


很可惜 T 。T 您现在还不是作者身份,不能自主发稿哦~
如有投稿需求,请把文章发送到邮箱tougao@appcpx.com,一经录用会有专人和您联系
咨询如何成为春羽作者请联系:鸟哥笔记小羽毛(ngbjxym)
作者|edan
在流量数据分析的时候,页面流量分布是一个非常重要的课题。特别是对于一些模块特别丰富的页面,热力图会是一个非常好的可视化方式。
一方面当页面模块非常多的时候,把数据里每个模块名称与真实app里“是谁”对应起来有一定的记忆成本;另外模块的位置信息也是影响模块本身曝光点击指标的一个重要因素,但通过一般的图表形式往往不能很好展示。
比如某出现app的首页就是是非常适合用热力图来展示数据的产品形态。

本文就以笔者经历过的一个热力图看板项目,分享一下如何构建这样的一个可视化产品。下文中引用某出行app的首页作为示例做方案讲解(仅做示例)。
业内对于热力图的实现,一般基于全埋点的技术,给当前页面添加一个事件监听器。在用户点击的时候,上报被点击元素的信息(主要包括url和element path,点击坐标位置等信息)。在展示的时候有两种方案:
方案一,纯粹通过点击的位置信息来描绘用户在页面上点击的分布,并以真正热力图的形式展示哪些地方点得多,哪些地方点的少。优点是精确到了像素点。但是缺点也非常明显,不同的分辨率和网站布局方式(居中等)都会导致结果的不准确,并不能正确的展示被点击的元素,在页面进行改版或者布。

方案二,以页面的dom信息构建每个元素的唯一标识element path,并结合页面元素的位置信息作展示。这个方案的可视化粒度模块层级的,其实更贴近用户实际情况(因为比如我们点击查找时就是为了点击查找键,而点击查找键的左边还是中间并没有太多实际意义)。他的优势在于可以结合模块埋点的信息,后续展示更多模块后续的其他业务指标数据(比如模块带来的意向,订单)。

笔者当时面临的背景是:单纯的点击指标深度不够,业务方需要结合曝光与否看ctr。另外模块后续带来的意向,订单,后续访问时长也是进一步分析用户的关键指标,所以最后选择的是方案二。并且在方案而的基础上还做了更多优化:
1)在某些维度变换取值后,同一个页面的布局会有所变化,最典型的比如版本。所以热力图需要在特定维度变化的时候,也变换到对应图片上。
2)页面的模块是有层级关系的,可视化上需要把对应的层级关系展示出来。比如搜索/信息流/导航栏是三个一级模块,他们之间可以比较。而导航栏下面的不同类目作为二级模块,相互之间作比较。
方案的核心思路:通过对c端页面作截图,并获取图片背后的dom信息视图树,然后讲视图树中的元素标示与埋点信息匹配上,最后展示对应埋点的指标。
调研市面上所有竞品基本只支持截一屏,对于长列表页面,比如POI详情页,很多模块是截不全的。笔者所在的团队为了支持长屏页面,采取滚动截图拼接的方案,客户端通过模拟滚动,每滚动一段距离,就截屏一次,然后最后对多次截屏的图片做拼接。图片拼接—首先将多个截屏转化为灰度图,通过像素对比的方法找出前后图片相似的部分,计算出图片拼接的位置,进而对图片进行裁剪拼接,最后融合成一张完整的长图。
我们可以把一个app页面的构成简单理解为一张一张的小图片按层次和位置堆叠而成。所以页面可以用一个是视图树的结构来表示。而图片上的每一个元素标示就是树中的节点。
视图树节点包含的关键信息有位置信息。另外我们还需要通过了节点的路径构建一个id,作为识别图片模块元素的唯一标示。

有了页面上每一个元素的标示后,我们需要将埋点事件与元素标示对应上。由于页面上的元素标示非常多一张图可能有上百个元素构成。但是其中真正有数据上报的元素只有少数部分。所以我们以埋点事件为主键来匹配元素标示。
对于其中调用埋点系统中标准自动打点能力做的打点,客户端可以直接获取其埋点信息作自动填充,但是对于有些因为打点时机较复杂而采用手动上报的埋点,则只能通过人工维护匹配关系。
在数据展示阶段,我们采用框选展示数据的形式, 同时考虑模块之间有层级关系,所以还在页面上做了下钻的能力。既可以比对不同一级入口的点击率(比如搜索,推荐,导航金刚)。又可以针对制定一级入口下钻到具体类目看不同类目到转化效率(比如看导航金刚里的 酒店,机票等)

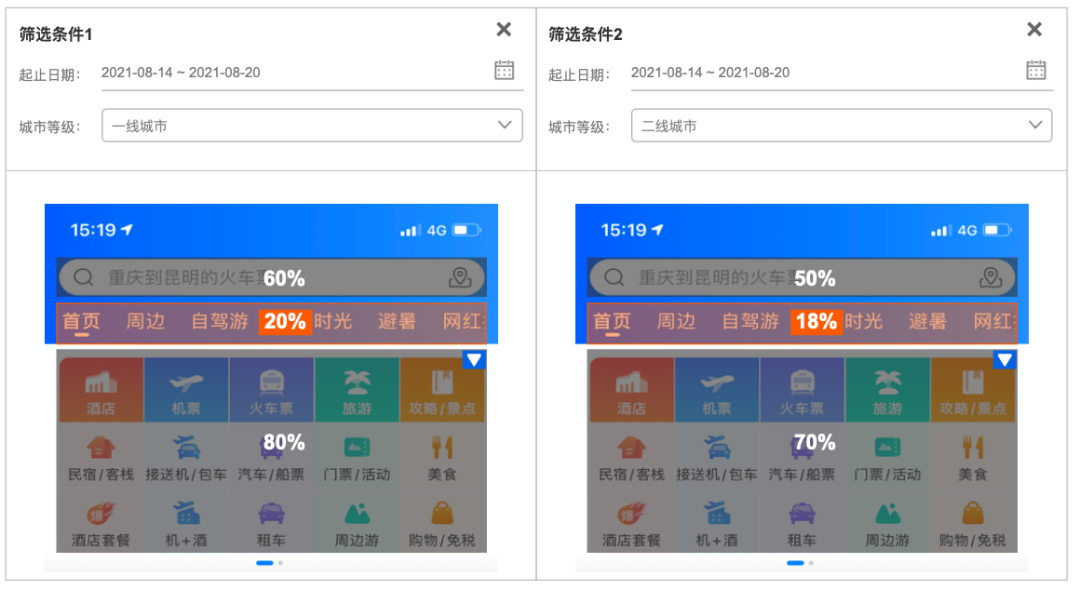
另外支持热力对比的功能,设置不同的筛选条件,并在对比图上做了元素联动的设计,帮助业务更好聚焦在自己关注点位上作比对。

可以看到,方案实现到这里,目前还不是真正意义热力图,我们可以进一步把视觉做得更好。
对于单图对比模块指标的场景下,需要进一步根据数值的大小,参考excel的条件格式,给不同的模块上色阶。
对于不同设置条件下的多图比对场景,需要可以单独凸显对应模块做可视化凸显(比如以两个模块的外框粗细表示指标的大小)。
-END-
本文为作者独立观点,不代表鸟哥笔记立场,未经允许不得转载。
《鸟哥笔记版权及免责申明》 如对文章、图片、字体等版权有疑问,请点击 反馈举报


















Powered by QINGMOB PTE. LTD. © 2010-2025 上海青墨信息科技有限公司 沪ICP备2021034055号-6


我们致力于提供一个高质量内容的交流平台。为落实国家互联网信息办公室“依法管网、依法办网、依法上网”的要求,为完善跟帖评论自律管理,为了保护用户创造的内容、维护开放、真实、专业的平台氛围,我们团队将依据本公约中的条款对注册用户和发布在本平台的内容进行管理。平台鼓励用户创作、发布优质内容,同时也将采取必要措施管理违法、侵权或有其他不良影响的网络信息。
一、根据《网络信息内容生态治理规定》《中华人民共和国未成年人保护法》等法律法规,对以下违法、不良信息或存在危害的行为进行处理。
1. 违反法律法规的信息,主要表现为:
1)反对宪法所确定的基本原则;
2)危害国家安全,泄露国家秘密,颠覆国家政权,破坏国家统一,损害国家荣誉和利益;
3)侮辱、滥用英烈形象,歪曲、丑化、亵渎、否定英雄烈士事迹和精神,以侮辱、诽谤或者其他方式侵害英雄烈士的姓名、肖像、名誉、荣誉;
4)宣扬恐怖主义、极端主义或者煽动实施恐怖活动、极端主义活动;
5)煽动民族仇恨、民族歧视,破坏民族团结;
6)破坏国家宗教政策,宣扬邪教和封建迷信;
7)散布谣言,扰乱社会秩序,破坏社会稳定;
8)宣扬淫秽、色情、赌博、暴力、凶杀、恐怖或者教唆犯罪;
9)煽动非法集会、结社、游行、示威、聚众扰乱社会秩序;
10)侮辱或者诽谤他人,侵害他人名誉、隐私和其他合法权益;
11)通过网络以文字、图片、音视频等形式,对未成年人实施侮辱、诽谤、威胁或者恶意损害未成年人形象进行网络欺凌的;
12)危害未成年人身心健康的;
13)含有法律、行政法规禁止的其他内容;
2. 不友善:不尊重用户及其所贡献内容的信息或行为。主要表现为:
1)轻蔑:贬低、轻视他人及其劳动成果;
2)诽谤:捏造、散布虚假事实,损害他人名誉;
3)嘲讽:以比喻、夸张、侮辱性的手法对他人或其行为进行揭露或描述,以此来激怒他人;
4)挑衅:以不友好的方式激怒他人,意图使对方对自己的言论作出回应,蓄意制造事端;
5)羞辱:贬低他人的能力、行为、生理或身份特征,让对方难堪;
6)谩骂:以不文明的语言对他人进行负面评价;
7)歧视:煽动人群歧视、地域歧视等,针对他人的民族、种族、宗教、性取向、性别、年龄、地域、生理特征等身份或者归类的攻击;
8)威胁:许诺以不良的后果来迫使他人服从自己的意志;
3. 发布垃圾广告信息:以推广曝光为目的,发布影响用户体验、扰乱本网站秩序的内容,或进行相关行为。主要表现为:
1)多次发布包含售卖产品、提供服务、宣传推广内容的垃圾广告。包括但不限于以下几种形式:
2)单个帐号多次发布包含垃圾广告的内容;
3)多个广告帐号互相配合发布、传播包含垃圾广告的内容;
4)多次发布包含欺骗性外链的内容,如未注明的淘宝客链接、跳转网站等,诱骗用户点击链接
5)发布大量包含推广链接、产品、品牌等内容获取搜索引擎中的不正当曝光;
6)购买或出售帐号之间虚假地互动,发布干扰网站秩序的推广内容及相关交易。
7)发布包含欺骗性的恶意营销内容,如通过伪造经历、冒充他人等方式进行恶意营销;
8)使用特殊符号、图片等方式规避垃圾广告内容审核的广告内容。
4. 色情低俗信息,主要表现为:
1)包含自己或他人性经验的细节描述或露骨的感受描述;
2)涉及色情段子、两性笑话的低俗内容;
3)配图、头图中包含庸俗或挑逗性图片的内容;
4)带有性暗示、性挑逗等易使人产生性联想;
5)展现血腥、惊悚、残忍等致人身心不适;
6)炒作绯闻、丑闻、劣迹等;
7)宣扬低俗、庸俗、媚俗内容。
5. 不实信息,主要表现为:
1)可能存在事实性错误或者造谣等内容;
2)存在事实夸大、伪造虚假经历等误导他人的内容;
3)伪造身份、冒充他人,通过头像、用户名等个人信息暗示自己具有特定身份,或与特定机构或个人存在关联。
6. 传播封建迷信,主要表现为:
1)找人算命、测字、占卜、解梦、化解厄运、使用迷信方式治病;
2)求推荐算命看相大师;
3)针对具体风水等问题进行求助或咨询;
4)问自己或他人的八字、六爻、星盘、手相、面相、五行缺失,包括通过占卜方法问婚姻、前程、运势,东西宠物丢了能不能找回、取名改名等;
7. 文章标题党,主要表现为:
1)以各种夸张、猎奇、不合常理的表现手法等行为来诱导用户;
2)内容与标题之间存在严重不实或者原意扭曲;
3)使用夸张标题,内容与标题严重不符的。
8.「饭圈」乱象行为,主要表现为:
1)诱导未成年人应援集资、高额消费、投票打榜
2)粉丝互撕谩骂、拉踩引战、造谣攻击、人肉搜索、侵犯隐私
3)鼓动「饭圈」粉丝攀比炫富、奢靡享乐等行为
4)以号召粉丝、雇用网络水军、「养号」形式刷量控评等行为
5)通过「蹭热点」、制造话题等形式干扰舆论,影响传播秩序
9. 其他危害行为或内容,主要表现为:
1)可能引发未成年人模仿不安全行为和违反社会公德行为、诱导未成年人不良嗜好影响未成年人身心健康的;
2)不当评述自然灾害、重大事故等灾难的;
3)美化、粉饰侵略战争行为的;
4)法律、行政法规禁止,或可能对网络生态造成不良影响的其他内容。
二、违规处罚
本网站通过主动发现和接受用户举报两种方式收集违规行为信息。所有有意的降低内容质量、伤害平台氛围及欺凌未成年人或危害未成年人身心健康的行为都是不能容忍的。
当一个用户发布违规内容时,本网站将依据相关用户违规情节严重程度,对帐号进行禁言 1 天、7 天、15 天直至永久禁言或封停账号的处罚。当涉及欺凌未成年人、危害未成年人身心健康、通过作弊手段注册、使用帐号,或者滥用多个帐号发布违规内容时,本网站将加重处罚。
三、申诉
随着平台管理经验的不断丰富,本网站出于维护本网站氛围和秩序的目的,将不断完善本公约。
如果本网站用户对本网站基于本公约规定做出的处理有异议,可以通过「建议反馈」功能向本网站进行反馈。
(规则的最终解释权归属本网站所有)