色主题中需要较亮表面时,可以在选定的组件表面上使用浅色以保持层次结构。
例如,一个深色主题的美食类app可以显示一个亮色(纯白)的表面,以突出重要信息。为此,它可以应用灯光主题的Surface和On Surface颜色。
这里的On颜色即白色,属于常规主题中的用色,但在特殊场景下其实是可以使用的,例如下图中的浮层(Snackbar),通过白色背景来突出其层级,用主色来强调主要操作文案。

七、状态
状态是MD原则中一个重要原则,状态可以理解为反馈,即在不用场景、不同操作、不同状态下该设计元素应当呈现什么样。
状态将UI元素处于的阶段传达给用户,每个元素的不同状态应当在视觉上相似,并不会彻底改变组件,但必须具有明确的可供性,要求能够区别于其他状态和周围的布局。例如button的四大状态:可用(常规)、悬浮、按下、不可用。
在深色主题模式中,需要通过颜色的叠加来传达交互元素的不同状态。在黑暗主题中,状态应使用与其默认(或浅色)主题相同的叠加值,并且可以调整它们以通过AA级对比度标准。
有两种类型的容器可以继承状态叠加:它们分别是使用“Surface”颜色和“Primary”颜色的容器。(不记得这俩颜色的往上翻翻)
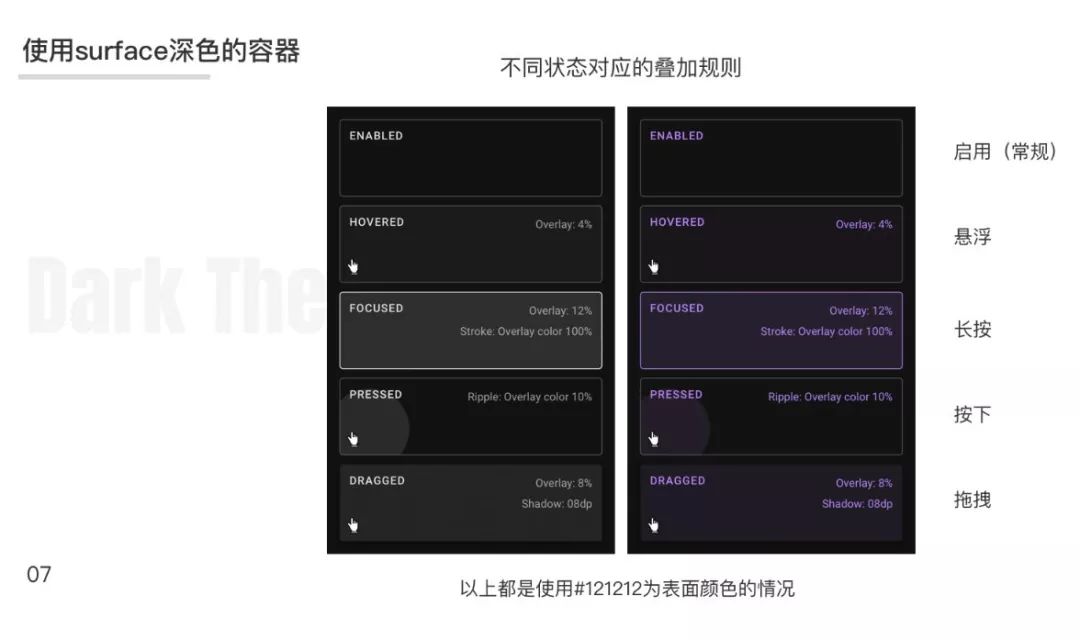
1. 使用surface颜色的容器
使用“Surface”的颜色(#121212)的表面容器应该应用与其图标或文本标签的颜色匹配的叠加层(如果不存在图标)。如下图,背景色使用surface颜色(#121212),背景上的内容则使用白色或者低饱和度的主色,与之对应,叠加层则是4%到12%的不同透明度的白色或者主色。

2. 使用主色的容器
对于使用“主要”颜色的表面容器,其状态覆盖为白色叠加层。
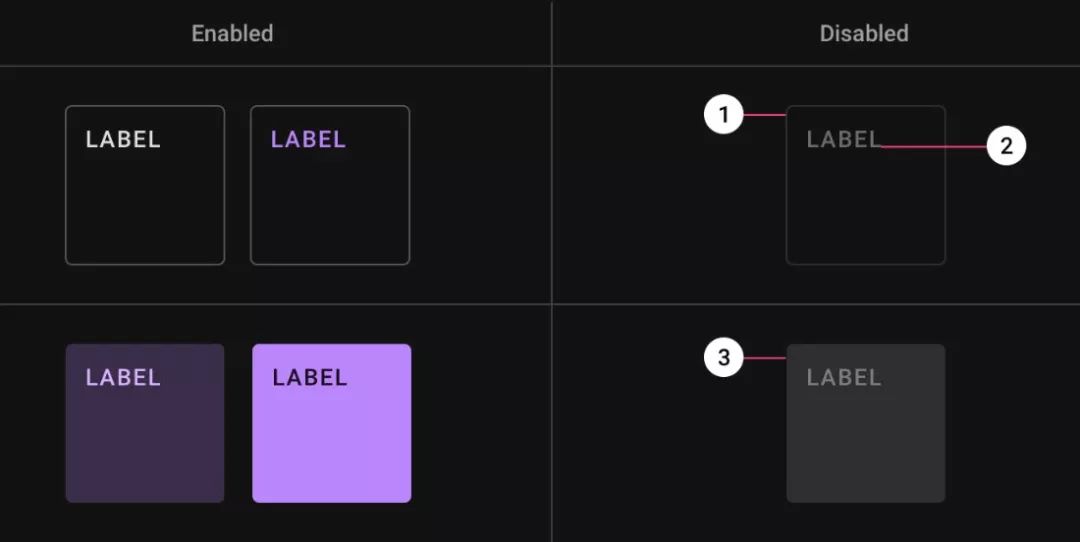
3. 禁用状态
对于容器轮廓和填充,使用12%白色显示所有禁用的组件,对于标签或图标等内容使用38%白色显示。

1、12%透明度轮廓 2、38%透明度标签
3、12%透明度填充
八、资源下载
除去官方提供的本次深色主题组件库的sketch文件,我还寻找了其他两套大家需要的设计资源,下面我将相关文件汇总在一个链接,需要的人自行下载,不用客气。 内容包括下面三个方面:
1. 全套Android Nougat
包含一系列界面组件和来自Android 7.0 Nougat的61个精彩界面

2. 深色主题组件库
专为在深色主题模拟中使用而设计的材质组件库。该sketch文件与Sketch for Android组件一起使用。它包括构成深色主题布局的元素,包括:状态栏、应用栏、底部工具栏、卡片、下拉菜单、搜索字段、分隔符、侧面导航、对话框、浮动操作按钮和其他组件的符号。

3. 动效组件库
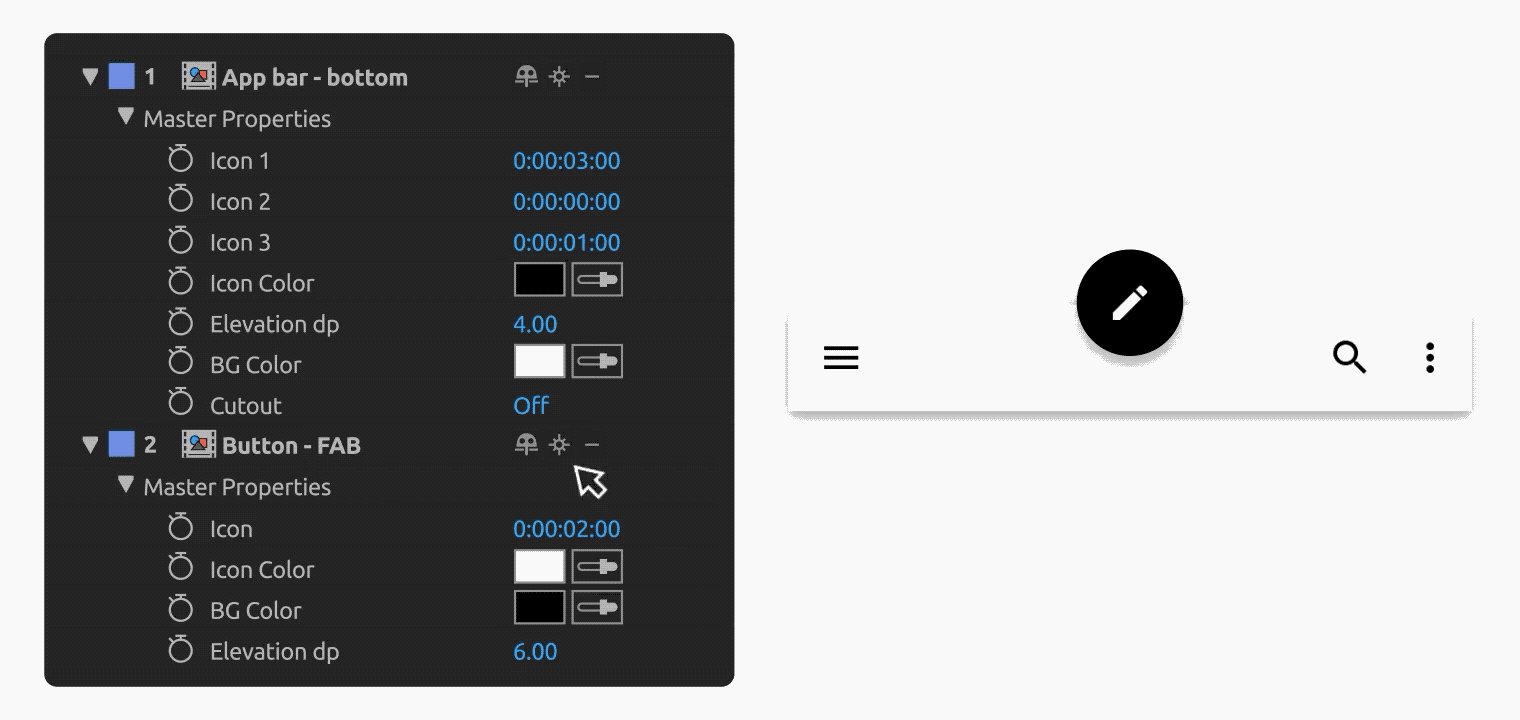
包含了一系列可以直接调用的AE组件,如搜索栏交互动效被合成在一个预合成文件中,用户可以直接拖动来构成自己的界面动效。

同时,每个AE组件里的数值用户都可以根据需要自定义。

请在后台回复:“谷歌资源”获取资源下载链接,有效期7天,手慢无哦~
感谢阅读,欢迎分享~

文中观点归作者所有
更多精彩文章 请识别二维码关注我们!

因为好看,不吝推荐??
本文为作者独立观点,不代表鸟哥笔记立场,未经允许不得转载。
《鸟哥笔记版权及免责申明》 如对文章、图片、字体等版权有疑问,请点击 反馈举报


















Powered by QINGMOB PTE. LTD. © 2010-2025 上海青墨信息科技有限公司 沪ICP备2021034055号-6


我们致力于提供一个高质量内容的交流平台。为落实国家互联网信息办公室“依法管网、依法办网、依法上网”的要求,为完善跟帖评论自律管理,为了保护用户创造的内容、维护开放、真实、专业的平台氛围,我们团队将依据本公约中的条款对注册用户和发布在本平台的内容进行管理。平台鼓励用户创作、发布优质内容,同时也将采取必要措施管理违法、侵权或有其他不良影响的网络信息。
一、根据《网络信息内容生态治理规定》《中华人民共和国未成年人保护法》等法律法规,对以下违法、不良信息或存在危害的行为进行处理。
1. 违反法律法规的信息,主要表现为:
1)反对宪法所确定的基本原则;
2)危害国家安全,泄露国家秘密,颠覆国家政权,破坏国家统一,损害国家荣誉和利益;
3)侮辱、滥用英烈形象,歪曲、丑化、亵渎、否定英雄烈士事迹和精神,以侮辱、诽谤或者其他方式侵害英雄烈士的姓名、肖像、名誉、荣誉;
4)宣扬恐怖主义、极端主义或者煽动实施恐怖活动、极端主义活动;
5)煽动民族仇恨、民族歧视,破坏民族团结;
6)破坏国家宗教政策,宣扬邪教和封建迷信;
7)散布谣言,扰乱社会秩序,破坏社会稳定;
8)宣扬淫秽、色情、赌博、暴力、凶杀、恐怖或者教唆犯罪;
9)煽动非法集会、结社、游行、示威、聚众扰乱社会秩序;
10)侮辱或者诽谤他人,侵害他人名誉、隐私和其他合法权益;
11)通过网络以文字、图片、音视频等形式,对未成年人实施侮辱、诽谤、威胁或者恶意损害未成年人形象进行网络欺凌的;
12)危害未成年人身心健康的;
13)含有法律、行政法规禁止的其他内容;
2. 不友善:不尊重用户及其所贡献内容的信息或行为。主要表现为:
1)轻蔑:贬低、轻视他人及其劳动成果;
2)诽谤:捏造、散布虚假事实,损害他人名誉;
3)嘲讽:以比喻、夸张、侮辱性的手法对他人或其行为进行揭露或描述,以此来激怒他人;
4)挑衅:以不友好的方式激怒他人,意图使对方对自己的言论作出回应,蓄意制造事端;
5)羞辱:贬低他人的能力、行为、生理或身份特征,让对方难堪;
6)谩骂:以不文明的语言对他人进行负面评价;
7)歧视:煽动人群歧视、地域歧视等,针对他人的民族、种族、宗教、性取向、性别、年龄、地域、生理特征等身份或者归类的攻击;
8)威胁:许诺以不良的后果来迫使他人服从自己的意志;
3. 发布垃圾广告信息:以推广曝光为目的,发布影响用户体验、扰乱本网站秩序的内容,或进行相关行为。主要表现为:
1)多次发布包含售卖产品、提供服务、宣传推广内容的垃圾广告。包括但不限于以下几种形式:
2)单个帐号多次发布包含垃圾广告的内容;
3)多个广告帐号互相配合发布、传播包含垃圾广告的内容;
4)多次发布包含欺骗性外链的内容,如未注明的淘宝客链接、跳转网站等,诱骗用户点击链接
5)发布大量包含推广链接、产品、品牌等内容获取搜索引擎中的不正当曝光;
6)购买或出售帐号之间虚假地互动,发布干扰网站秩序的推广内容及相关交易。
7)发布包含欺骗性的恶意营销内容,如通过伪造经历、冒充他人等方式进行恶意营销;
8)使用特殊符号、图片等方式规避垃圾广告内容审核的广告内容。
4. 色情低俗信息,主要表现为:
1)包含自己或他人性经验的细节描述或露骨的感受描述;
2)涉及色情段子、两性笑话的低俗内容;
3)配图、头图中包含庸俗或挑逗性图片的内容;
4)带有性暗示、性挑逗等易使人产生性联想;
5)展现血腥、惊悚、残忍等致人身心不适;
6)炒作绯闻、丑闻、劣迹等;
7)宣扬低俗、庸俗、媚俗内容。
5. 不实信息,主要表现为:
1)可能存在事实性错误或者造谣等内容;
2)存在事实夸大、伪造虚假经历等误导他人的内容;
3)伪造身份、冒充他人,通过头像、用户名等个人信息暗示自己具有特定身份,或与特定机构或个人存在关联。
6. 传播封建迷信,主要表现为:
1)找人算命、测字、占卜、解梦、化解厄运、使用迷信方式治病;
2)求推荐算命看相大师;
3)针对具体风水等问题进行求助或咨询;
4)问自己或他人的八字、六爻、星盘、手相、面相、五行缺失,包括通过占卜方法问婚姻、前程、运势,东西宠物丢了能不能找回、取名改名等;
7. 文章标题党,主要表现为:
1)以各种夸张、猎奇、不合常理的表现手法等行为来诱导用户;
2)内容与标题之间存在严重不实或者原意扭曲;
3)使用夸张标题,内容与标题严重不符的。
8.「饭圈」乱象行为,主要表现为:
1)诱导未成年人应援集资、高额消费、投票打榜
2)粉丝互撕谩骂、拉踩引战、造谣攻击、人肉搜索、侵犯隐私
3)鼓动「饭圈」粉丝攀比炫富、奢靡享乐等行为
4)以号召粉丝、雇用网络水军、「养号」形式刷量控评等行为
5)通过「蹭热点」、制造话题等形式干扰舆论,影响传播秩序
9. 其他危害行为或内容,主要表现为:
1)可能引发未成年人模仿不安全行为和违反社会公德行为、诱导未成年人不良嗜好影响未成年人身心健康的;
2)不当评述自然灾害、重大事故等灾难的;
3)美化、粉饰侵略战争行为的;
4)法律、行政法规禁止,或可能对网络生态造成不良影响的其他内容。
二、违规处罚
本网站通过主动发现和接受用户举报两种方式收集违规行为信息。所有有意的降低内容质量、伤害平台氛围及欺凌未成年人或危害未成年人身心健康的行为都是不能容忍的。
当一个用户发布违规内容时,本网站将依据相关用户违规情节严重程度,对帐号进行禁言 1 天、7 天、15 天直至永久禁言或封停账号的处罚。当涉及欺凌未成年人、危害未成年人身心健康、通过作弊手段注册、使用帐号,或者滥用多个帐号发布违规内容时,本网站将加重处罚。
三、申诉
随着平台管理经验的不断丰富,本网站出于维护本网站氛围和秩序的目的,将不断完善本公约。
如果本网站用户对本网站基于本公约规定做出的处理有异议,可以通过「建议反馈」功能向本网站进行反馈。
(规则的最终解释权归属本网站所有)